Add the widget to the canvas
To access and use a widget:
In Elementor Editor, click +.
All available widgets are displayed.Click or drag the widget to the canvas. For more information, see Add elements to a page.
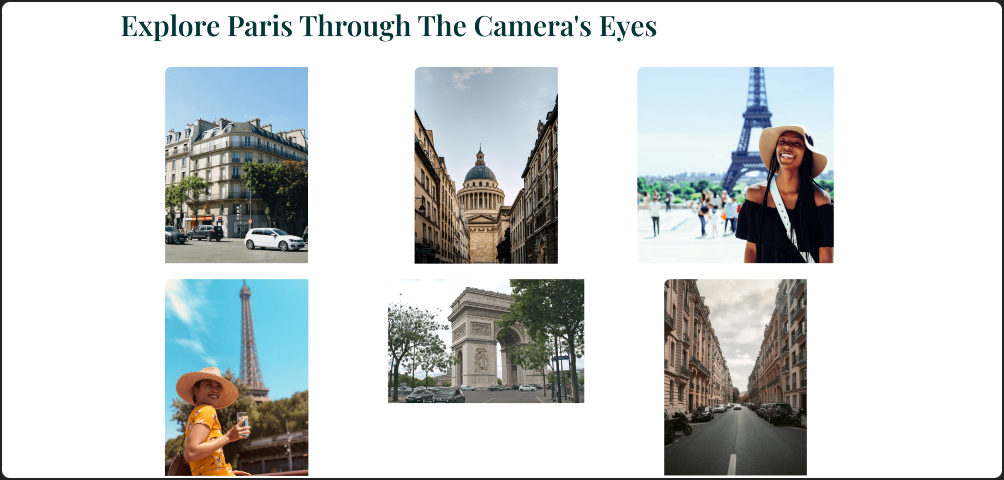
- Display event highlights, speakers, sessions, or moments captured during the event.
- Share personal experiences, events, or hobbies through photo diaries or visual stories.
- Display a collection of your work, or projects, in an organized and visually appealing manner.
- Create galleries for course modules, student projects, or campus events and activities.
- Add the Basic Gallery widget to the canvas. For details, see Add elements to a page.
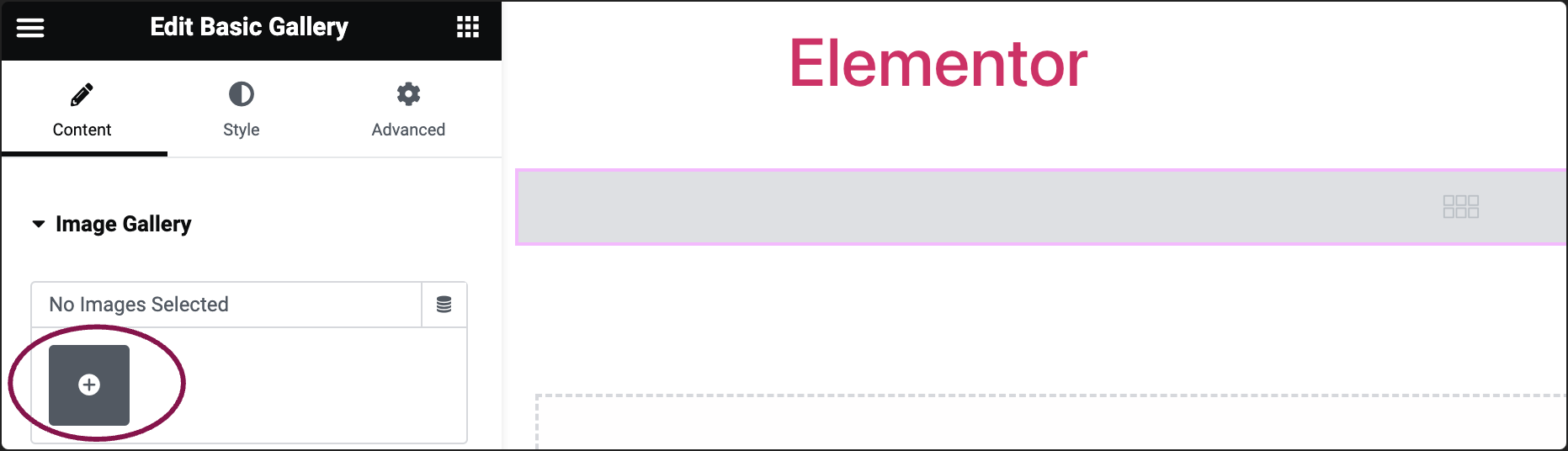
- In the Content tab, under the Image Gallery section, click the ➕ icon to choose and add your images to the gallery.

