
Add the widget to the canvas
- In Elementor Editor, click +.
All available widgets are displayed. - Click or drag the widget to the canvas. For more information, see Add elements to a page.
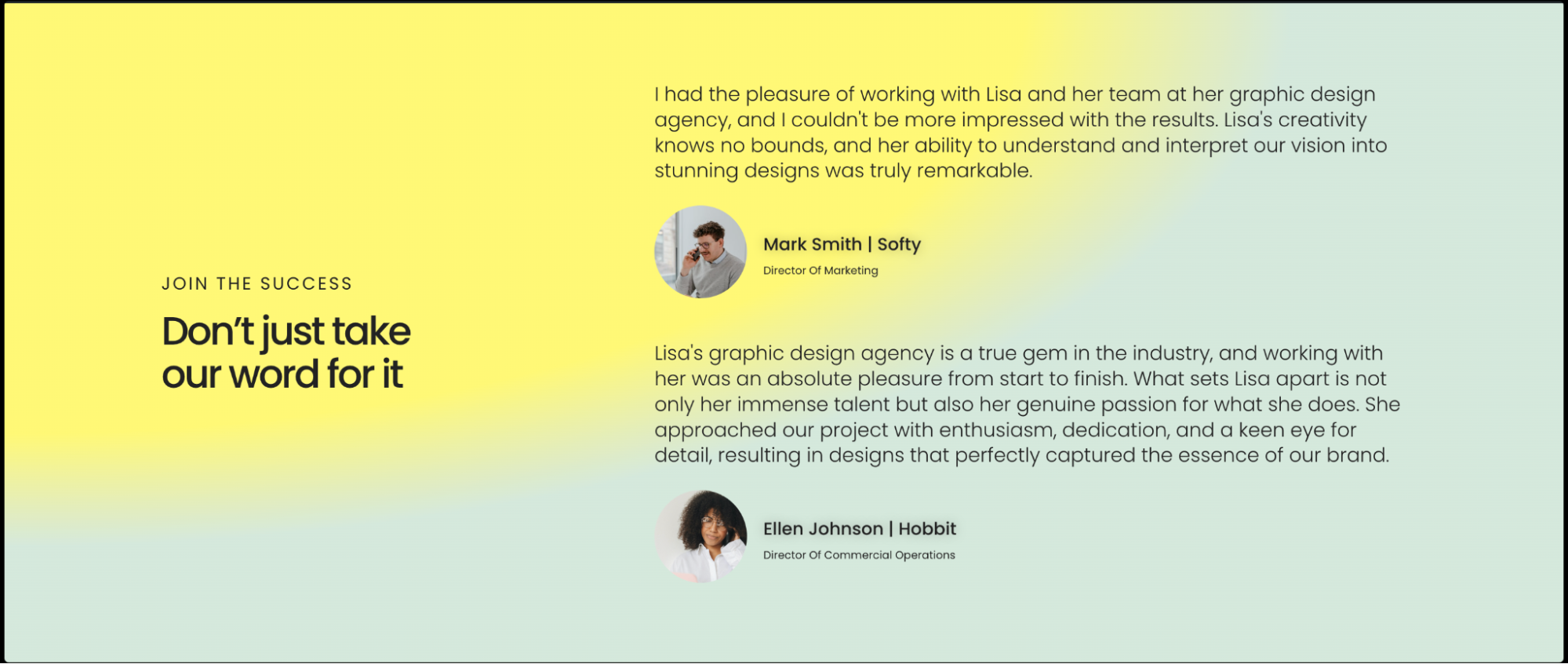
The Testimonial widget lets you easily add testimonial sections to your website. You can use these sections to showcase feedback, reviews, or quotes from clients, customers, or users.
Additionally, the testimonial widget includes plenty of options to customize the appearance of the testimonial section, including the layout, style, and content, to match your website’s design and branding.
Lisa is the head graphic designer in a branding and logo design company. On their official website, Lisa integrates a testimonial widget to showcase feedback from satisfied clients.
By featuring testimonials spotlighting creativity, professionalism, and attention to detail, Lisa effectively demonstrates their expertise to potential clients, helping to attract new projects and grow the company’s business.

