In Elementor Version 2.2 we added a useful design feature to help you clear your pages clutter.
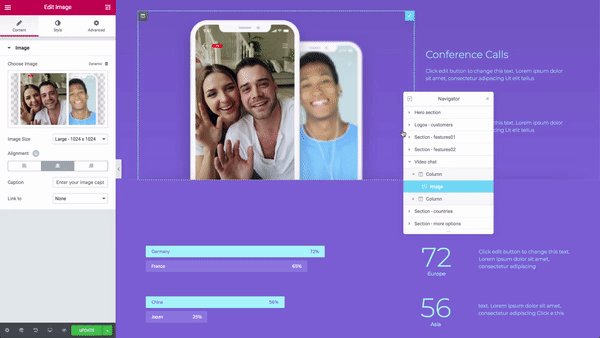
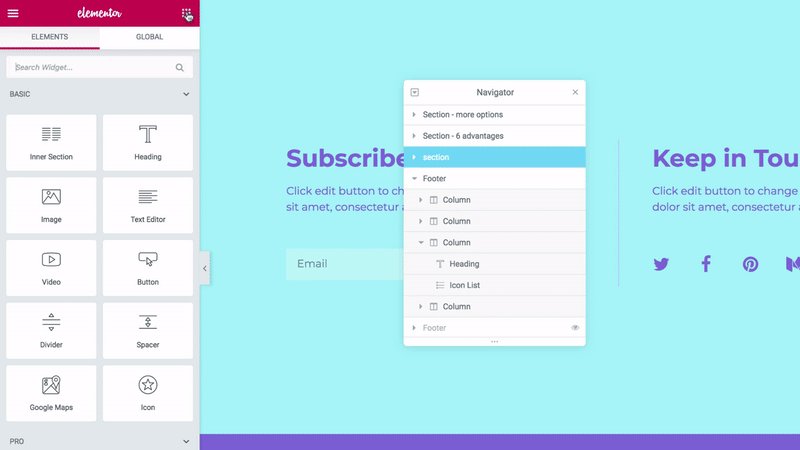
Navigator is a navigation tree panel providing easy access to every element on the editor with just one click. Navigator enables the user to drag elements throughout the page and edit them, quickly and easily.
Navigator is particularly useful for long pages or pages with complex multi-layered design, and for elements combining Z-Index, minus margin, position absolute, etc. It allows you to access element handles that may be positioned behind other elements.
Access Navigator
You can access Navigator in one of 3 simple ways:
- Right-click any element and then click on Navigator. This will automatically redirect you to the specific element in the navigation tree.
- Click on the elements button
 in the panel’s footer.
in the panel’s footer. - Use the Cmd/Ctrl + I keyboard shortcut.
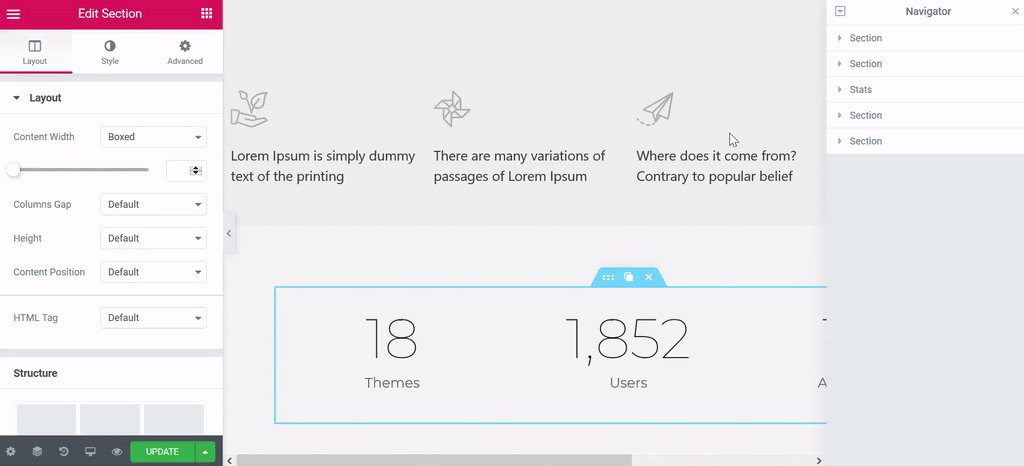
Choose an element to edit
Click once on any element to immediately scroll to its Edit panel.
