
Add the widget to the canvas
- In Elementor Editor, click +.
All available widgets are displayed. - Click or drag the widget to the canvas. For more information, see Add elements to a page.
The Tabs widget allows you to organize and divide content into tabs horizontally or vertically. This feature makes it easier for users to navigate through different sections of your webpage. You can customize the tabs’ appearance, add text, and even images.
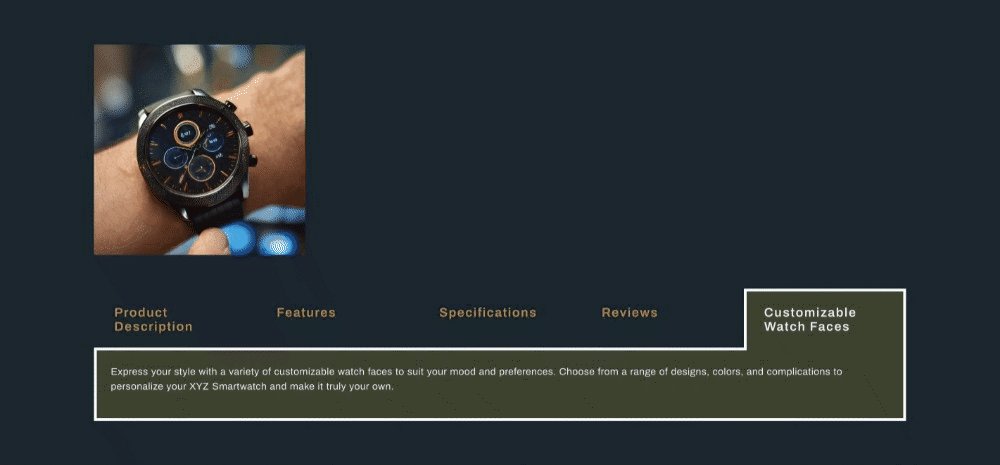
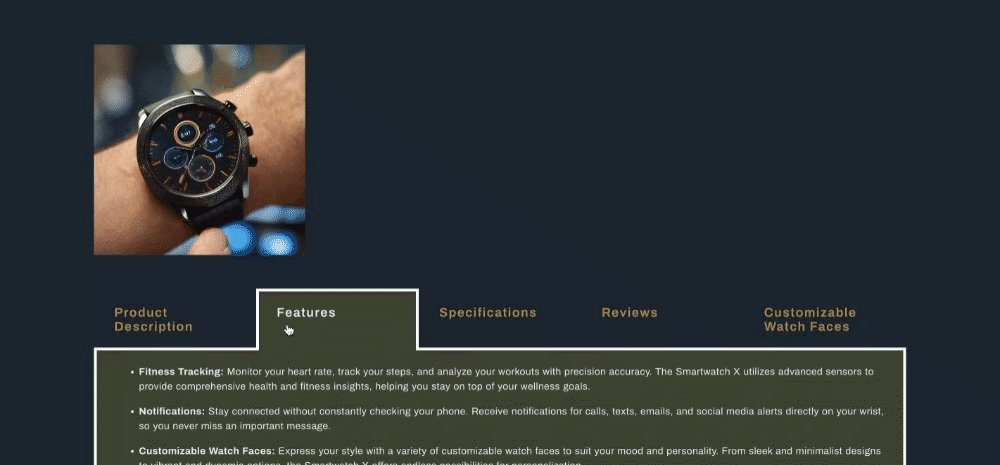
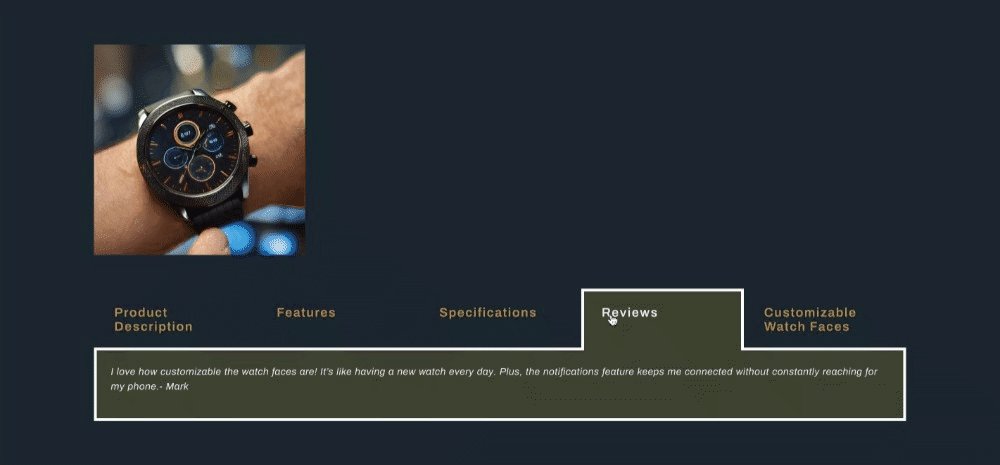
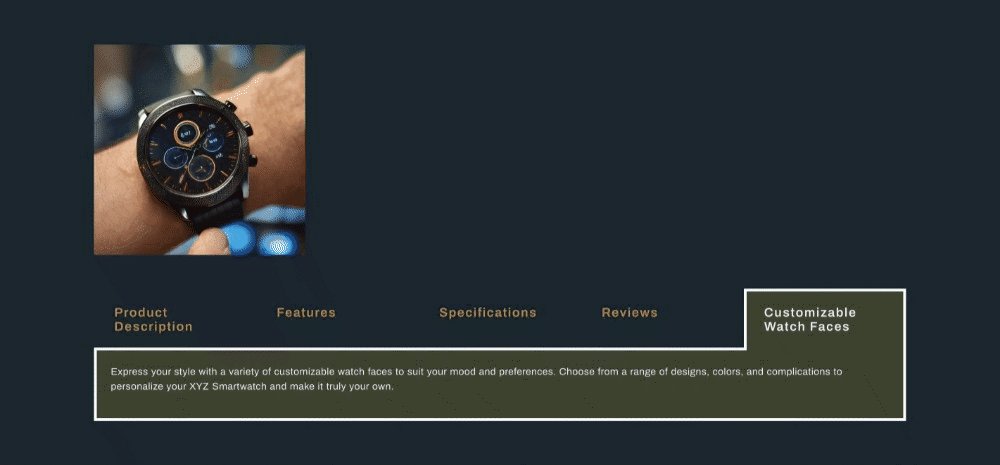
Tom is designing a product page for an online store and is looking for a creative and unique way to showcase product details.
They then use tabs to organize information about the product into different sections such as “Product Description,” “Features,” “Specifications,” and “Reviews”. Each tab contains relevant details about the product, including its description, key features, technical specifications, and customer reviews.
This approach allows users to easily navigate between different aspects of the product without feeling overwhelmed by too much information all at once. It provides a clean and organized layout, enhancing the user experience and increasing the likelihood of converting visitors into customers.

- Provide step-by-step guides or tutorials with each step contained within a separate tab for clarity and organization.
- Present different services offered by a company in a clean and accessible format on their website.
- Display various categories of blog posts or articles for easy navigation on a content-heavy website.
- Add the Tabs widget to the canvas. For details, see Add elements to a page.
