Add the widget to the canvas
To access and use a widget:
In Elementor Editor, click +.
All available widgets are displayed.Click or drag the widget to the canvas. For more information, see Add elements to a page.
Many websites either rate, or allow users to rate products, services and more. In fact, crowdsourced ratings are one of the great benefits websites can offer their visitors. The Ratings widget allows you to include these ratings in your site.
The Rating widget displays a visual representation of ranking. Most commonly stars are used for these rankings, but the Rating widget allows you to use icons from the icon library or uploaded SVG images.
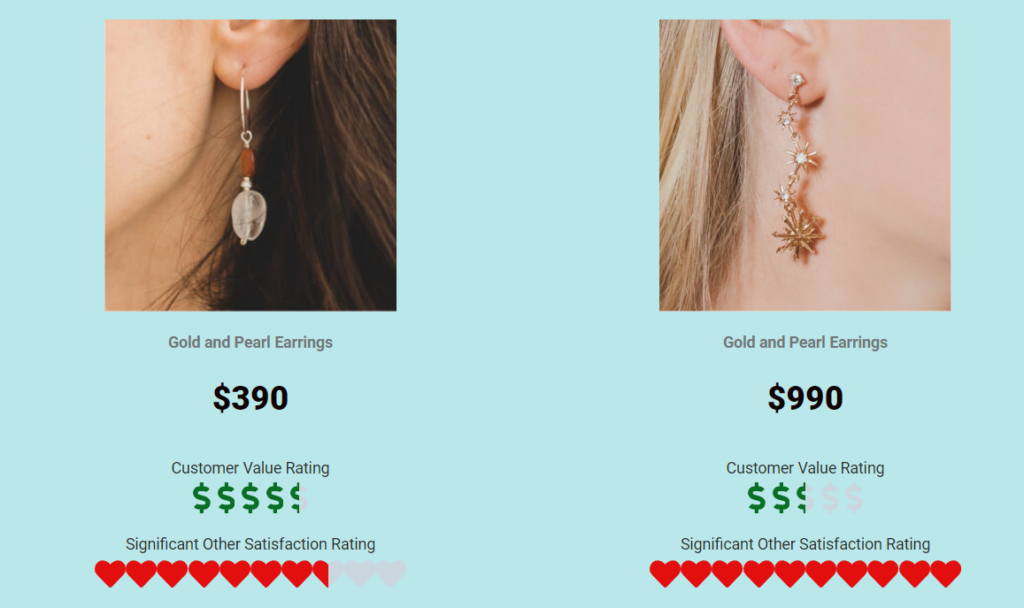
Jaime owns an online jewelry store. They want to introduce a new feature that will allow customers to rank each piece of jewelry according to how good a value the jewelry is and how the significant other reacted when they received the jewelry.
Instead of using stars for their ratings, Jaime decides to use dollar signs for the value rating and hearts for their reaction rating. In addition, they decide to value will be ranked 1-5, while the reaction will be ranked 1-10.