Rearrange elements
Drag any element up or down and drop before or after any other element.

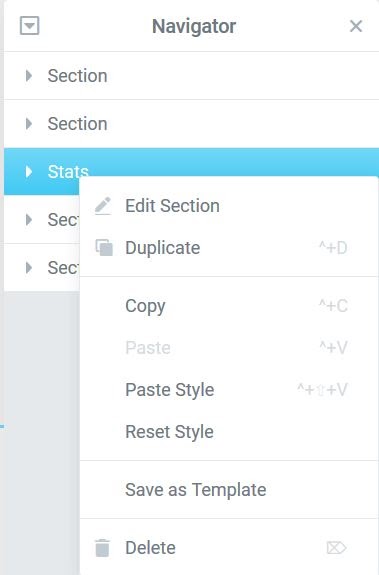
Right-click options
Right-click an element to enable all of its normal right-click menu options, such as Edit, Duplicate, Copy, Paste, etc.

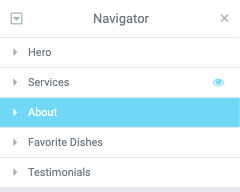
Hide / Show elements
Click the element’s View button ![]() to show or hide the element, enabling you to better focus on design.
to show or hide the element, enabling you to better focus on design.

Note: This will not affect the front end of your website.
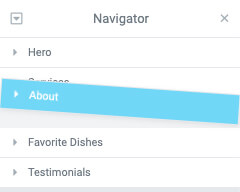
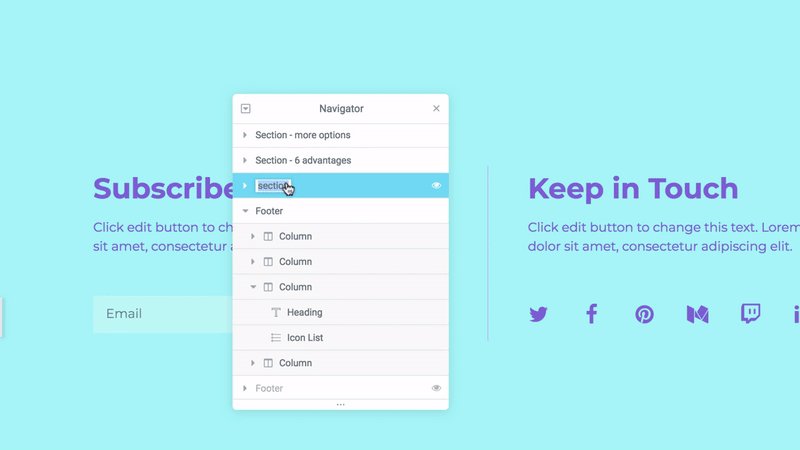
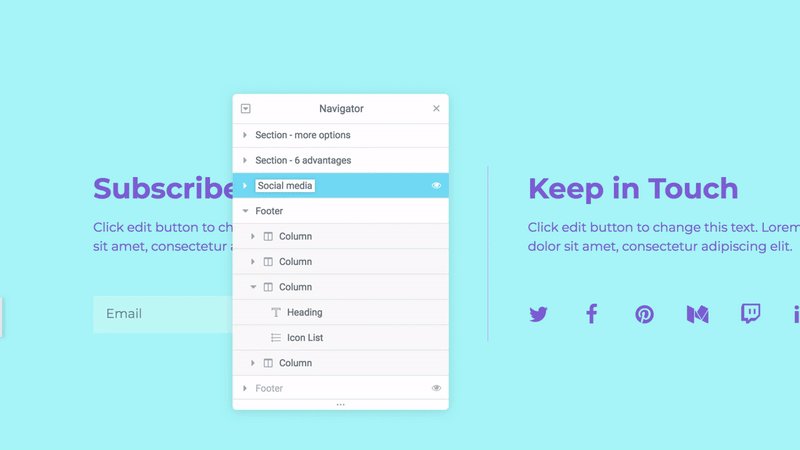
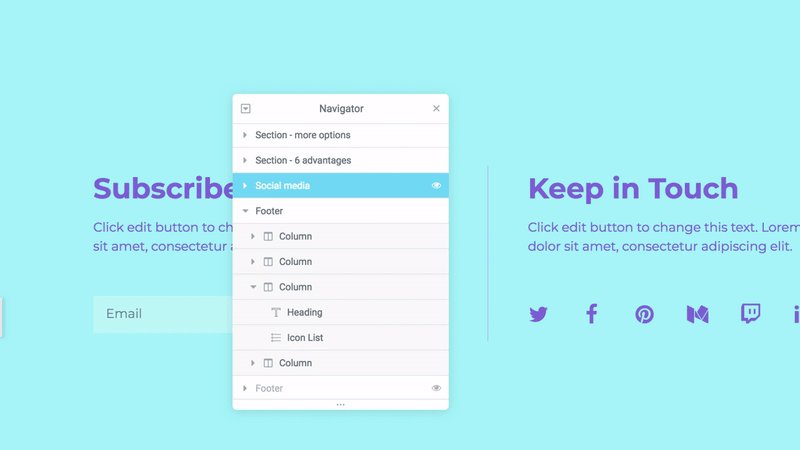
Name elements
- Double-click the element name. The area will change to a blue highlight, indicating you are in insert/edit mode.