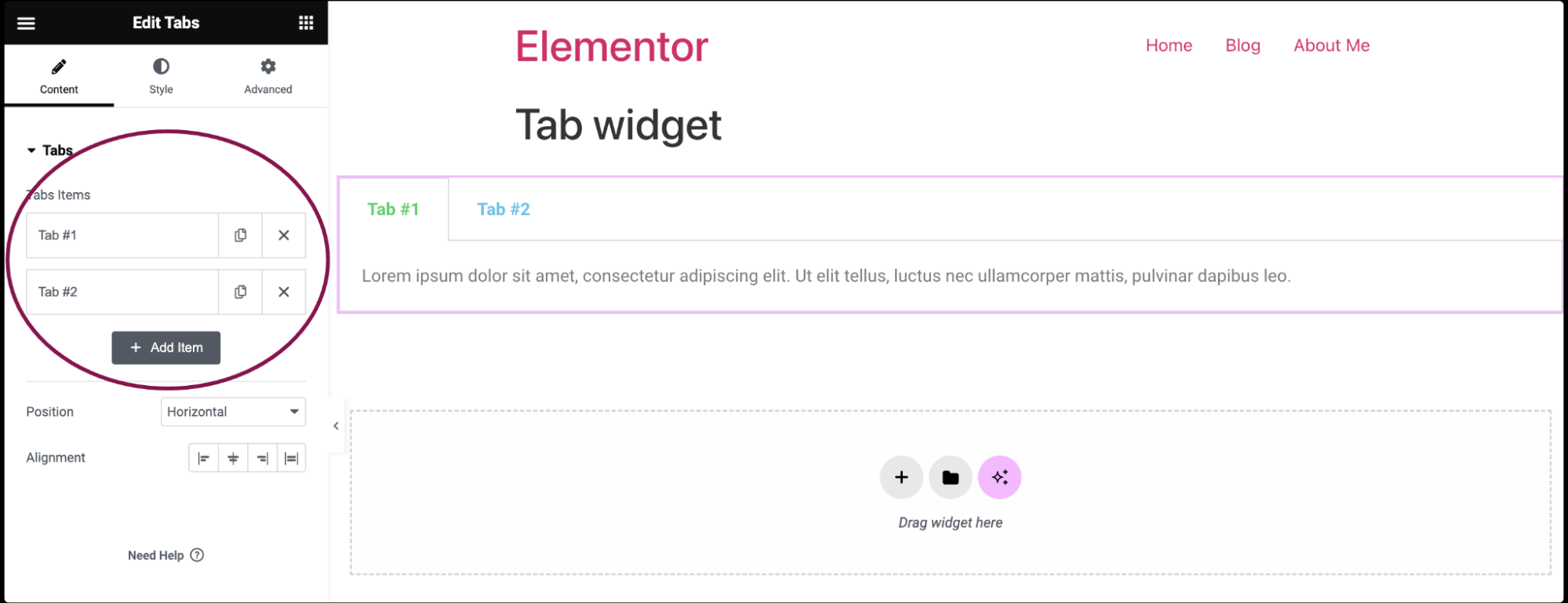
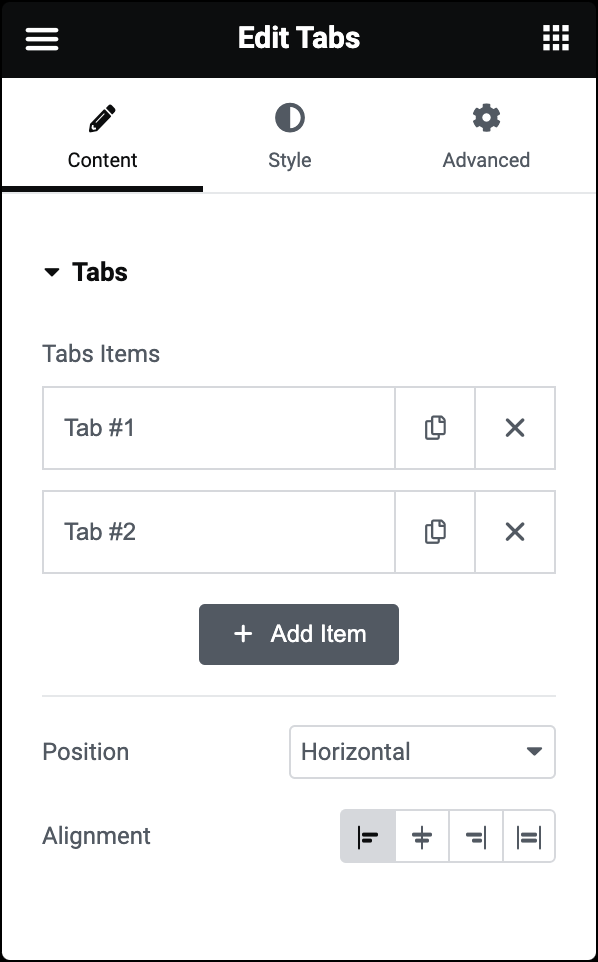
- In the Content tab, under the Tabs section, you’ll see Tabs Items. This is where you can add titles and content for each tab. Each tab represents a section of content that users can switch between.

- By default, the tabs widget comes with two default items: Tab #1, and Tab #2. You can add content, delete the tab, and add a new one.