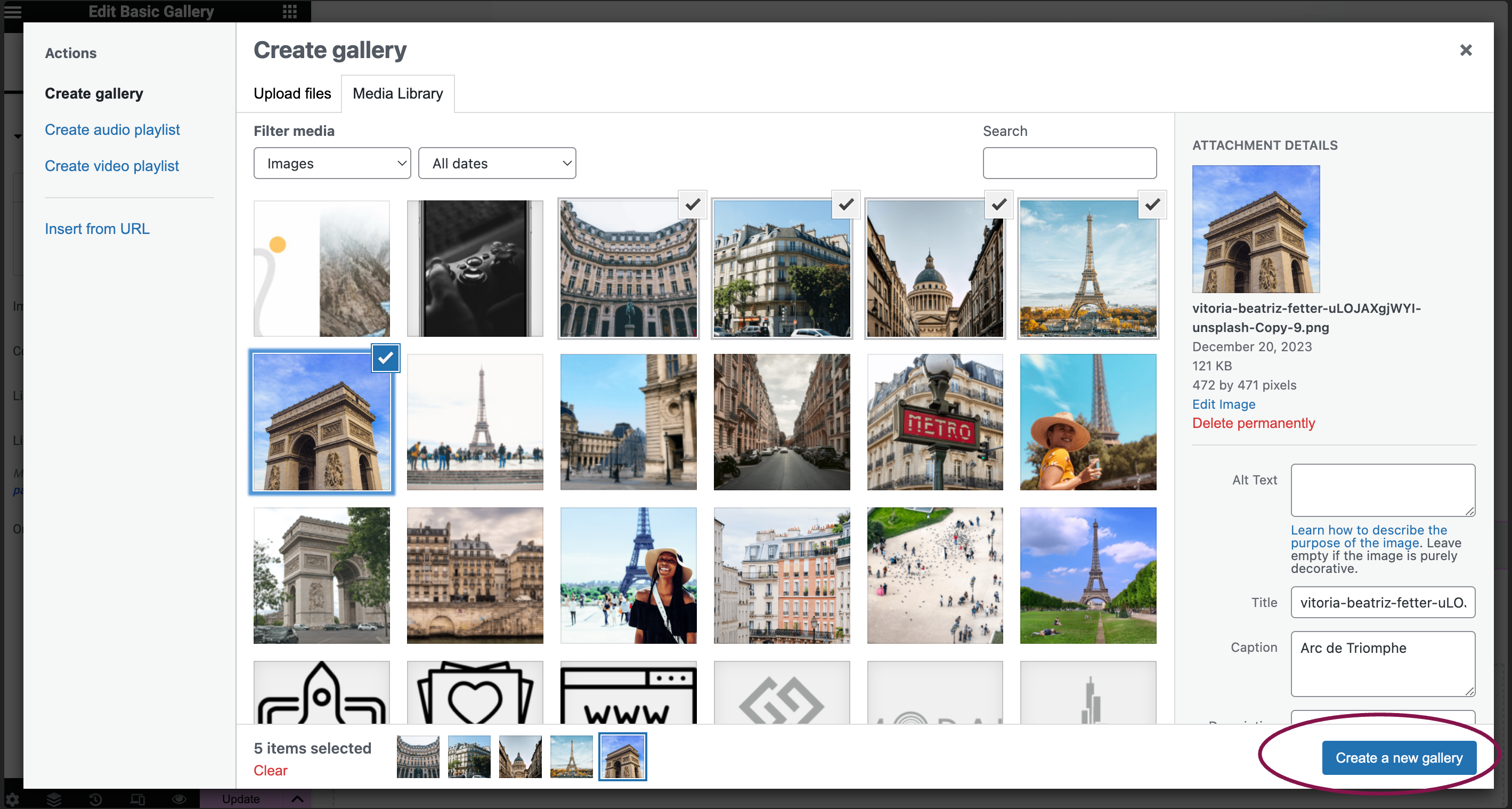
- After choosing your images, click on the Create a new gallery button.