- Type a custom name to help you easily identify the element at a later time.

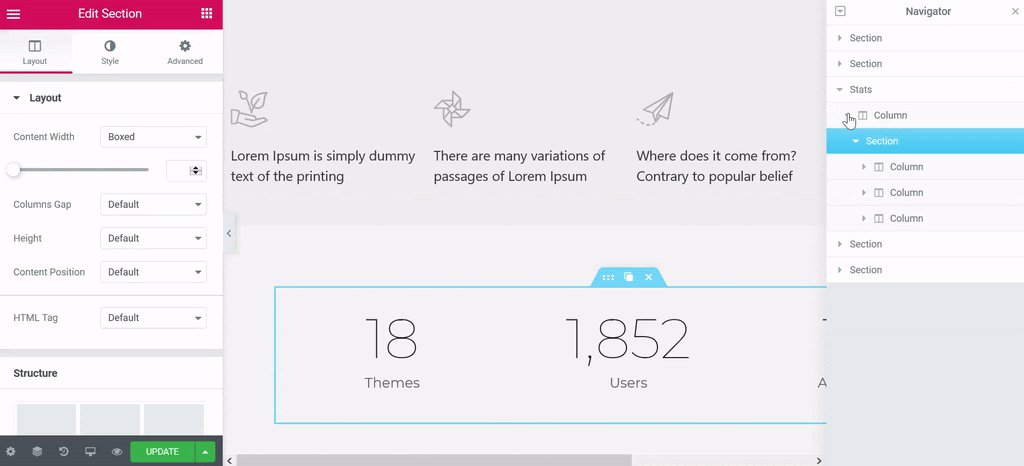
Collapse/Expand one element
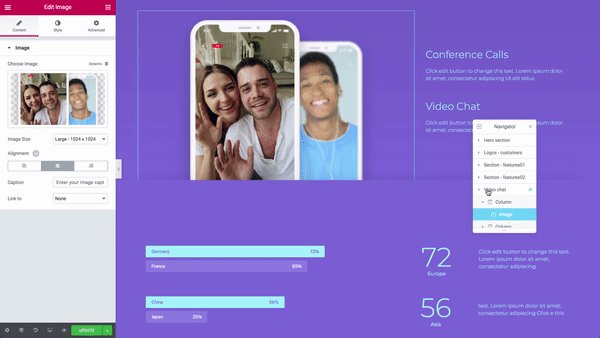
Click an individual element’s arrow button to expand or collapse that element.

