The layout of a loop will determine how many items appear on any single page of the loop. Assuming you have more items in your loop that will fit on a single page, you’ll need to define a pagination style. By default, loops do not have pagination which means that they will only display one page of items.
Determine pagination styles
- Select the Loop Grid
- Go to the Content tab
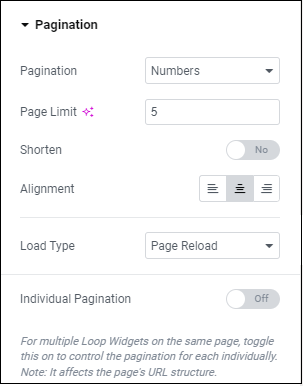
- Open the Pagination menu.
- Choose your pagination style from the dropdown.

Pagination styles
Pagination styles can be divided into two types:
- Horizontal scrolling where items are displayed on the screen one page at a time as visitors flip from page to page (or click to access a particular page).
- Vertical scrolling where users scroll up and down to view the items either one page at a time or infinitely.
Following are the pagination styles available.
Book-type pagination styles
- None – The default, only one page of items will be displayed
- Numbers – will display the numbers of all pages in the loop, allowing users to select which page to visit.
- You can use Page Limit to limit the number of pages accessible to visitors and reduce the number of pages listed with Shorten.

- Previous/Next – If you want to encourage users to page through your entries, you can use Previous and Next buttons so that they go through the entries one page at a time.
- You can customize the Previous and Next labels.

- Numbers + Previous/Next – allows visitors to jump to a specific page or to the previous or next page.
Scrolling pagination
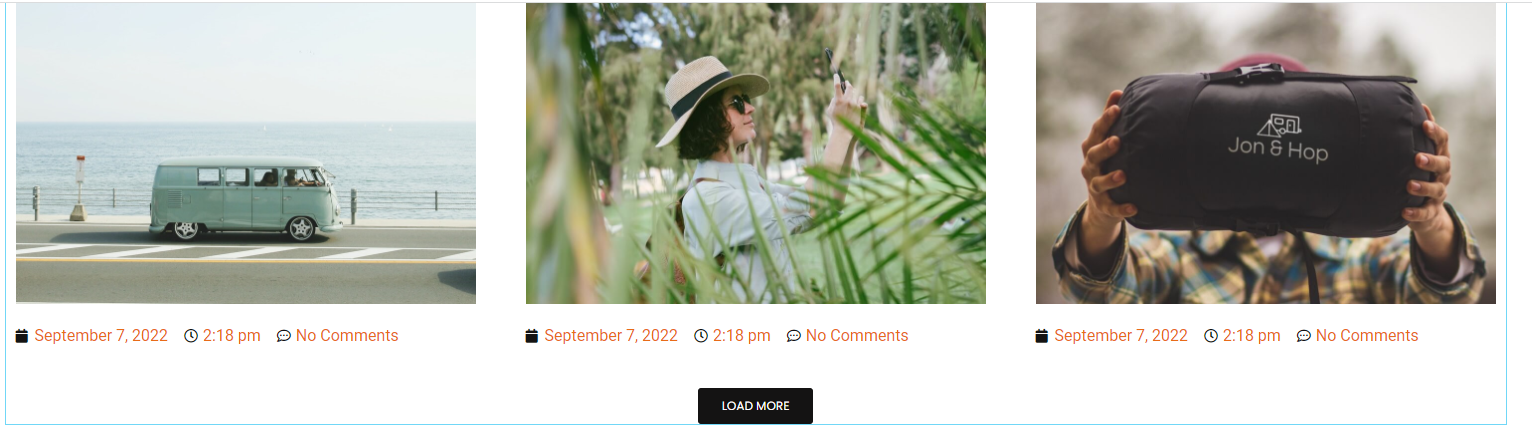
- Load on click – If you want users to view content one page at a time, but with vertical scrolling, you can use Load on click. This will show users one page of content with a customizable button at the bottom of the page to load more content. Clicking this button will insert the next page, while leaving the previous page visible.
- You can change the text and alignment of the button. You can also add an icon to the button and customize the icon’s spacing. Button ID will allow you to save this button for reuse.
- You can set up a custom message for visitors when they reach the end of your list using No More Posts Message.

- Infinite Scroll – For a more seamless experience, Infinite Scroll allows visitors to continuously scroll down to view new items on the list. However, users scrolling will often be interrupted as new items need time to load. A customizable icon is displayed while new items are loading.
- You can adjust the spinner icon and set up a custom message for visitors when they reach the end of your list using No More Posts Message.
Choose a page limit
- (Optional) Enter the maximum number of pages you want in your loop.
Shorten the number of pages displayed
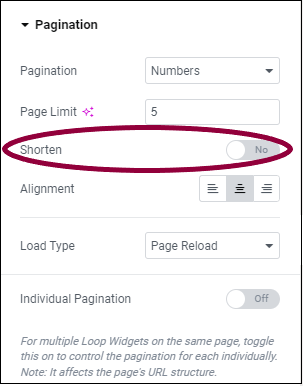
If your loop grid contains more than four pages, you can limit the number of pages displayed:

- Switch the Shorten toggle to Yes.

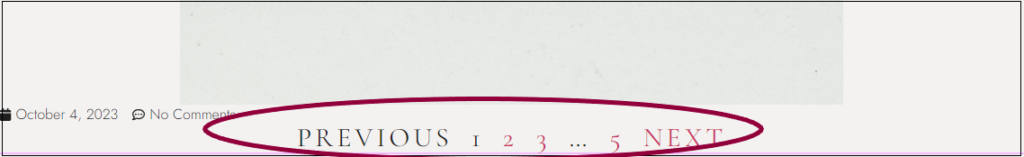
Only four numbers in the pagination list will be displayed – the current page, the next two pages and the last page.
Align the pagination
- Select Left, Centered, or Right to display the pagination on the right, center or left side of the loop.
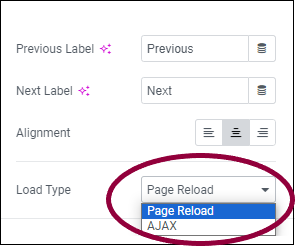
Choose a page load method

When a website visitor reaches a new page in your loop, the loop needs to reload. There are two ways to do this:
- Page Reload – Reloads the entire webpage when the loop reloads.
- AJAX – Reloads only the loop grid widget.
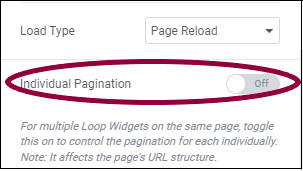
Reload Loop Grids individually

By default, if you have more than one Loop Grid on a page, all the loops will refresh to the same page. For instance, if you have one loop containing news stories and another containing sports stories, when visitors move to page two of the politics loop, the sports loop will automatically refresh to page two.
- Toggle Individual Pagination to On to have all loop grids on a page refresh individually.