- Showcase testimonials from satisfied home buyers on the property listing website.
- Feature testimonials from students who have achieved success after taking the online courses.
- Display glowing reviews from diners on the website to attract new customers.
- Highlight positive feedback from users to encourage more downloads or subscriptions.
- Add the Testimonial widget to the canvas. For details, see Add elements to a page.
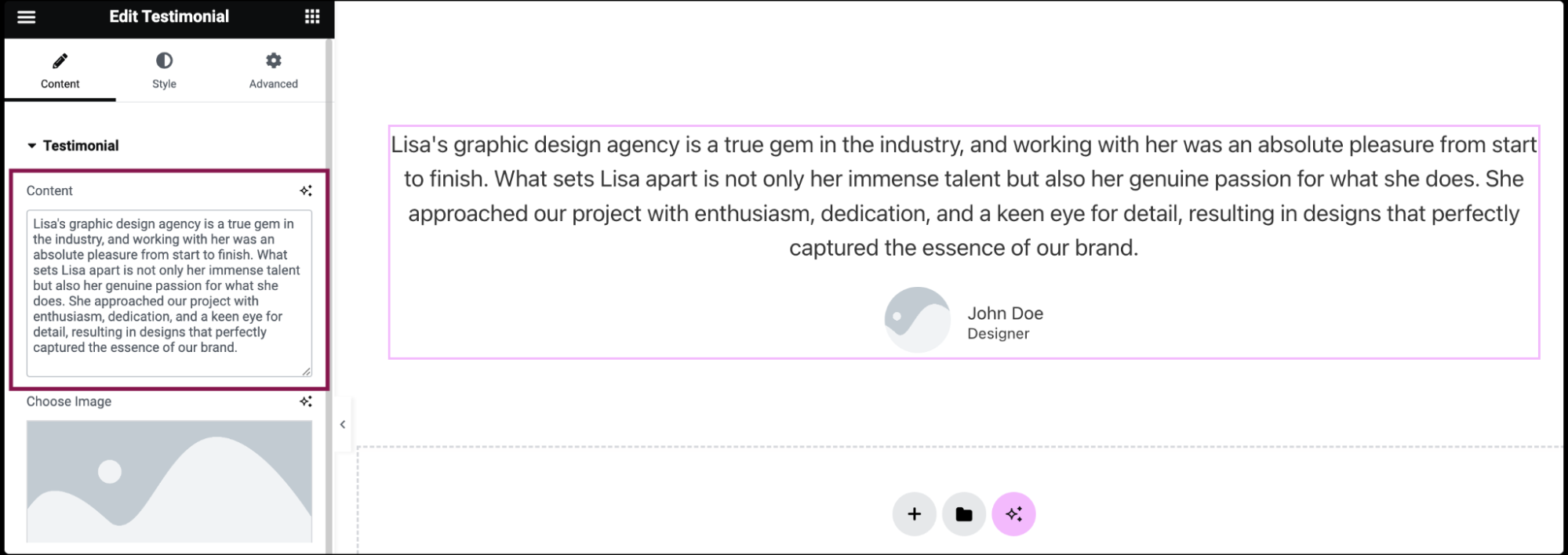
- In the Content tab, under the Testimonial section, in the Content field, type or paste the text of the testimonial provided by your client.

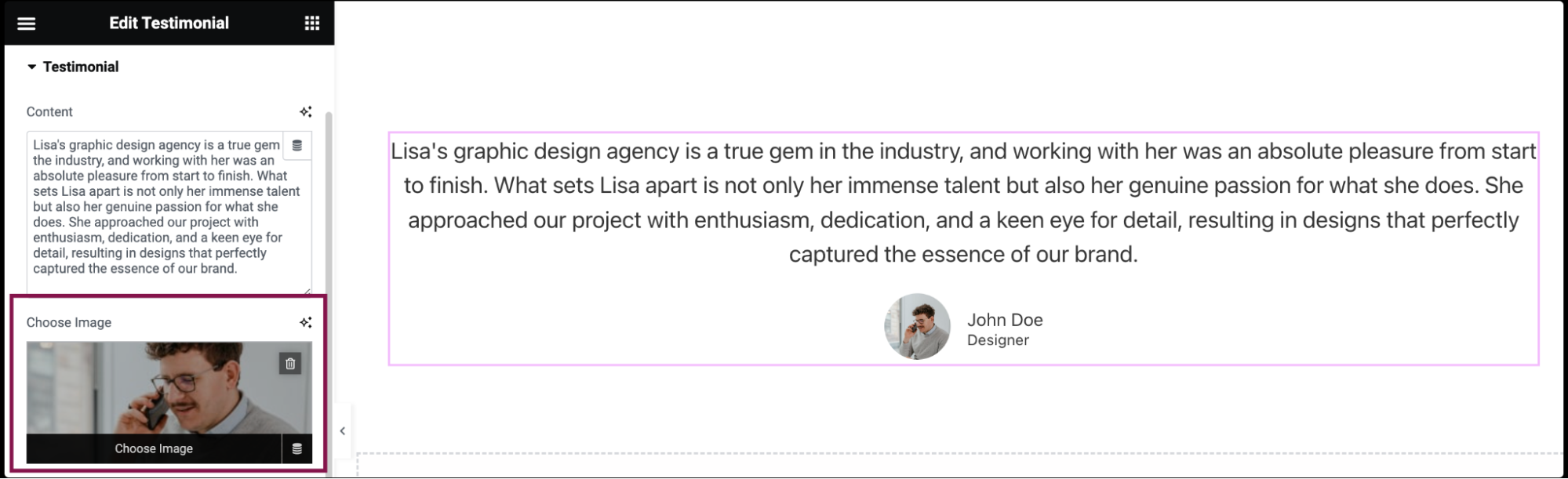
- In the Image field, upload a picture of the client or choose an image from your media library.