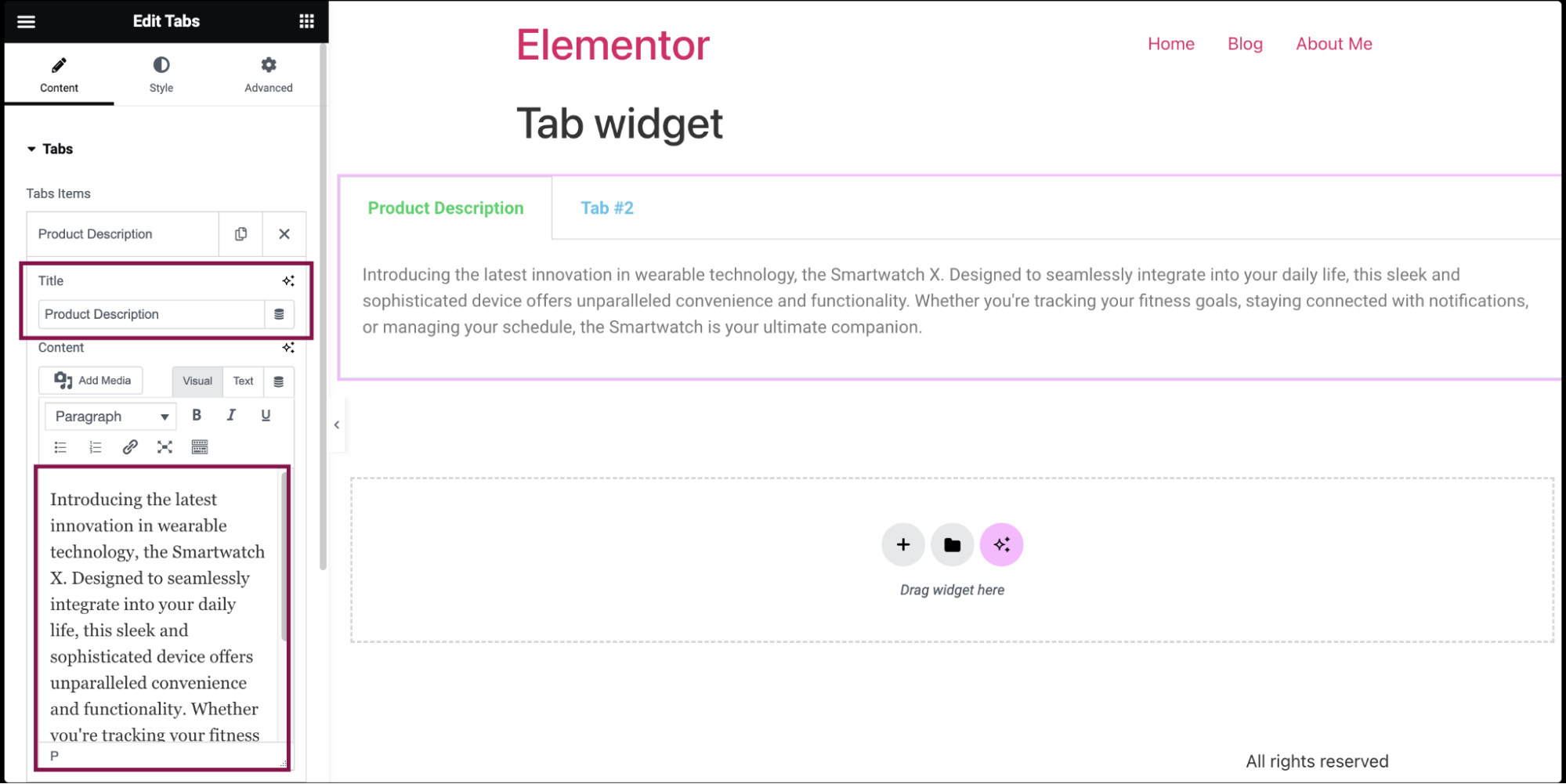
- To add content, click on the tab item.
- In the Title and Content field, add the title and description for each tab item.

