Zapier lets you connect practically any web service to any other web service. On static sites, forms typically wouldn’t work, but Elementor has built support for one of the most popular WordPress form plugins, Contact Form 7. Therefore, now you can send form submissions to practically anywhere via Zapier.
With the Elementor Contact Form 7 integration with Zapier, you can send form submissions from your site to:
- Google Spreadsheet
- Mailchimp
- Hubspot
- Salesforce
And many more.
Let’s get started!
Requirements:
- Contact Form 7 (CF7) plugin installed, activated and embedded on one of your pages.
- Zapier paid account
Connect your Contact Form 7 form to Zapier
1. Create a form with CF7 (learn more about supported CF7 features here).
2. Log in to your Zapier account (or create a new one).
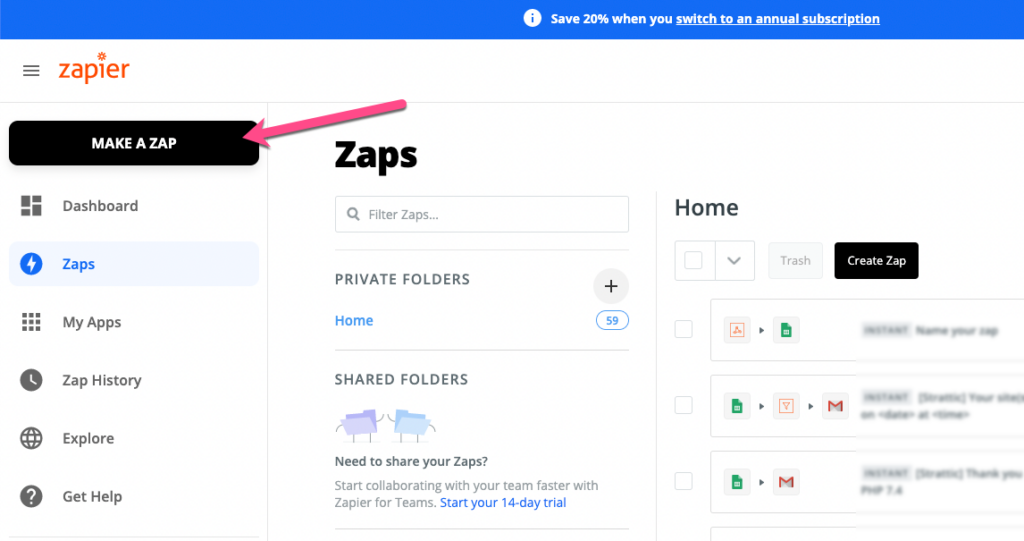
3. Click the Make a Zap button.

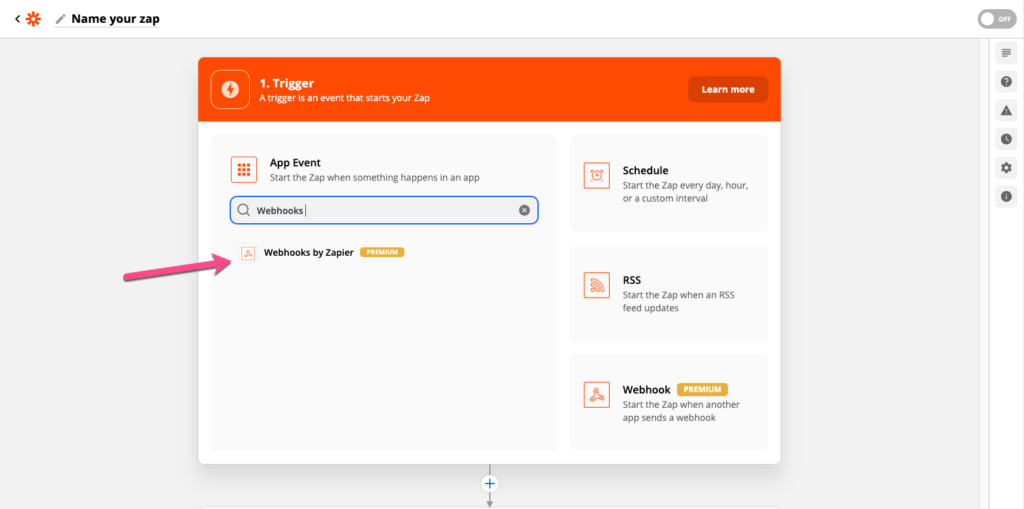
4. Search for Webhooks (available for paid plans) and select Webhooks by Zapier.