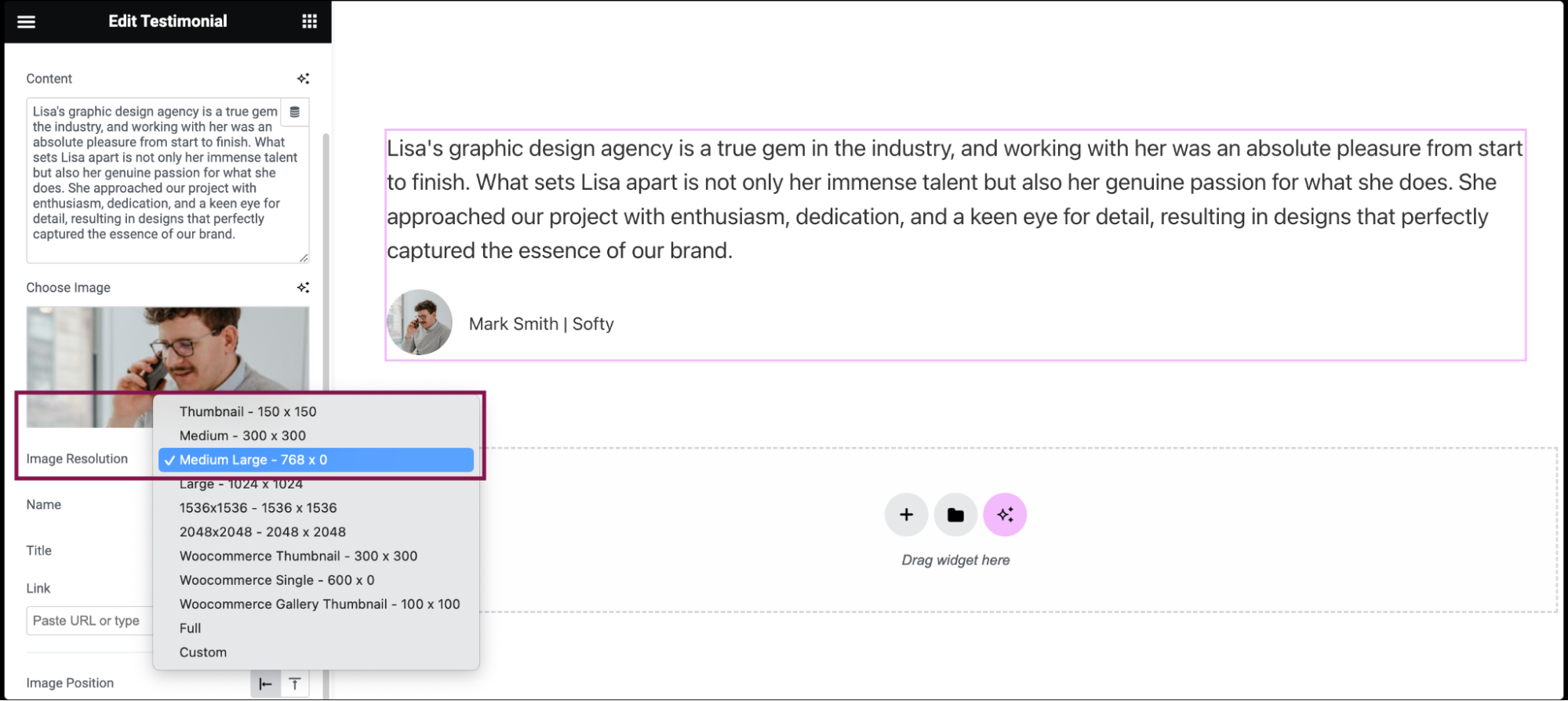
- In the Image Resolution field, set the image size from thumbnail to full or enter a custom size.

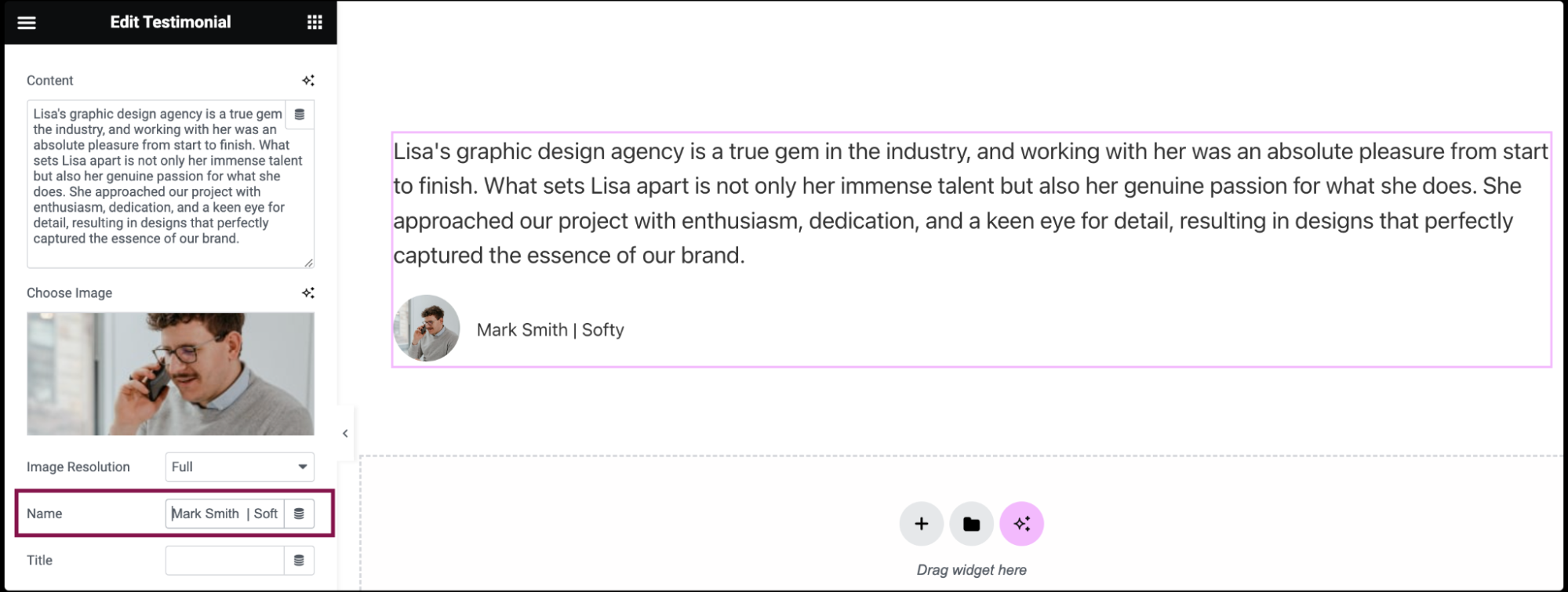
- In the Name field, enter the client’s name.

