The Counter Widget enables you to add an animated numbered counter to your page.
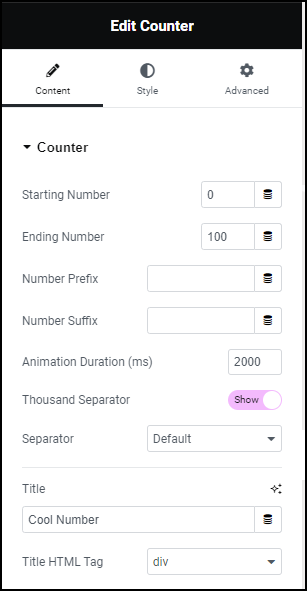
Content
Counter

- Starting Number: Set the starting number of the counter.
- Ending Number: Set the ending number of the counter.
- Number Prefix: Enter text to appear before the number, if any, such as a dollar sign.
- Number Suffix: Enter text to appear after the number, if any, such as a plus sign.
- Animation Duration: The time in milliseconds for the running animation to complete.
- Thousand Separator: Show or hide the thousands separator.
- Separator: Select default, dot, or space for the thousand separator character.
- Title: Type the title that will appear below the number.
- Title HTML tag: Choose the HTML tag for your heading. Choices include H1 to H6, div (default), span, or p (paragraph).
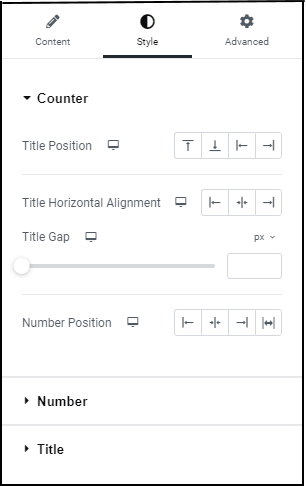
Style
Counter

- Title Position: Place the title above, below, right of or left of the number on the counter.
- Title Horizontal Alignment: Place the title on the right, left or center of the Counter widget.
- Title Gap: Determine the space between the title of the counter and the number on the counter.NoteThis above options will not appear if there is no title.
- Number Position: Place the number on the counter to the right, left or center of the Counter widget. There is also a stretch option which will affect the spacing if you use a Number prefix or suffix. These options are found in the Content tab.
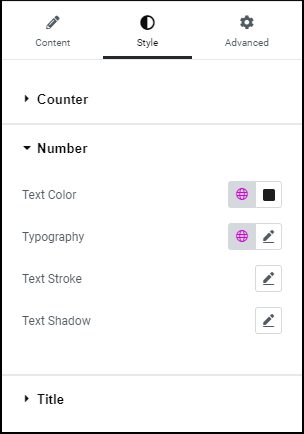
Number

- Text Color: Choose the color of the number text.
- Typography: Set the typography options for the number text.
- Text Stroke: Color the outline of your text and images. Learn more about text stroke.
- Text Shadow: Add depth to the text. For more details, see, What is Shadow?
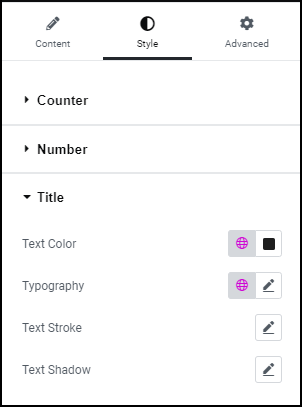
Title
Note
This section will not appear if there is no title.

- Text Color: Choose the color of the title text.
- Typography: Set the typography options for the title text.
- Text Stroke: Color the outline of your text and images. Learn more about text stroke.
- Text Shadow: Apply a shadow using color, blur, and offset options. For more details, see, What is Shadow?
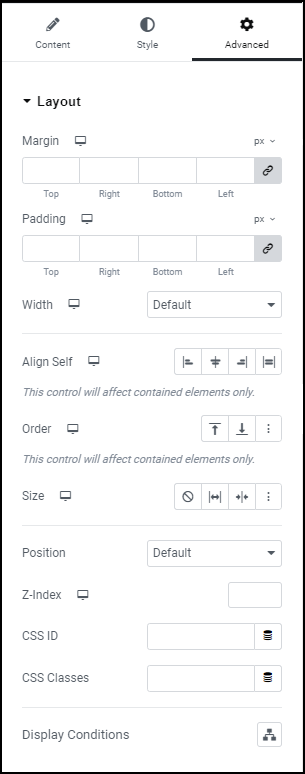
Advanced

Set the Advanced options that are applicable to this widget