Increasing page speed helps visitors both find and stay on your website. Elementor has introduced a number of features to help improve your page speed by reducing code and optimizing the DOM, among other improvements. These are called experimental features and are specifically marked as Performance experiments.
To view and activate performance experiments:
- Login to WP Admin.
- Go to Elementor > Settings > Features.
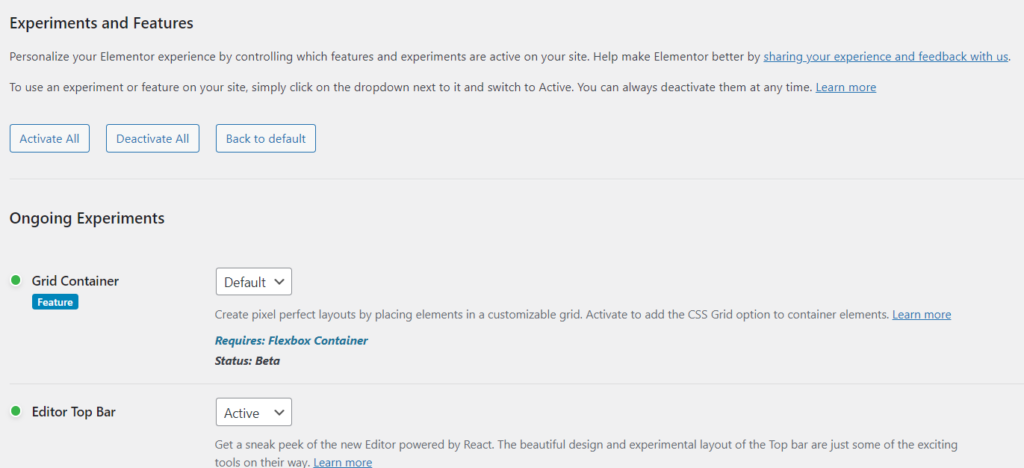
The Ongoing Experiments lists the experimental features.

Performance features currently in the experimental stage are:
- Improved Asset Loading – Should improve page speed by only loading the functionalities needed by that page. This experiment reduces the amount of code loaded by default, which translates to significantly faster page load times and better page speed scores.
- Inline Font Icons – This experiment renders icons as SVGs without loading the Font-Awesome and eicons libraries. Since SVGs are vector-based images which are rendered using the browser’s engine, they do not increase server requests which improves performance.