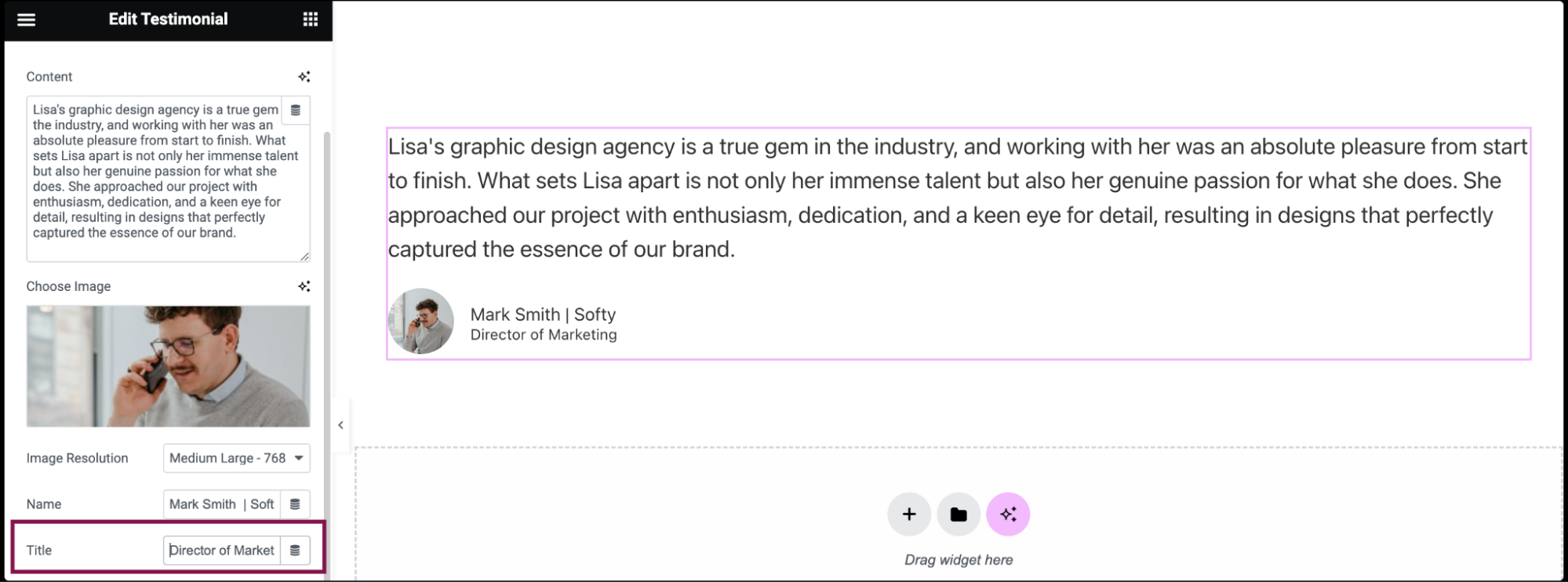
- In the Title field, add the client’s job title, role, or any other relevant information.

