The PDF Download button on your website typically allows users to download the web page’s content or document in PDF (Portable Document Format) format. When visitors click on a PDF Download button, the website may generate a PDF version they’re viewing and prompt them to download it.
1. Open a new page, and add the Text Editor widget to the canvas. For details, see Add elements to a page.

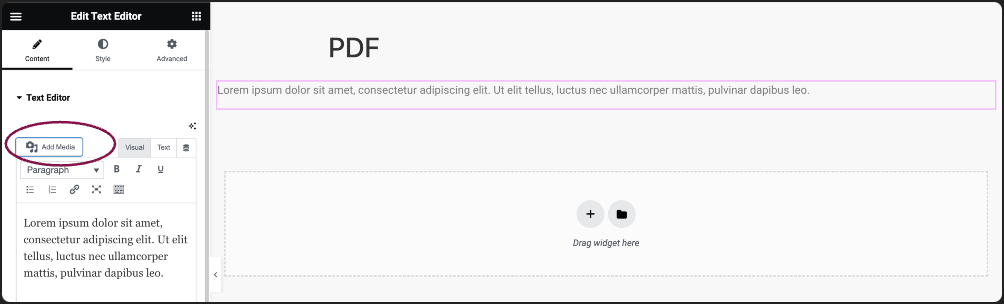
2. In the Content tab, under the Text Editor section, click Add Media.

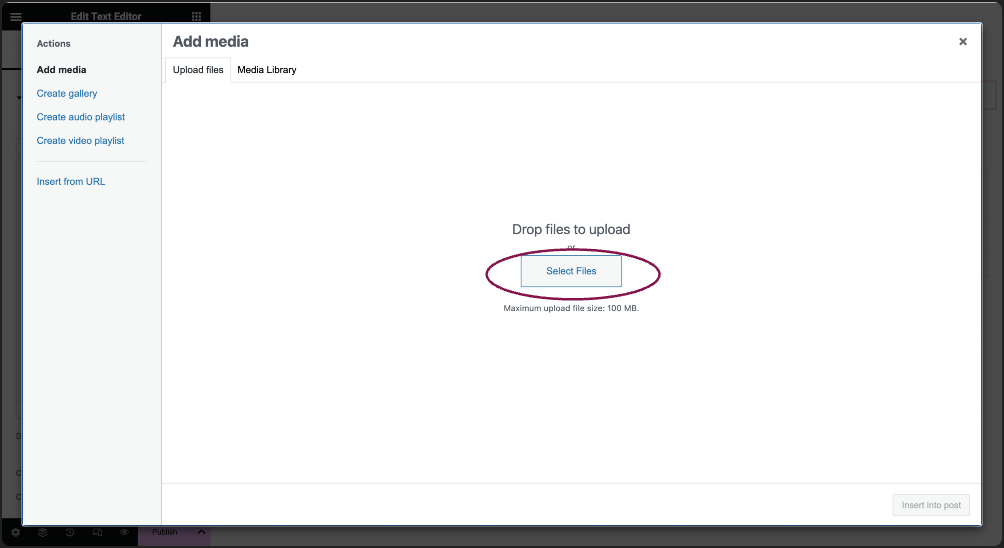
3. Either drop your files to upload or click the Select Files button to directly add your PDF file from your computer.

4. Once your PDF is uploaded, publish the page.

5. Visit the live page and copy the URL that directs to your PDF.
6. Open the page where you want to add a PDF download button.
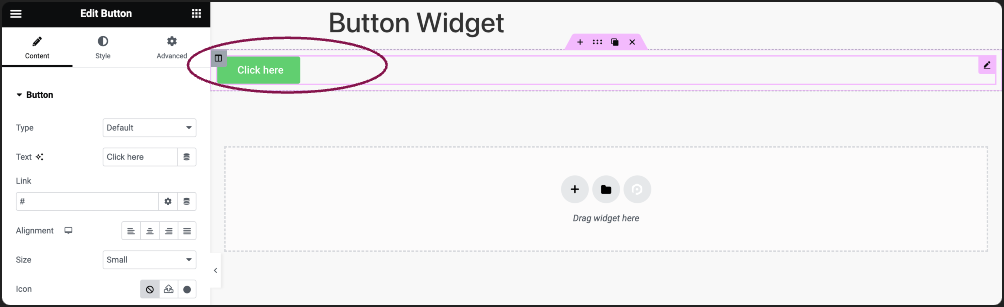
7. On the canvas, drag-and-drop the Button widget.

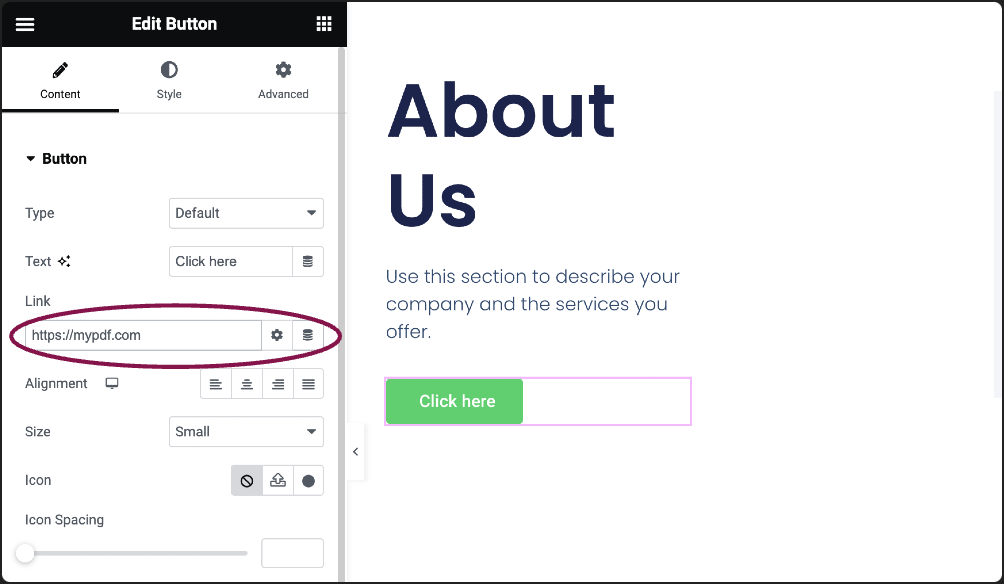
8. In the Content tab, under the Button section, in the Link field, paste the copied URL of your PDF.

9. Publish the page, then on the published page, click the button you created to check if it downloads the PDF when you click it.