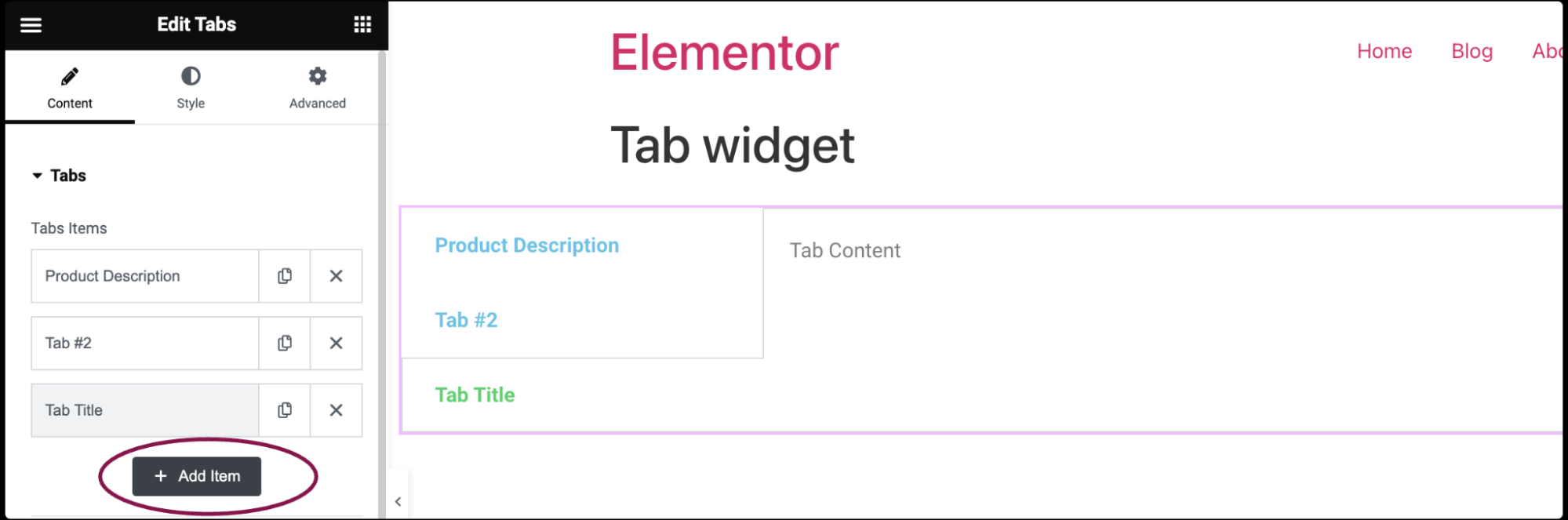
- Use the Add Item button to add additional or new tabs.

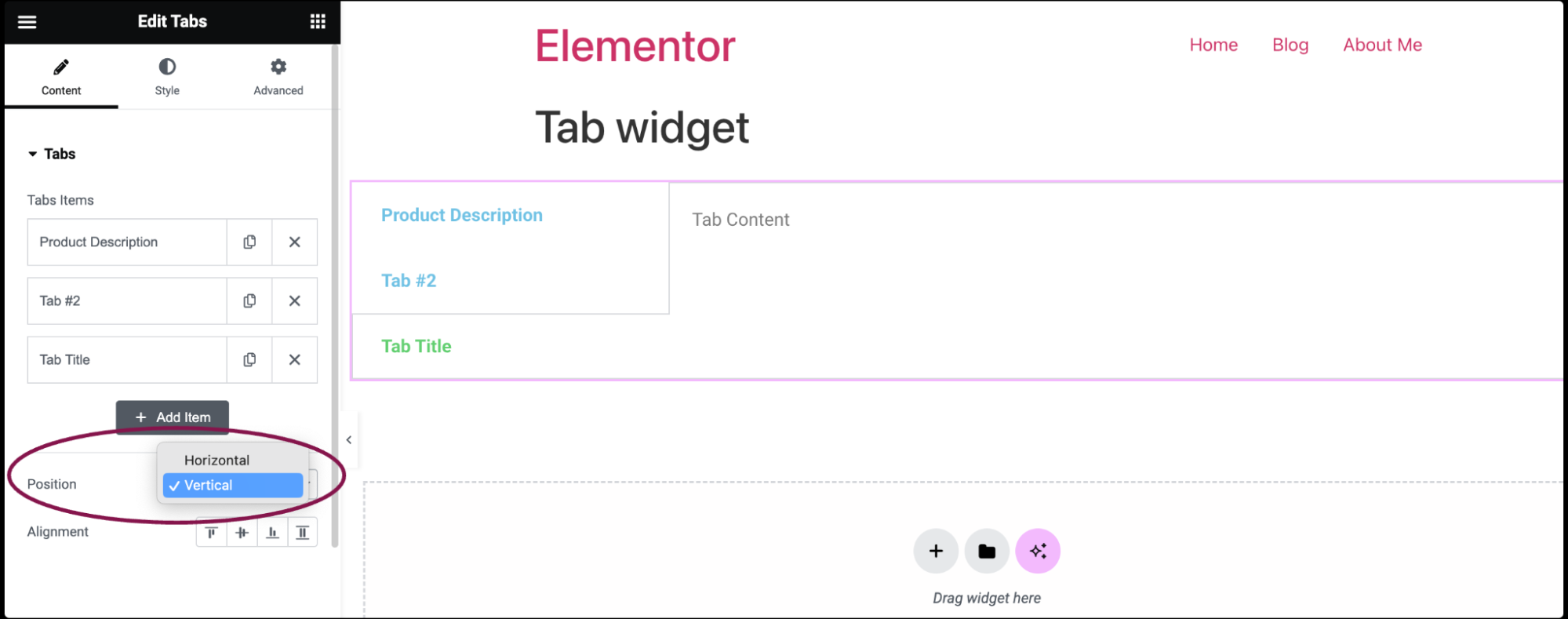
- In the Position field, choose the display