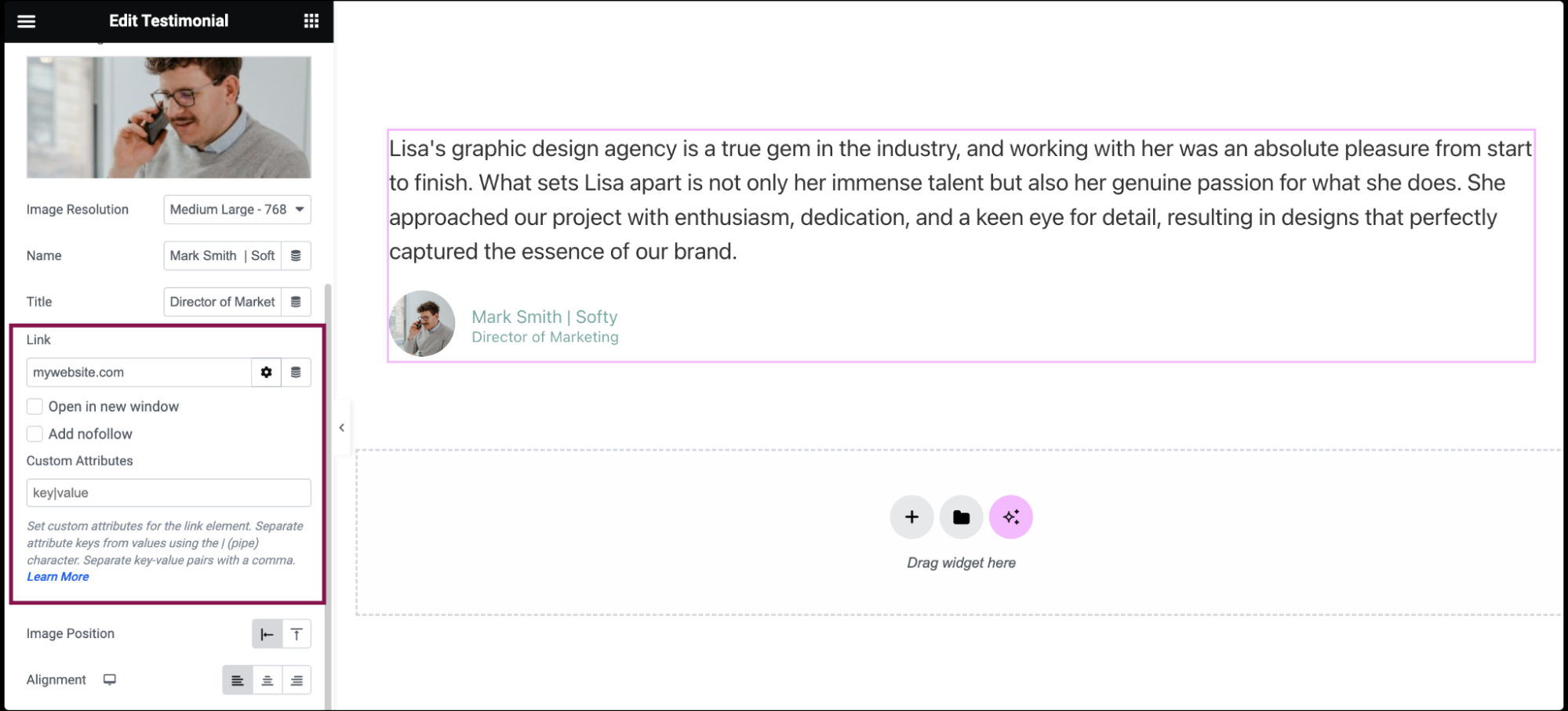
- In the Link field, paste or type the URL. Click the ⚙️ to set the link to either open in a new window or to add rel=nofollow to the link, and use the Custom Attributes option to assign custom attributes to the link element. Use the | (pipe) for key-value separation and commas to separate pairs.

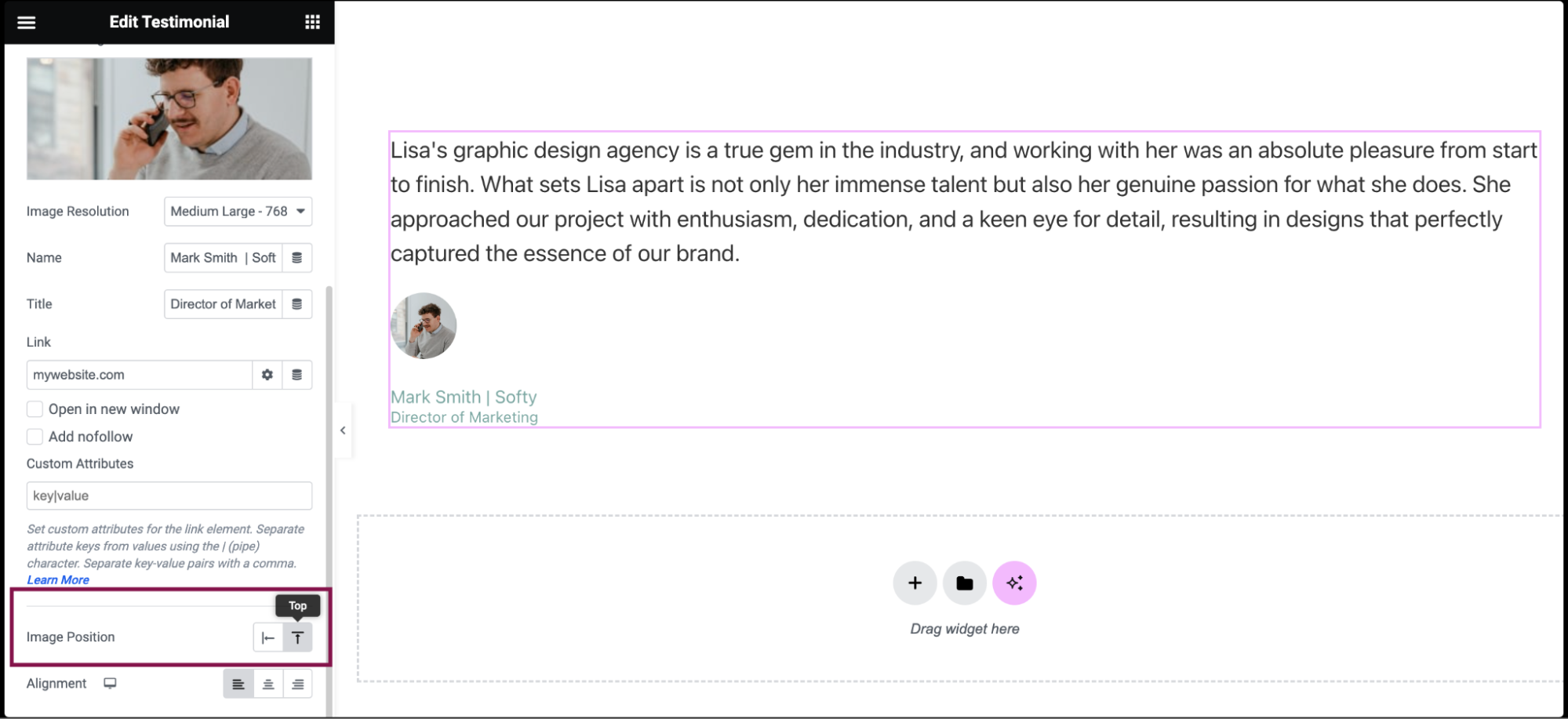
- Use the options in the Image Position field to set the placement of the testimonial author’s image relative to the testimonial text. Place the image above the text or place the image either to the right or left of the text. Right/left placement depends on whether you’re using a right-to-left or left-to-right language.

