The Elementor Lightbox opens images, galleries, carousels, and videos in a 100% mobile responsive lightbox popup window
The lightbox feature is turned on by default. You can switch it off by going to its settings, and uncheck the checkbox. From any Elementor page or post, click the hamburger menu in the upper left corner of the Widget Panel, then navigate to Site Settings > Settings > Lightbox.
You can also turn the lightbox on or off globally and customize the lightbox design in the following way:
- Click the hamburger icon
 located in the upper left corner of the panel, and choose Global Settings.
located in the upper left corner of the panel, and choose Global Settings. - Choose the Lightbox tab.
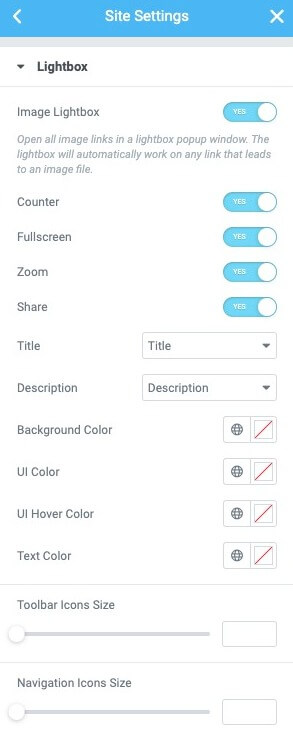
The Global Lightbox tab enables you to adjust the following settings:
- Image Lightbox: Slide the switch to enable or disable the lightbox globally.
- Counter: For multi-image galleries only. If set to Yes, adds an image count to the upper left corner of the lightbox. For example, if the gallery contains 6 images, the counter will display 1/6, 2/6, etc. to indicate “First of 6 images”, “Second of 6 images”, etc.
- Fullscreen: Set to Yes to add a clickable icon allowing visitors to open the image in a full screen lightbox.
- Zoom: Set to Yes, to add a clickable icon to allowing visitors to zoom in on the image in the lightbox. Once you zoom into an image, you’ll be able to pan the view and scroll across the different areas of the image.
- Share: Set to Yes to allow visitors to share images on social media, or download it to their computer.
- Title: Optionally display a title under the image in the lightbox. Select from None, Title, Caption, Alt, or Description
- Description: Optionally display a description under the image in the lightbox. Select from None, Title, Caption, Alt, or Description
- Background Color: Choose the background color and opacity of the lightbox. For more details, see Choose a color or Use global fonts and colors.
- UI Color: Choose the default color of the lightbox arrow and dot navigations, the Close button, and other user interface elements.. For more details, see Choose a color or Use global fonts and colors.
- UI Hover Color: Choose the color of the lightbox arrow and dot navigations, the Close button, and other user interface elements.when visitors hover over them.. For more details, see Choose a color or Use global fonts and colors.
- Text Color – Choose the color of the text appearing in the lightbox. For more details, see Choose a color or Use global fonts and colors.
- Toolbar Icons Size – Set the size of the toolbar icons representing functions such Zoom, Share, Fullscreen and Close. For more details, see, Units of measurement.
- Navigation Icons Size – Set the size of the icons that move to the next or previous image. For more details, see, Units of measurement.
Note: All of the above functionality is mobile responsive. Visitors can zoom, open images and videos in full screen, and share the images from their mobile phones.

Image Lightbox
The Image Lightbox opens all image links in a lightbox popup window. The lightbox will automatically work on any link that leads to an image file, as long as the ‘Link to’ setting for the image is set to ‘Media File’.
Once ‘ Media File’ is chosen, an additional option called ‘Lightbox’ appears. Here, you’ll notice the lightbox feature for this image is set to Default, which reflects the status set in the Elementor > Settings > Style section. You can optionally change the setting for this image from ‘Default’ to ‘Yes’ or ‘No’.
- Inside the editor, drag and drop the Image widget onto the page, and choose an image.
- Change the Link to option to ‘Media file’ (This has to be done for the lightbox to work.)
- Set the Lightbox drop down to Yes
- Preview the lightbox changes by clicking on the image