- Add the rating widget to the canvas. For details, see Add elements to a page.
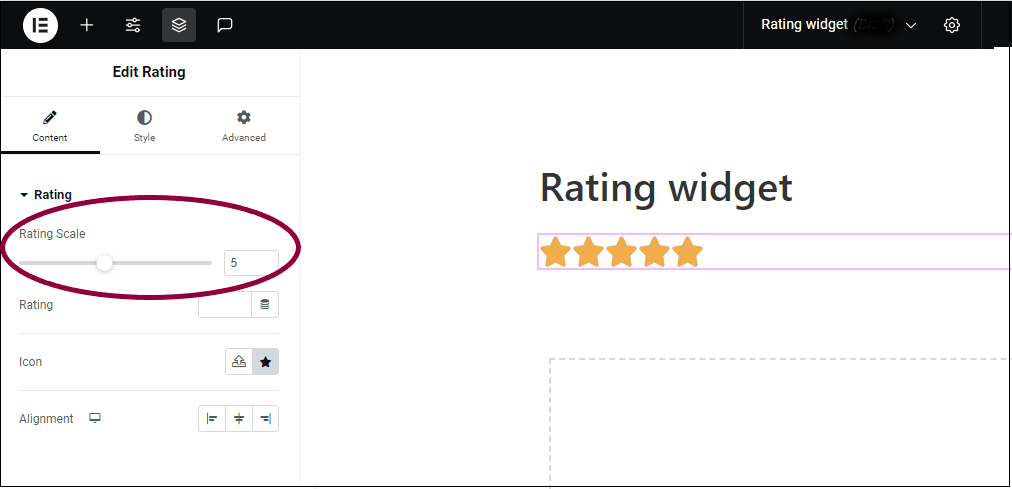
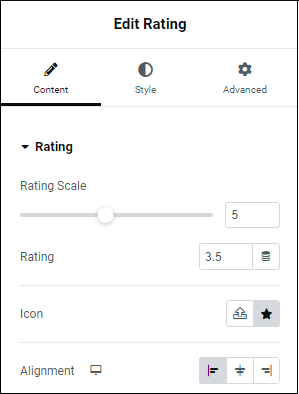
- In the Content tab, under Rating, use the Rating Scale slide to select a maximum number of symbols for your rating system. You can select any number you wish. Most rating systems have a maximum of either five or ten, but the Rating widget gives you the flexibility to use any rating system. For example, you can rate hot sauces from 1-100. You could even create a list of the top 500 places to visit in Japan and then rank them in importance.
 infoNoteIf you want to use more than ten symbols, enter the number of symbols in the text box next to the slider.
infoNoteIf you want to use more than ten symbols, enter the number of symbols in the text box next to the slider.
-
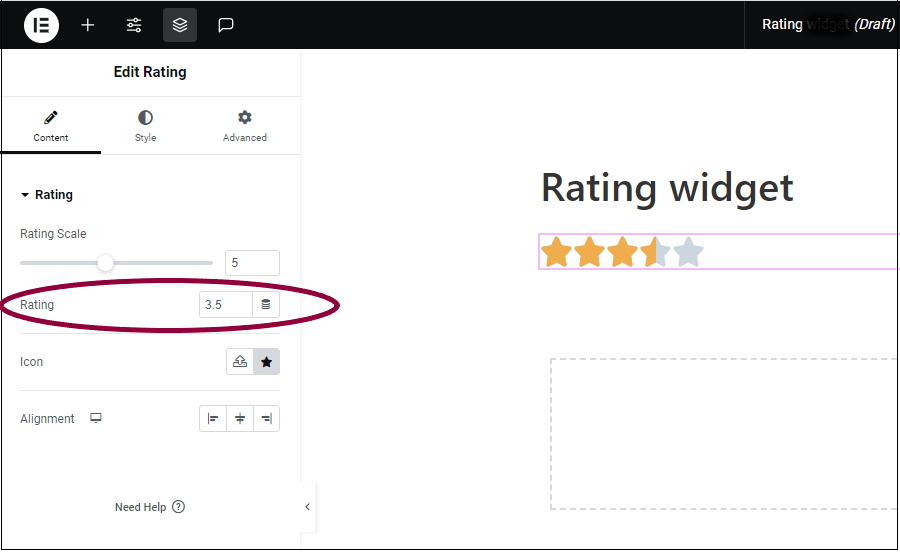
In the Rating field, enter the number of rating icons you want to appear. This can be either whole numbers or halves, such as a rating of 3.5.

