The Icon Library gives access to more than 1,500 free Font Awesome 5 icons, and introduces an interface for managing your icons.
Click on the Icon Library button that appears on any widget with icon controls to open the Icon Library. Most controls will look like this:

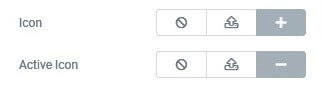
Some widgets, such as the Accordion and Toggle widgets, will have inline icon controls like this:

Widgets with inline controls: Click the + and – icons to choose icons from the icon Library or click the Upload icons to upload an SVG.
Icons that are relevant to the widget you are currently using will automatically be displayed, but if you prefer, you can browse through the entire library to pick your desired icon, or search for a specific icon.
- Filter Icons By Name: Search by keyword in the search box above the icons in the right panel.
- Filter Icons By Families: Select the icon family in the left panel, choosing from All, Regular, Solid, or Brands
Font Awesome Pro
If you have a Font Awesome Pro license, you will have a larger set of icon families to choose from, including Regular Pro, Solid Pro, Brands Pro, Light Pro, and Duotone Pro.
How To Use The Font Awesome Pro Icons
- Go to Elementor > Settings > Integrations
- Scroll down to Font Awesome Pro and enter your Kit ID
- Click Save Changes
- Edit the widget that includes an icon
- Click Icon Library
- Choose one of the Pro families such as Duotone Pro, select the icon you prefer, and click Insert
Speed and Performance
The Elementor Icon Library brings faster performance and faster page speed, which can benefit your SEO and page load speed. With this library, only the CSS and fonts of the icon family you actually use are loaded.
One Time Migration To Font Awesome 5
The first time you attempt to use the Icon Library, you may be presented with a Font Awesome Migration popup. Read more about this
Troubleshooting Tips
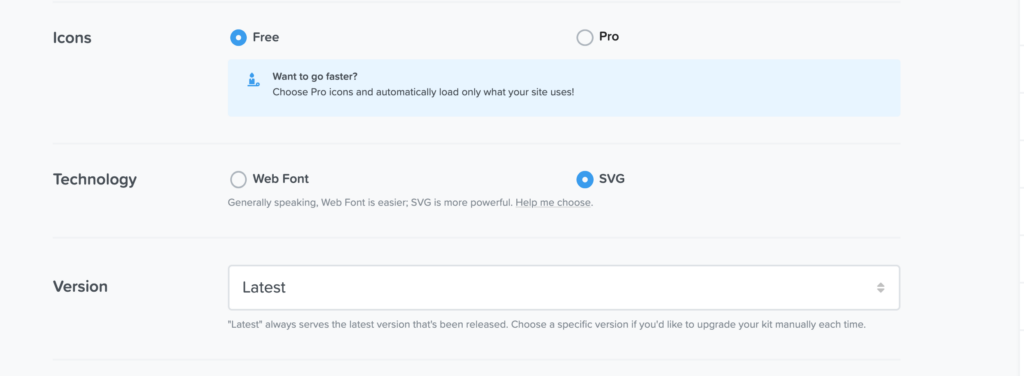
If you find that you are unable to change the colors of Font Awesome Pro icons, please log into your Font Awesome Pro account and choose Web Font instead of SVG in your kit’s settings. The incorrect SVG setting is shown below. When you use SVGs to display the Font Awesome Pro icons, it changes the CSS properties and one of them (the fill property) is not supported by the CSS editor of WordPress, so Web Font is the more appropriate choice.