
Add the widget
Add the widget to the canvas
-
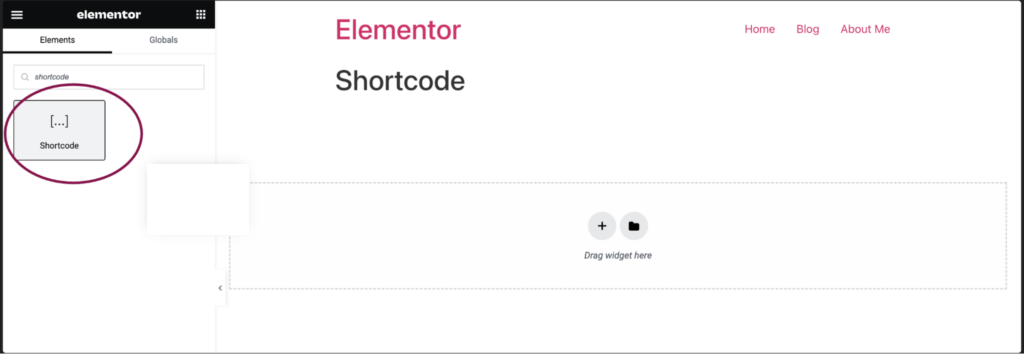
In Elementor Editor, click +.
All available widgets are displayed. -
Click or drag the widget to the canvas. For more information, see Add elements to a page.
Shortcode widget allows you to embed custom shortcodes into your pages or posts. Shortcodes are small pieces of code enclosed in square brackets [ ], and they trigger specific functions or display dynamic content. Learn more about Elementor Shortcodes.
You can easily add special features or content to your website by using shortcodes – short, simple codes that perform specific functions, like embedding videos or forms, without needing to know how to write complex code.
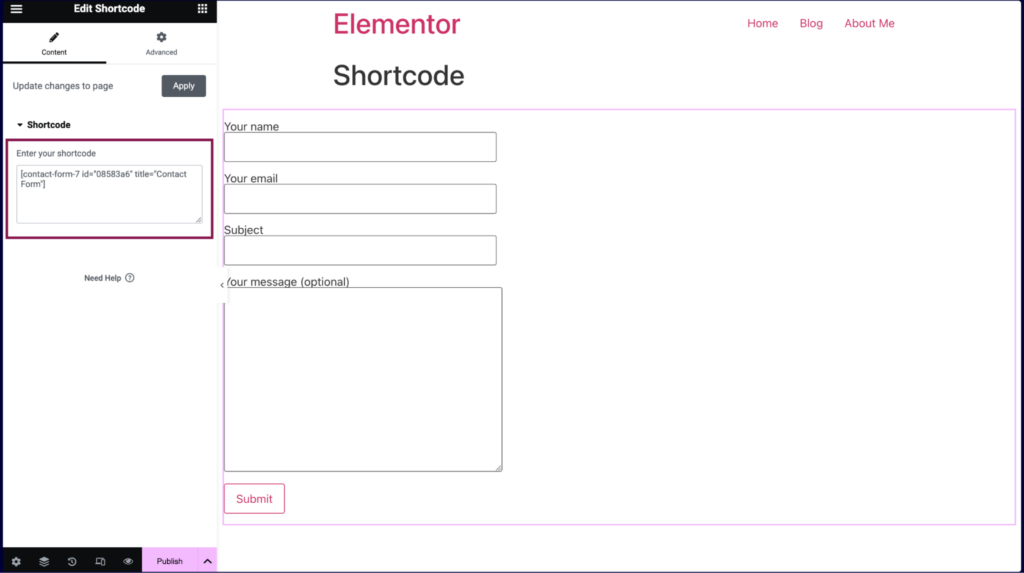
For example, if you’re using a shortcode to display a contact form, it connects to the contact form plugin you’ve installed on your website. When you insert the shortcode using the Shortcode widget in Elementor, it instructs Elementor to render the contact form on the page where you’ve placed the widget.

You can also add shortcodes with the regular text editor widget, but the shortcode widget is much more powerful because you can see how the shortcode looks without going to preview mode. It is rendered automatically. Using shortcodes this way is easier because it saves you time and lets you add specialized content much easier.
See a video demonstrating the widget in action.
- Add the Shortcode widget to the canvas. For more information, see Add elements to a page.

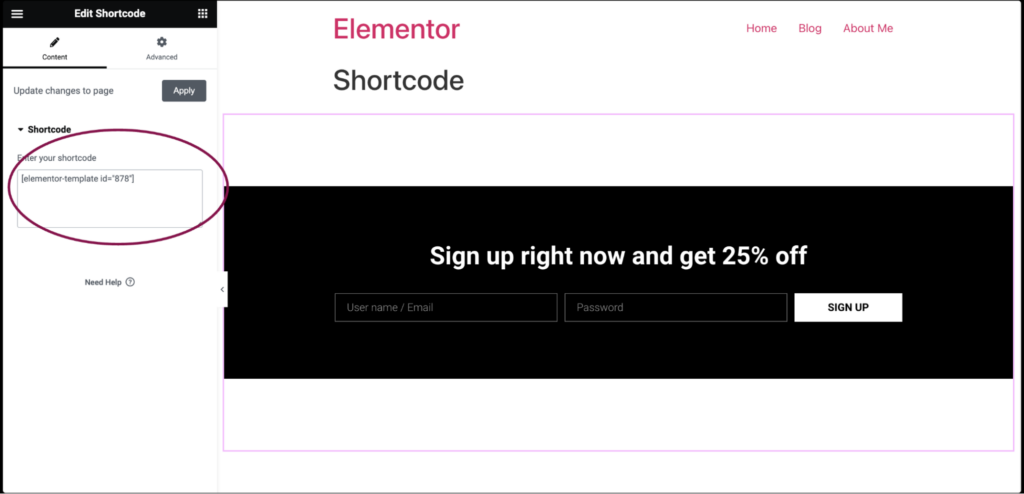
- In the Content tab, under the Shortcode section, enter your shortcode in the textbox area provided.

- You can further style the shortcode in the Custom CSS option located in the Advanced Tab.