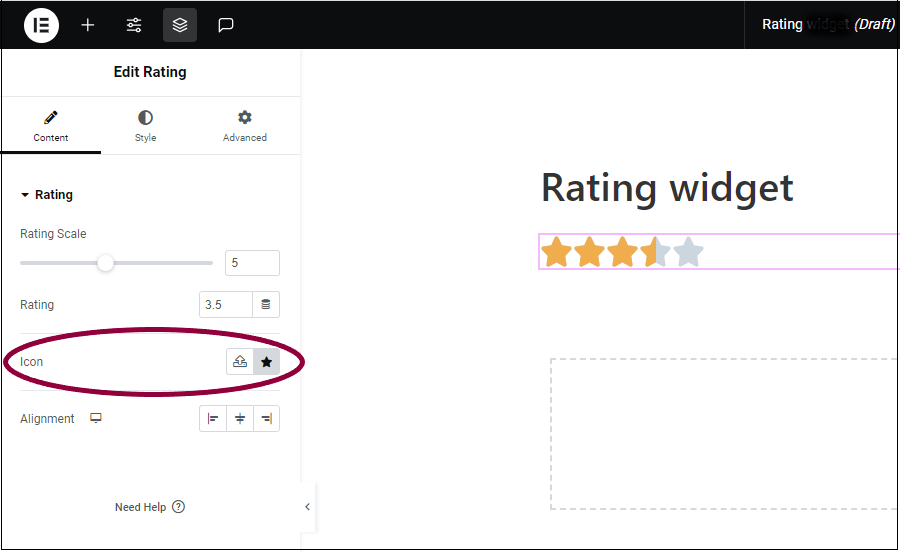
- (Optional) In the Icon field, replace the star image:
- Click the star button
 to replace the star with an icon from the icon library.
to replace the star with an icon from the icon library. - Click the SVG button
 to replace the star with an uploaded SVG image. For more details, see Enable SVG Support in Elementor.
to replace the star with an uploaded SVG image. For more details, see Enable SVG Support in Elementor.
- Click the star button
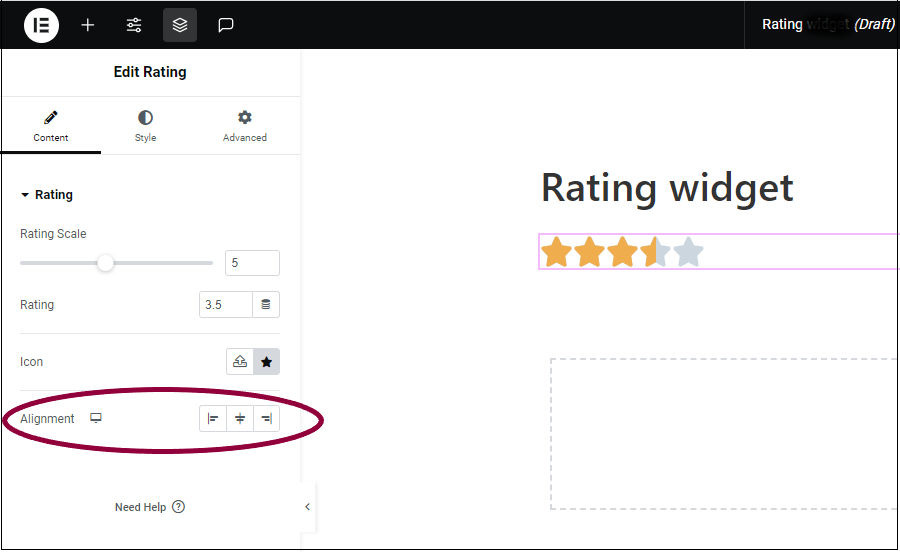
- In the Alignment field, set the alignment so the rating symbols will appear on the left edge, right edge or center of the widget.

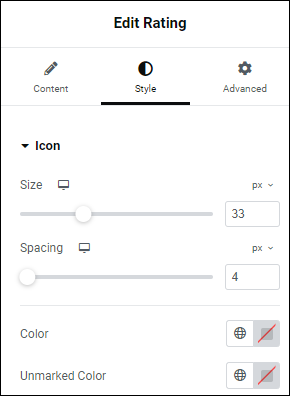
- Click the Style tab.