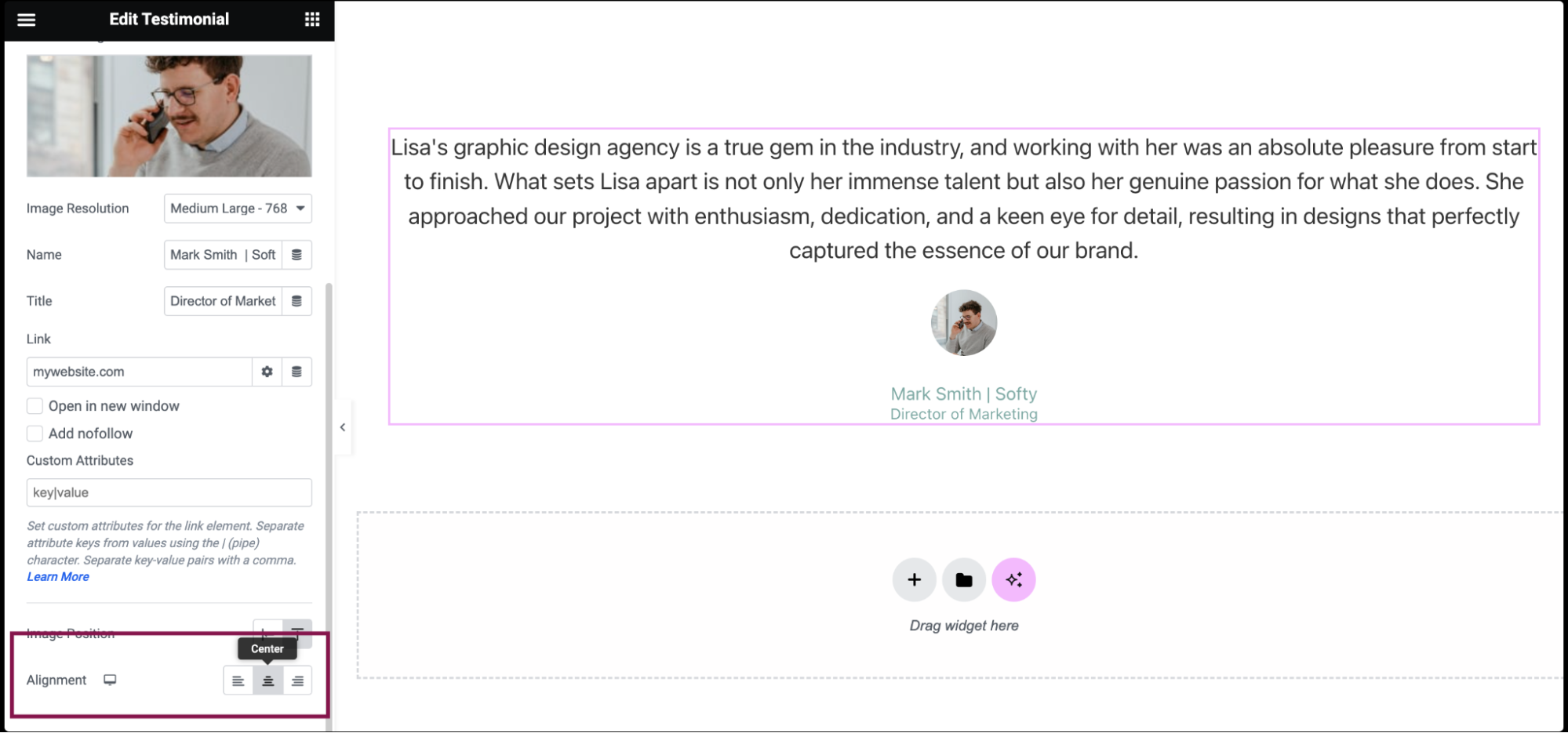
- Use the options in the Alignment field to set the alignment of the testimonial to the left, right, or center.