of the tabs: horizontal or vertical.

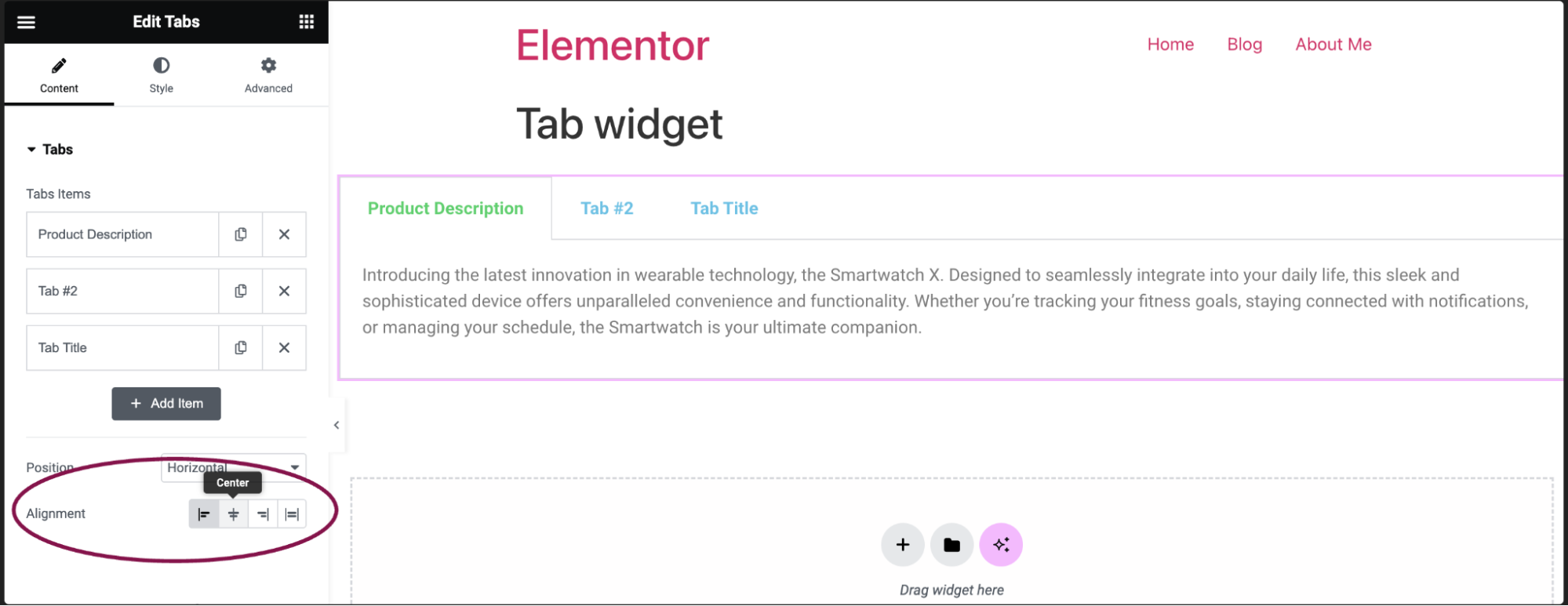
- In the Alignment field, choose the tabs’ alignment- whether aligned to the Start, Center, End, or Stretch.