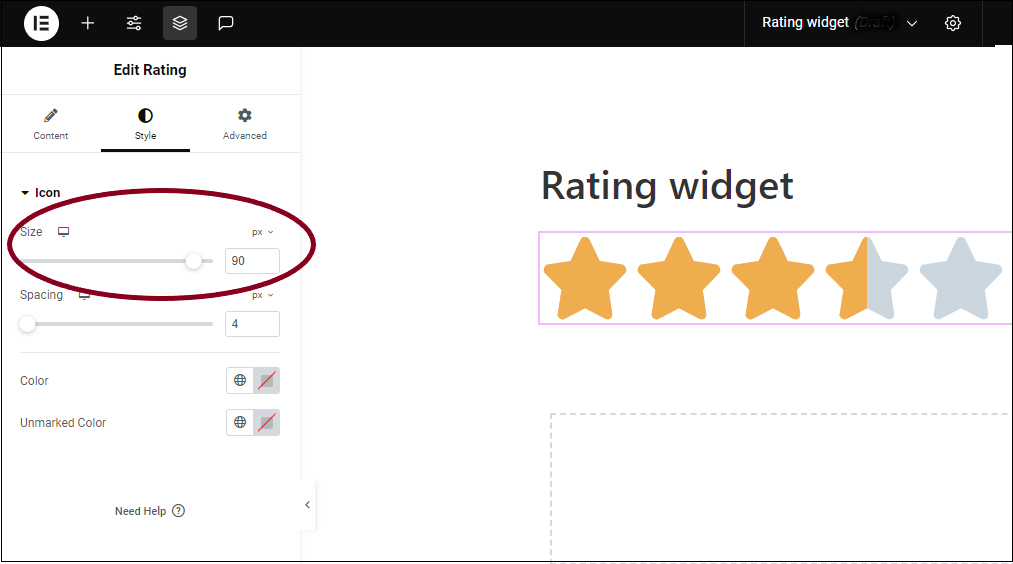
- In the Size field, use the slider to set the size of the symbols.

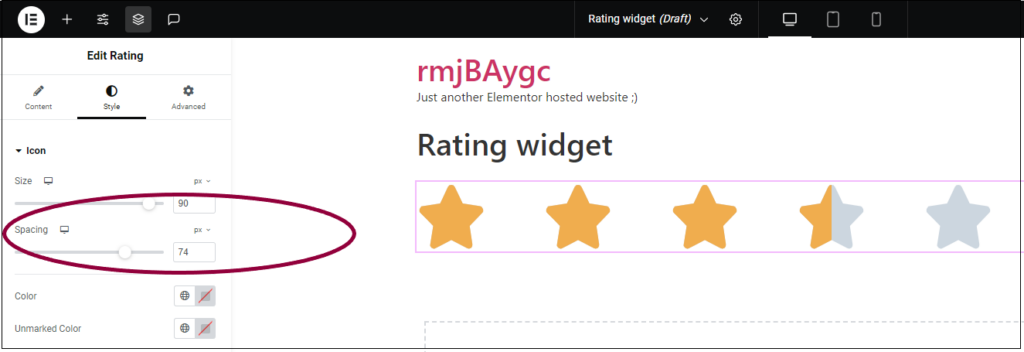
- In the Spacing field, use the slider to set the distance between the symbols.