You can customize your widgets using content, style, and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.

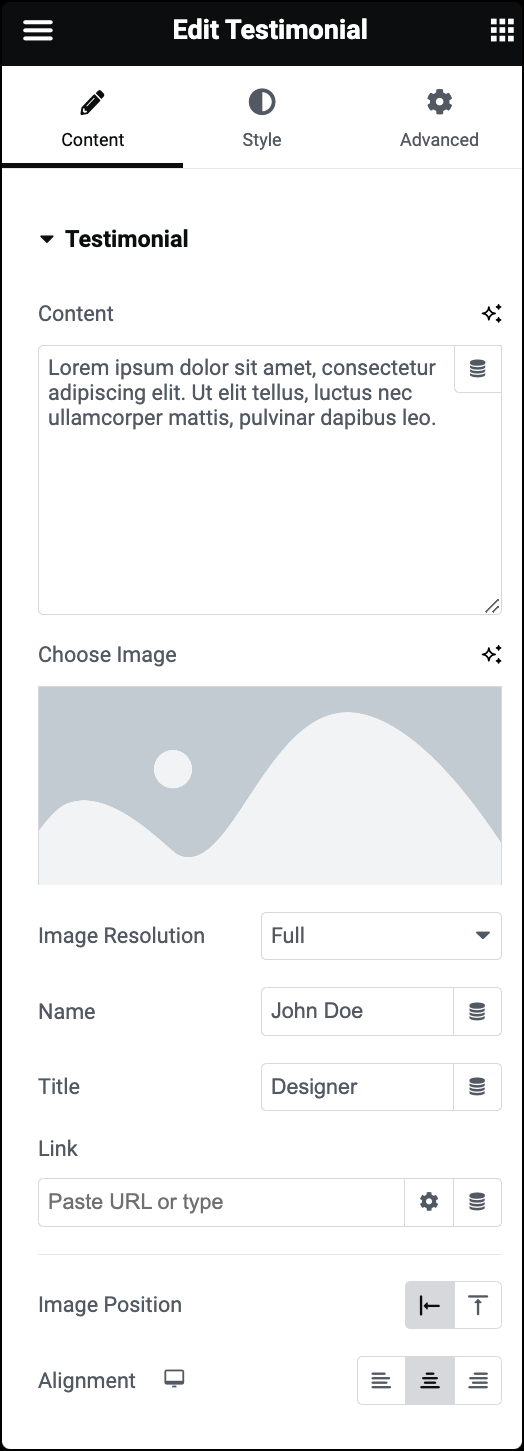
Content
Add the text of the testimonial.
Choose Image
Upload or choose an image from the media library.
Image Resolution
Set the image size from thumbnail to full, or enter a custom size.
Name
Add the client’s name.
Title
Add the client’s job title, role, or any other relevant information.
Link
Paste or type URL. Click the ⚙️ to set the link to either open in a new window or to add rel=nofollow to the link, and use the Custom Attributes option to assign custom attributes to the link element. Use the | (pipe) for key-value separation and commas to separate pairs.
Image Position
Set the placement of the testimonial author’s image relative to the testimonial text.
Alignment
Define the alignment of the testimonial to the left, right, or center.

Text Color
Choose the color of the testimonial text.
Typography
Customize the font style, size, and other typography settings. For more details, see Typography.
Text Shadow
Click the 🖋️ icon to add a shadow to the content. Learn more about shadows.

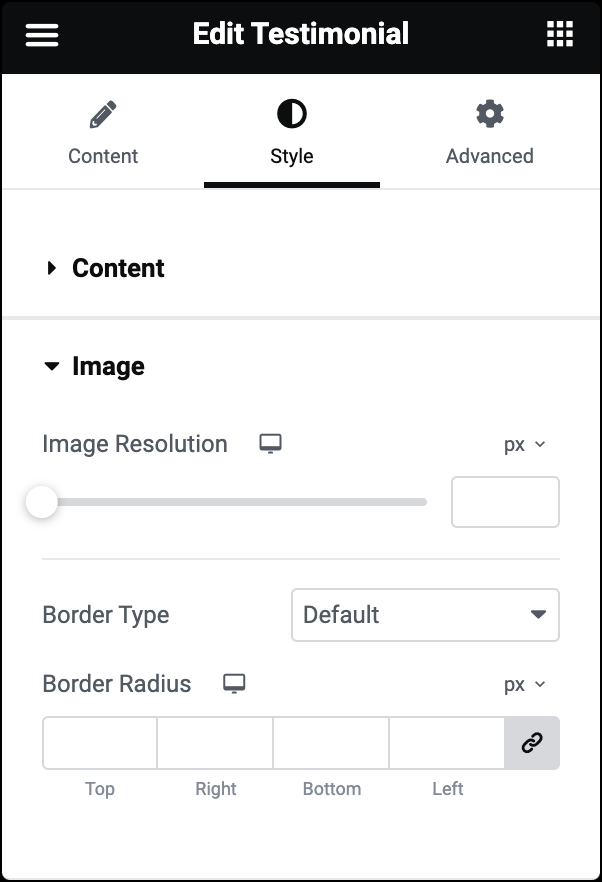
Image Resolution
Use a slider to scale the image resolution up or down.
Border Type
Choose the border type to use around the image. For more details, see Border type.
Border Width
If border type is set, define the thickness of the border around the image.
Border Color
If border type is set, choose the color of the border.
Border Radius
To create rounded corners, increase the border radius. For more details, see Border radius tools.