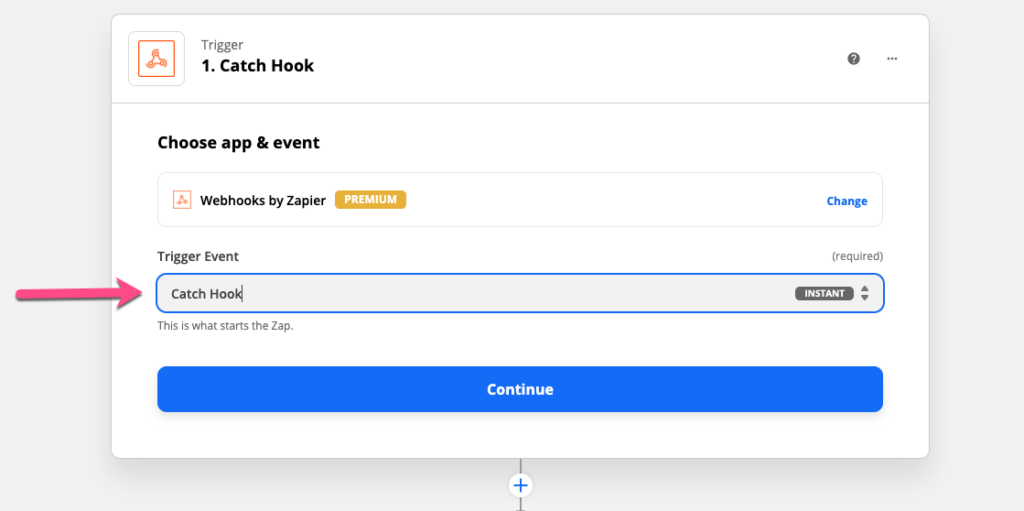
5. Next, for Choose Trigger Event, select Catch Hook, and click Continue.

6. Copy the Custom Webhook URL.
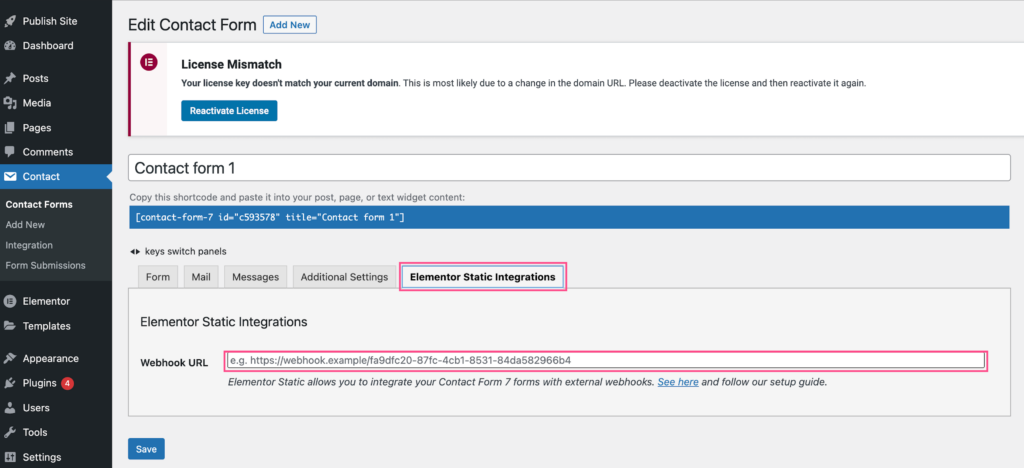
7. Return to your WordPress site, and on the left-hand menu click Contact. Click the name of your form to edit its settings, then select the Elementor Static Integrations Tab and paste the Custom Webhook URL into the Webhook URL field. Then, click the Save button.