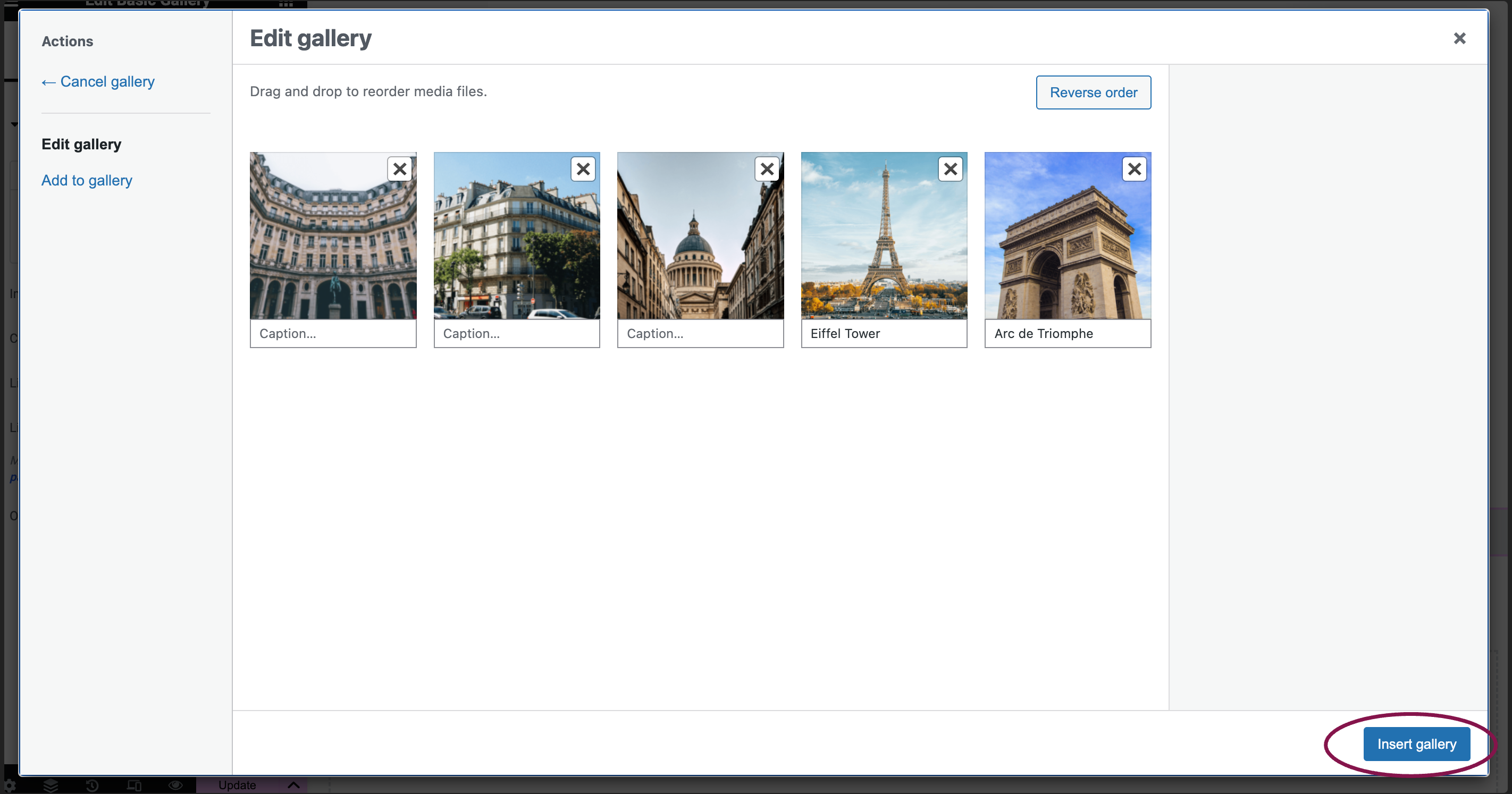
- On the next screen, if you want, add captions to your images, and then click Insert gallery.