You can customize your widgets using content, style, and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.

Tabs Items
Add content such as titles and content for each tab.
Position
Choose between displaying the tabs horizontally or vertically.
Alignment
Determines the alignment of the tabs – Start, Center, End, or Stretch.

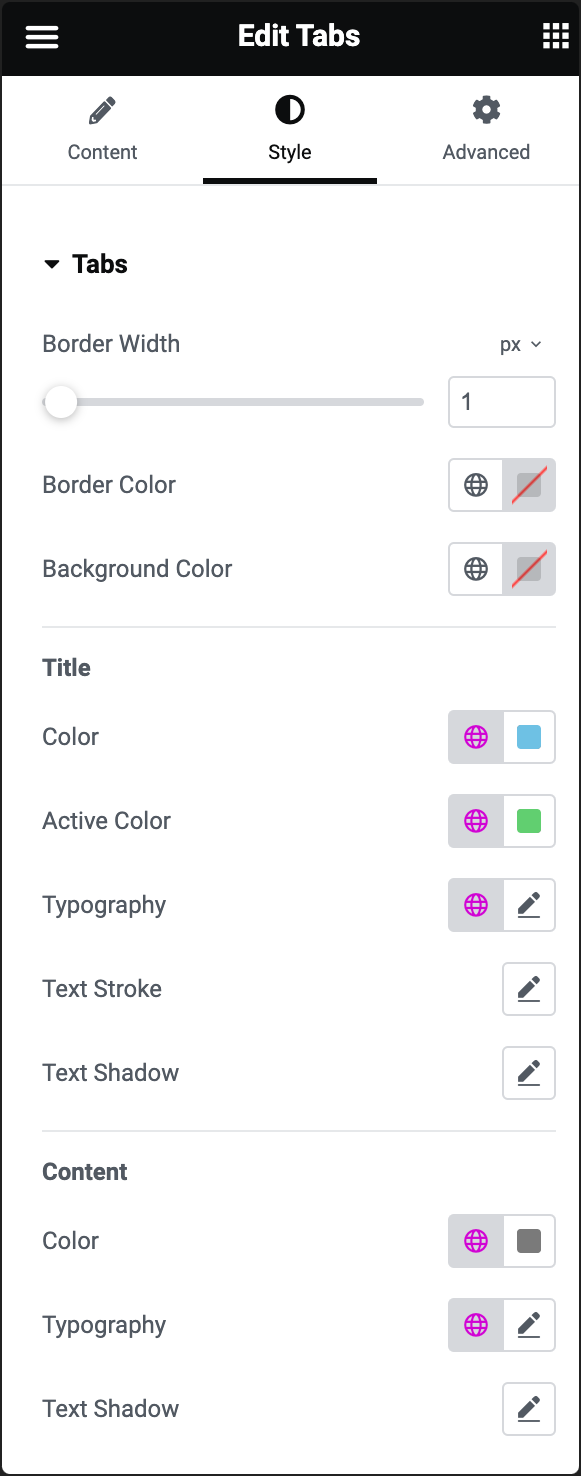
Tabs
- Border Width: Set the thickness of the border around the tabs
- Bodre Color: Choose a color for the border
- Background Color: Choose a background color for the tabs
Title
- Color: Choose the color for the title of the tabs
- Active Color: Choose the color for the title of the tab that is currently selected
- Typography: Set the typography options for the titles. For more details, see Typography
- Text Stroke: Click the 🖋️ icon icon to apply a stroke effect to the title. Learn more about Text Stroke
- Text Shadow: Click the 🖋️ icon to add a shadow to the title. Learn more about shadows
Content
- Color: Choose the text color of the content
- Typography: Set the typography options for the content
- Text Shadow: Click the 🖋️ icon to add a shadow to the description. Learn more about shadows.
The Advanced tab provides options to control widget position, adjust spacing, add custom code, and more.

Advanced
Learn more about the Advanced tab settings.