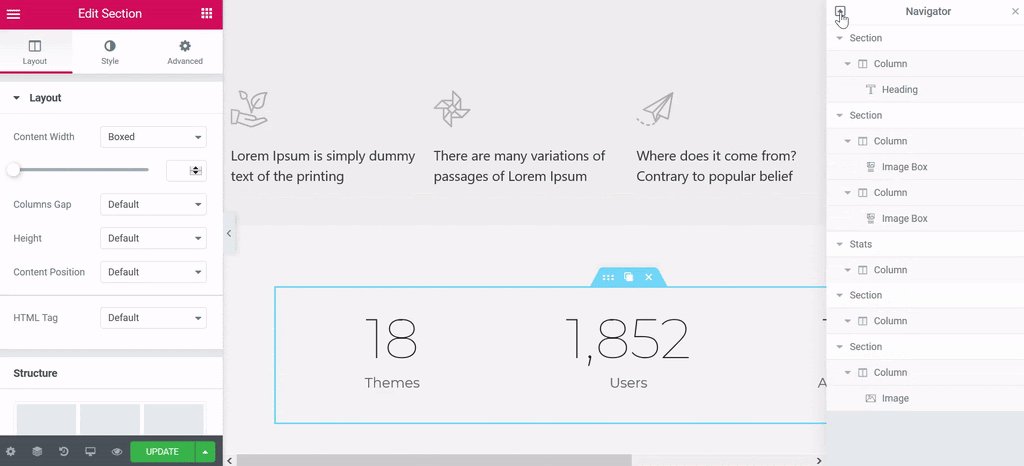
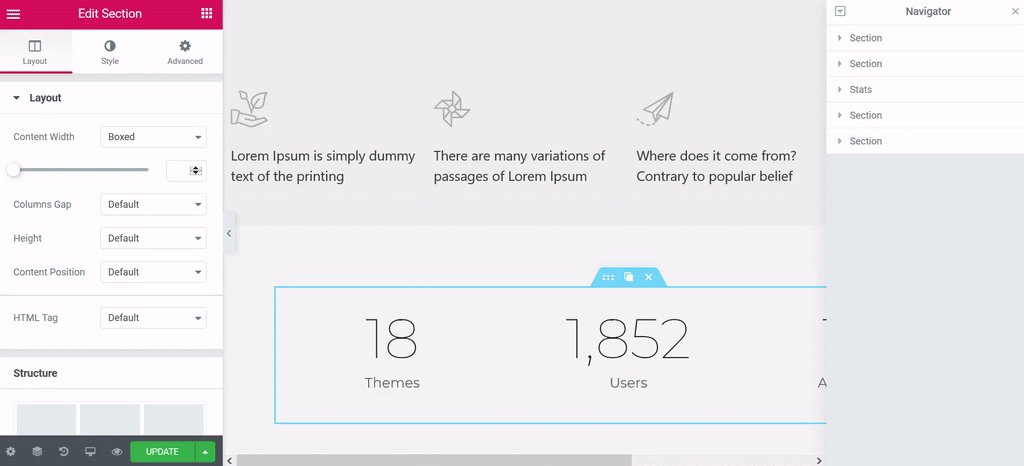
Collapse/Expand all elements
Click the up ![]() or down
or down ![]() arrow button in the upper left of the Navigator panel to expand or collapse all of the elements at one time.
arrow button in the upper left of the Navigator panel to expand or collapse all of the elements at one time.
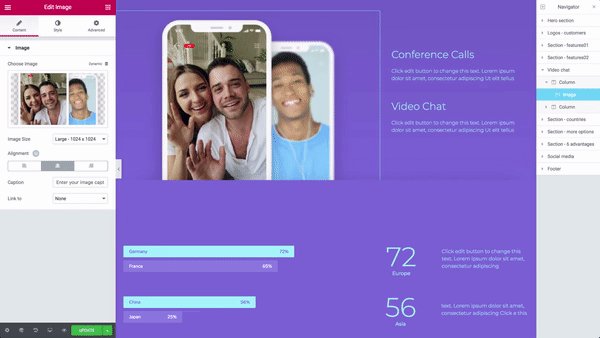
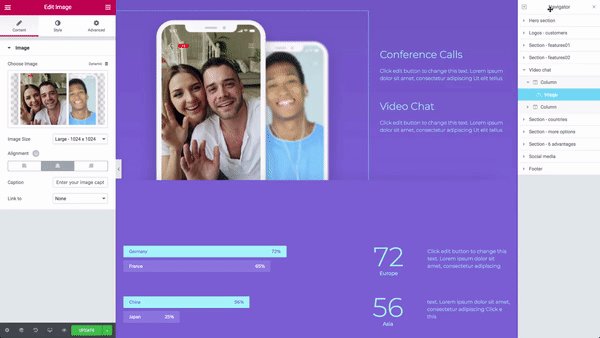
Position Navigator panel
Float
Drag the Navigator panel anywhere on the page
Dock
Pin the Navigator panel to the side of the screen by dropping it inside the vertical blue drop zone that appears when the panel is dragged near the right side of the screen.