8. Go to your page with the Contact Form 7 form embedded on it (either in WordPress front-end or on the published static site) and fill in the form with test data and submit it. Zapier needs this step in order to receive a sample submission so you can map the fields as needed.
9. Go back to Zapier, click Continue.
10. Click Test Trigger.
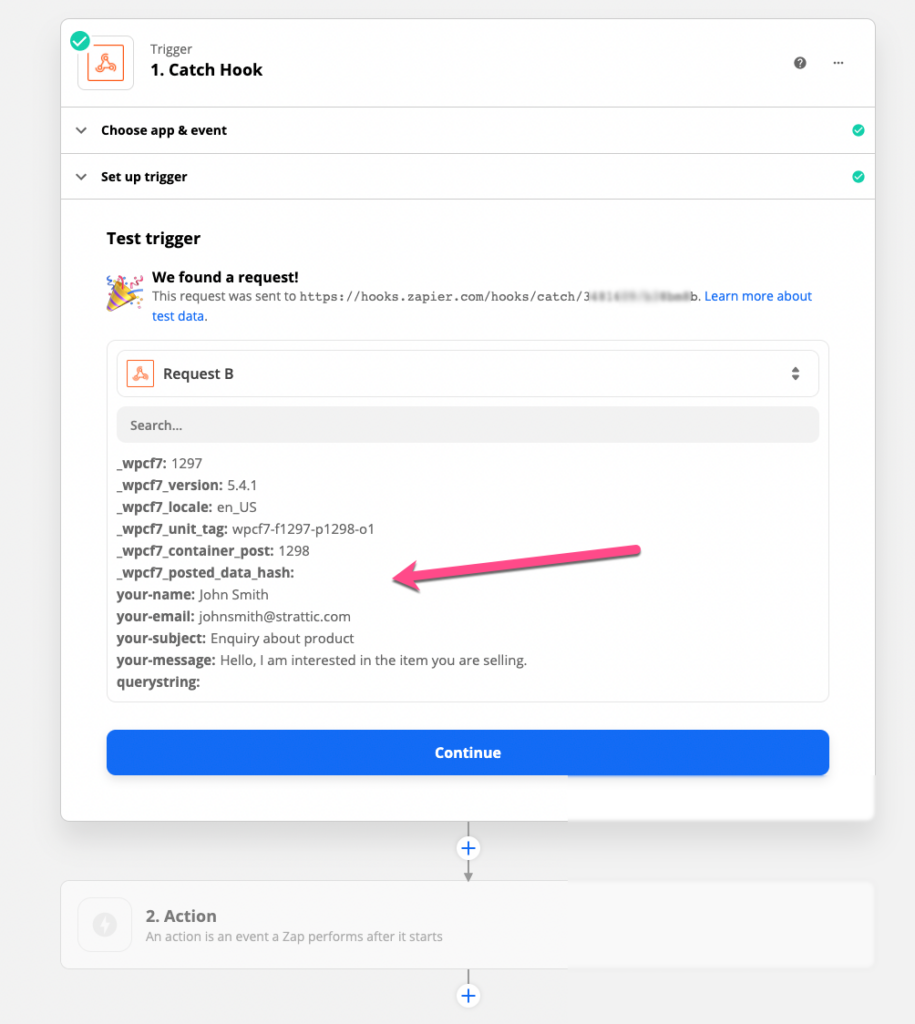
You should see the latest form submissions from your CF7 form in Zapier:

12. Click Continue.
13. Select another service to connect to (Mailchimp, Hubspot, Google Sheets, etc).
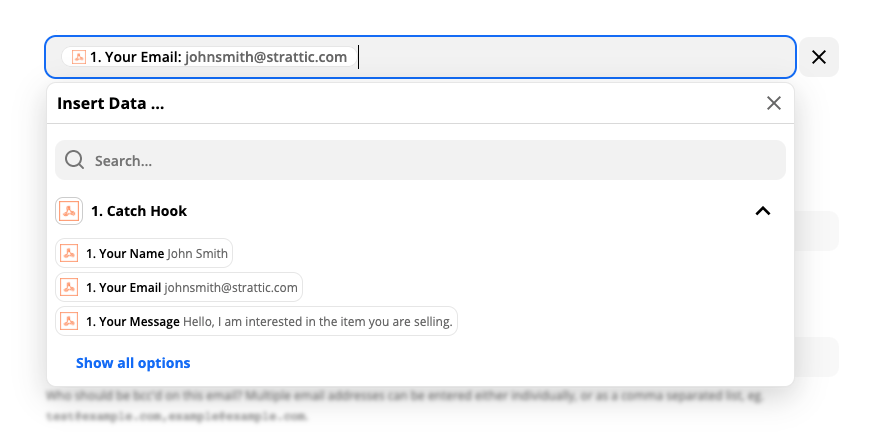
14. Map the data from your form submission inputs to the web service you’re zapping to. For example, I connected my form to Gmail and mapped “Your Email” from Contact Form 7 to the Gmail mailto field:

15. Once all your required fields are mapped, click Continue.
16. You will now have an opportunity to test your integration settings. When you’ve completed your testing and are happy with the results, turn on your Zap. See Zapier documentation for details.
17. Go back to your WordPress site, click the big red Strattic publish button, click Full Publish to generate a static version of your WordPress site.
18. Test the CF7 to Zapier functionality on your static site!
(Optional) Trigger multiple zaps with Zapier Webhooks
You can combine multiple webhooks into a single URL if you want to run them from the same event in your app. For example, if you have three Zaps, the URLs would look like this:
https://hooks.zapier.com/hooks/catch/123456/zbB61
https://hooks.zapier.com/hooks/catch/123456/kzXC4
https://hooks.zapier.com/hooks/catch/123456/2AjjnThis can be done by taking the last portion of each URL and combining them into one:https://zapier.com/hooks/catch/123456/zbB61,kzXC4,2Ajjn
Requests sent to this URL will trigger all three webhook URLs at once.