- After choosing your images, click on the Create a new gallery button.
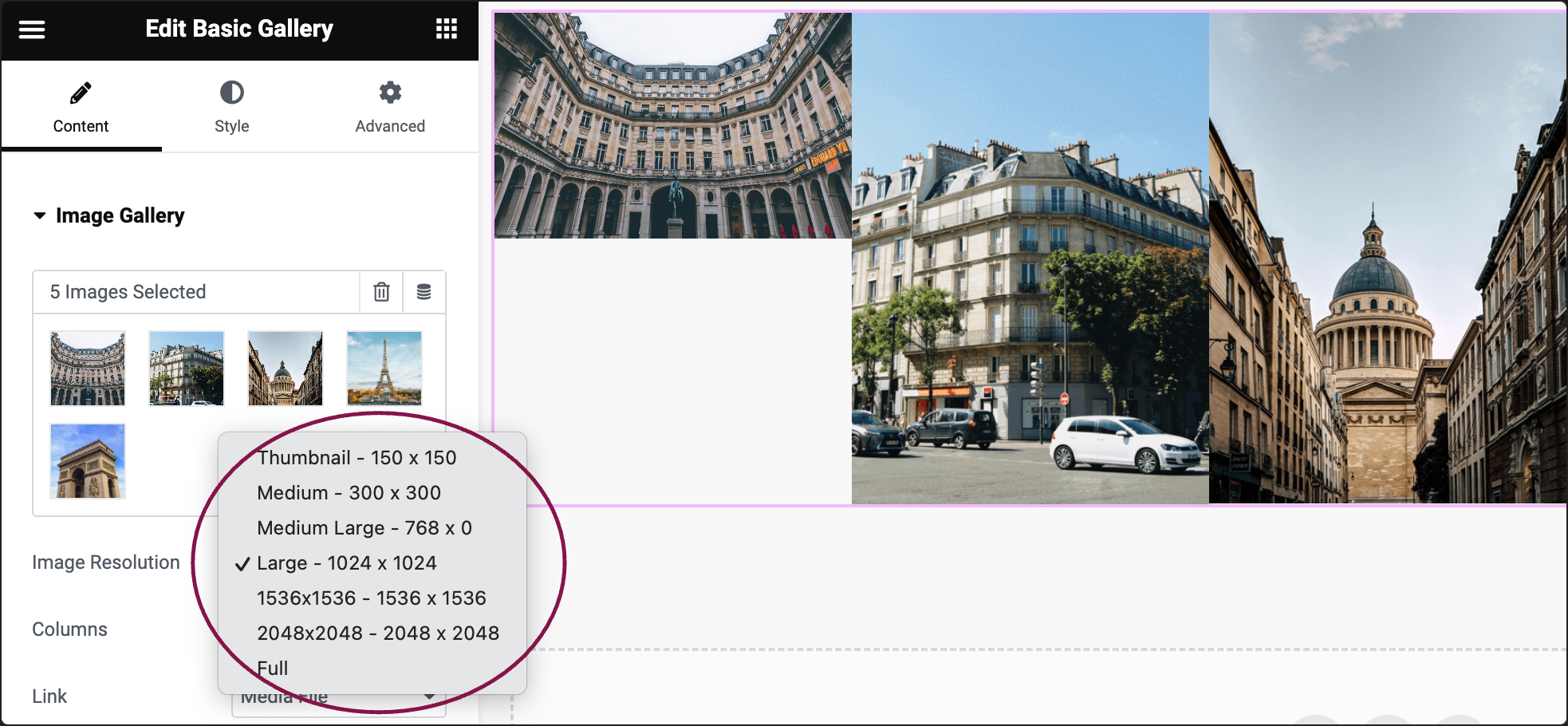
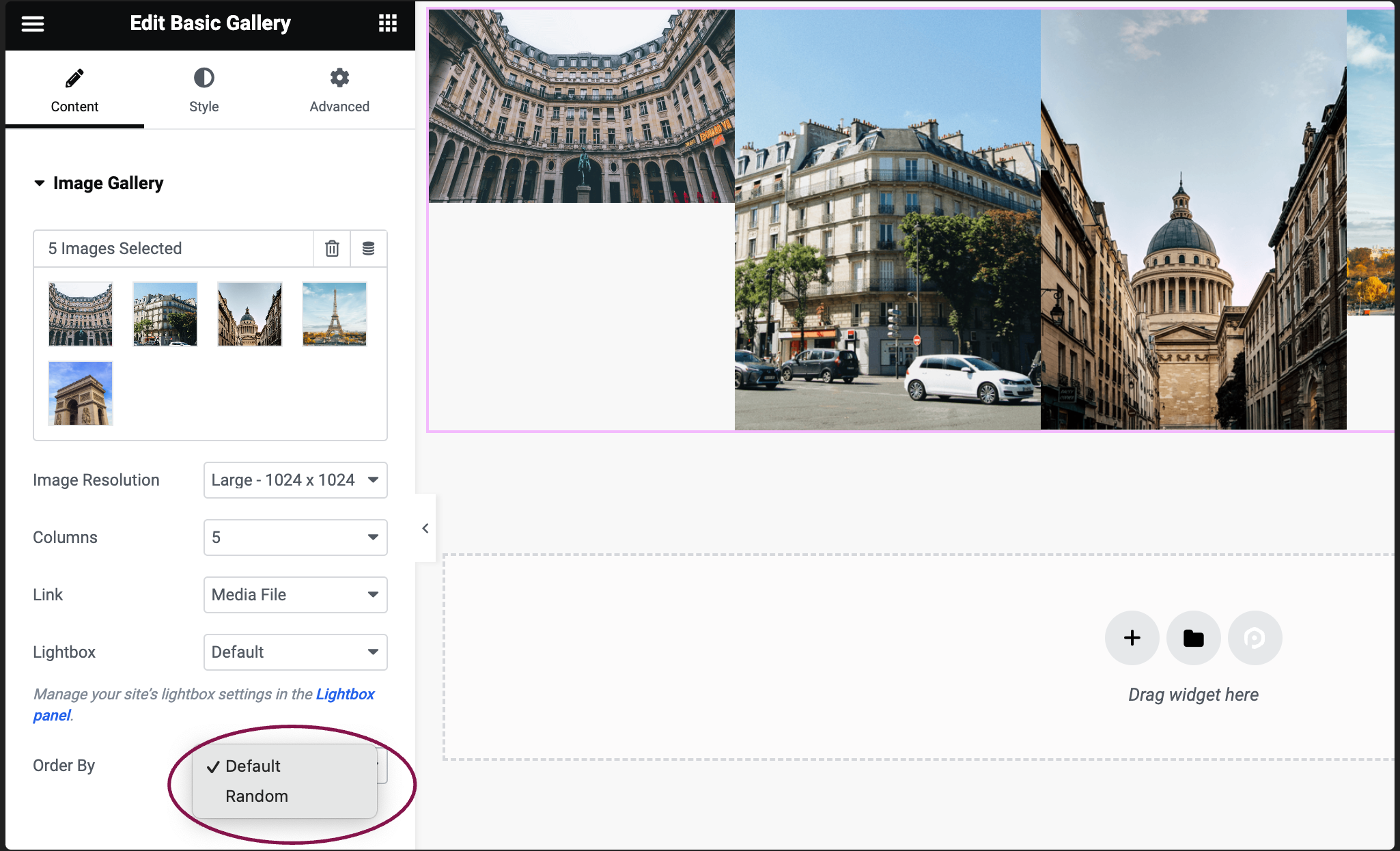
- Use the Image Resolution field to set your images’ size: choose from thumbnail, full size, or specify a custom size.