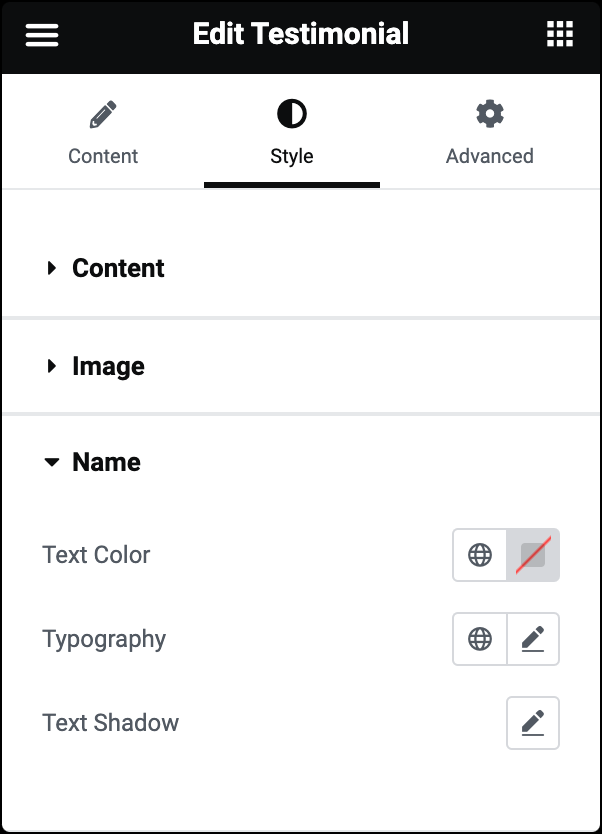
Text Color
Select the color of the name.
Typography
Choose the font and adjust the size of the title. For more details, see Typography.
Text Shadow
Click the 🖋️ icon to add a shadow to the name. Learn more about shadows.

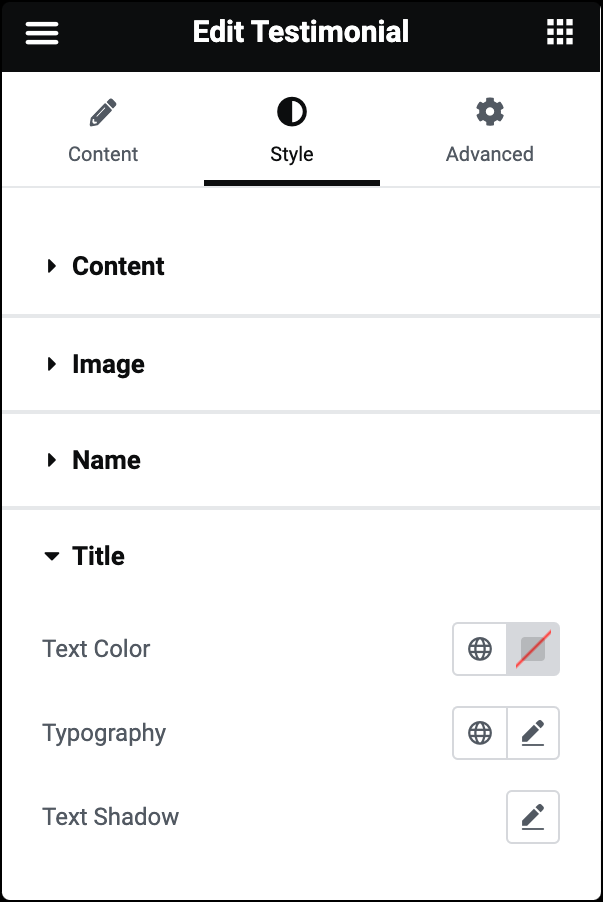
Text Color
Set the color of the title.
Typography
Choose the font and adjust the size of the title. For more details, see Typography.
Text Shadow
Click the 🖋️ icon to add a shadow to the title. Learn more about shadows.
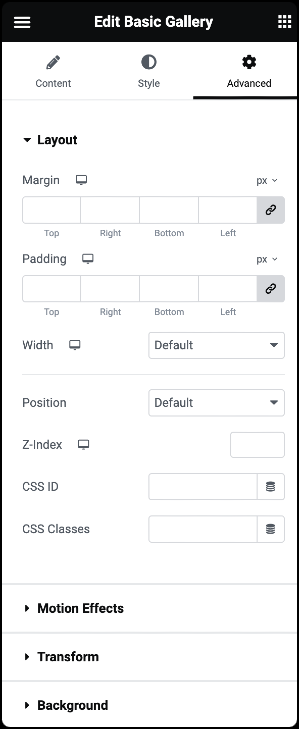
The Advanced tab provides options to control widget position, adjust spacing, add custom code, and more.

Advanced
Learn more about the Advanced tab settings.