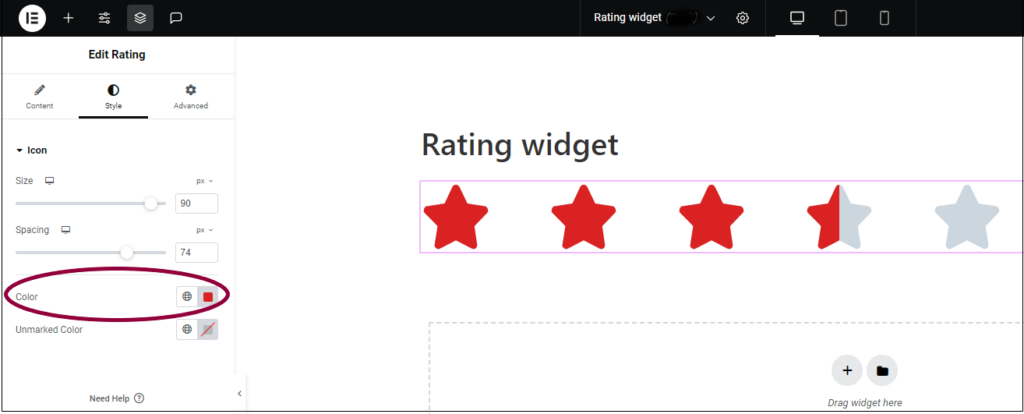
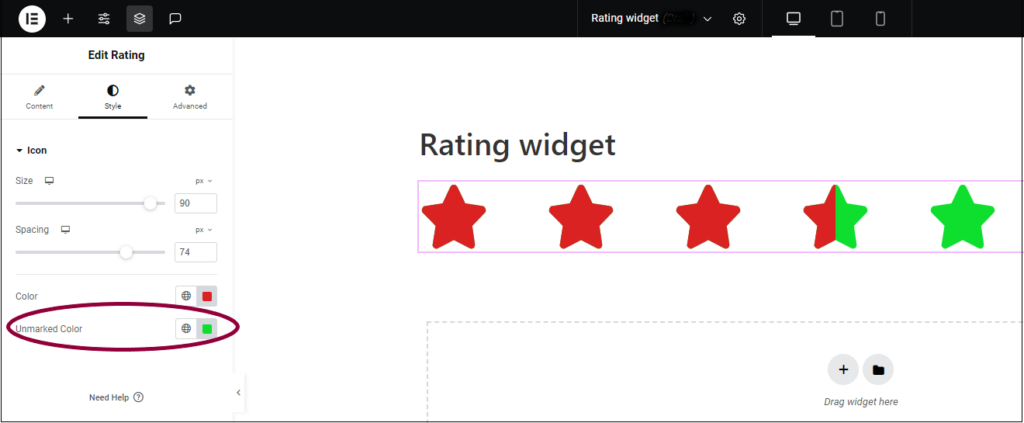
- In the Color field, set the color of the symbols when they are filled. Symbols are filled to represent the rating. In this example, the three-and-a-half red stars signify a rating of three-and-a-half. For more details, see Choose a color or Use global fonts and colors.

- Set the color of the symbols when they are not filled in. Unfilled symbols represent the difference between the rating and the maximum rating. For instance, the one-and-a-half unfilled starts indicate a rating of three-and-a-half out of five. For more details, see Choose a color or Use global fonts and colors.
You can customize your widgets using content, style, and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.

Rating Scale
Set the number of symbols for your rating system. Most rating system allows only up to a maximum of five or ten, but the Rating widget allows you to choose any number of rating icons.
Rating
Enter the number of symbols you want to represent the rating. For example, enter 3 to display the possibility of a 3 star rating.
Icon
Icon allows you to switch out the star symbol for another symbol. Click the star |
Alignment
Set the alignment so the rating symbols will appear on the left edge, right edge or center of the widget. |

Size
Use the slider to set the size of the symbols. For more information about units, see Units of Measurement.
Spacing
Use the slider to set the distance between the symbols.
Color
Set the color of the symbols when they are filled. For more details, see Choose a color or Use global fonts and colors.
Unmarked color
Set the color of the symbols when they are not filled. For more details, see Choose a color or Use global fonts and colors.

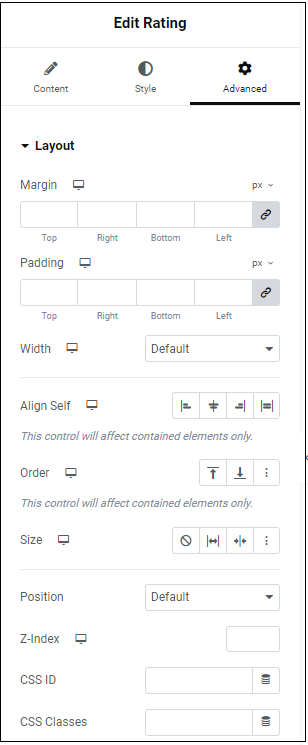
Advanced settings
To learn more about advanced settings, see Advanced Tab.