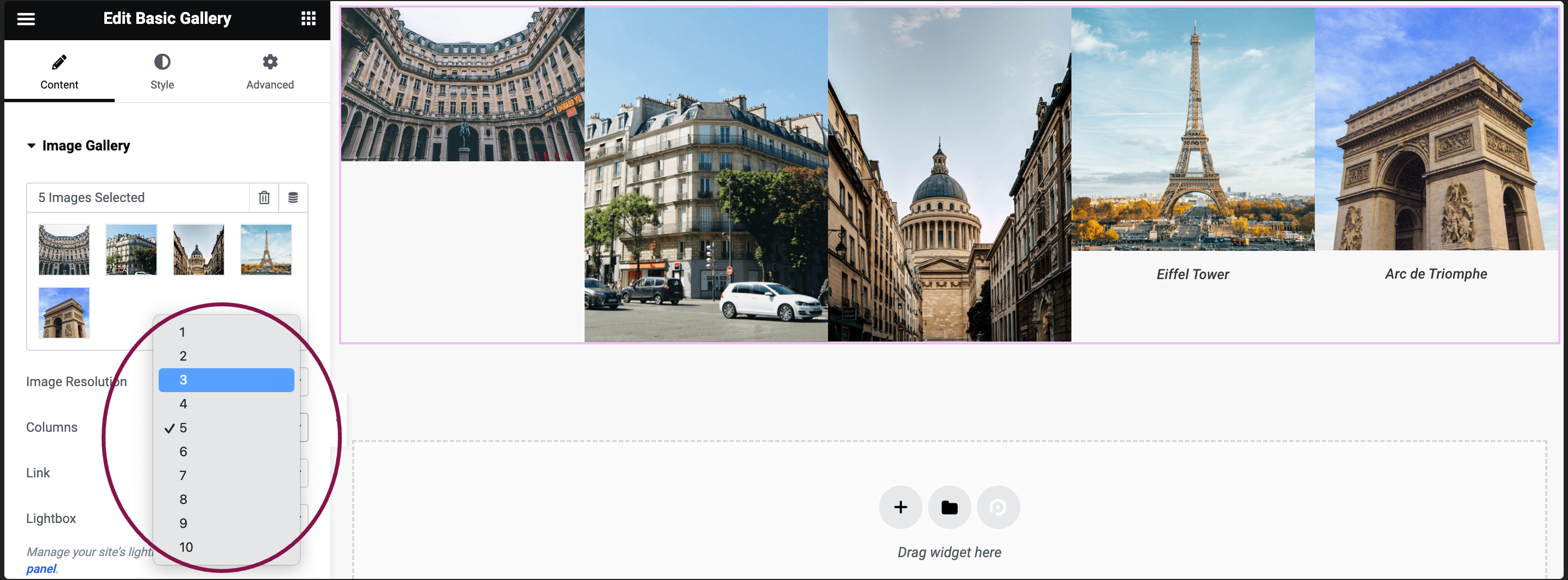
- Use the Column field to determine the number of columns for displaying images, ranging from 1 to 10.

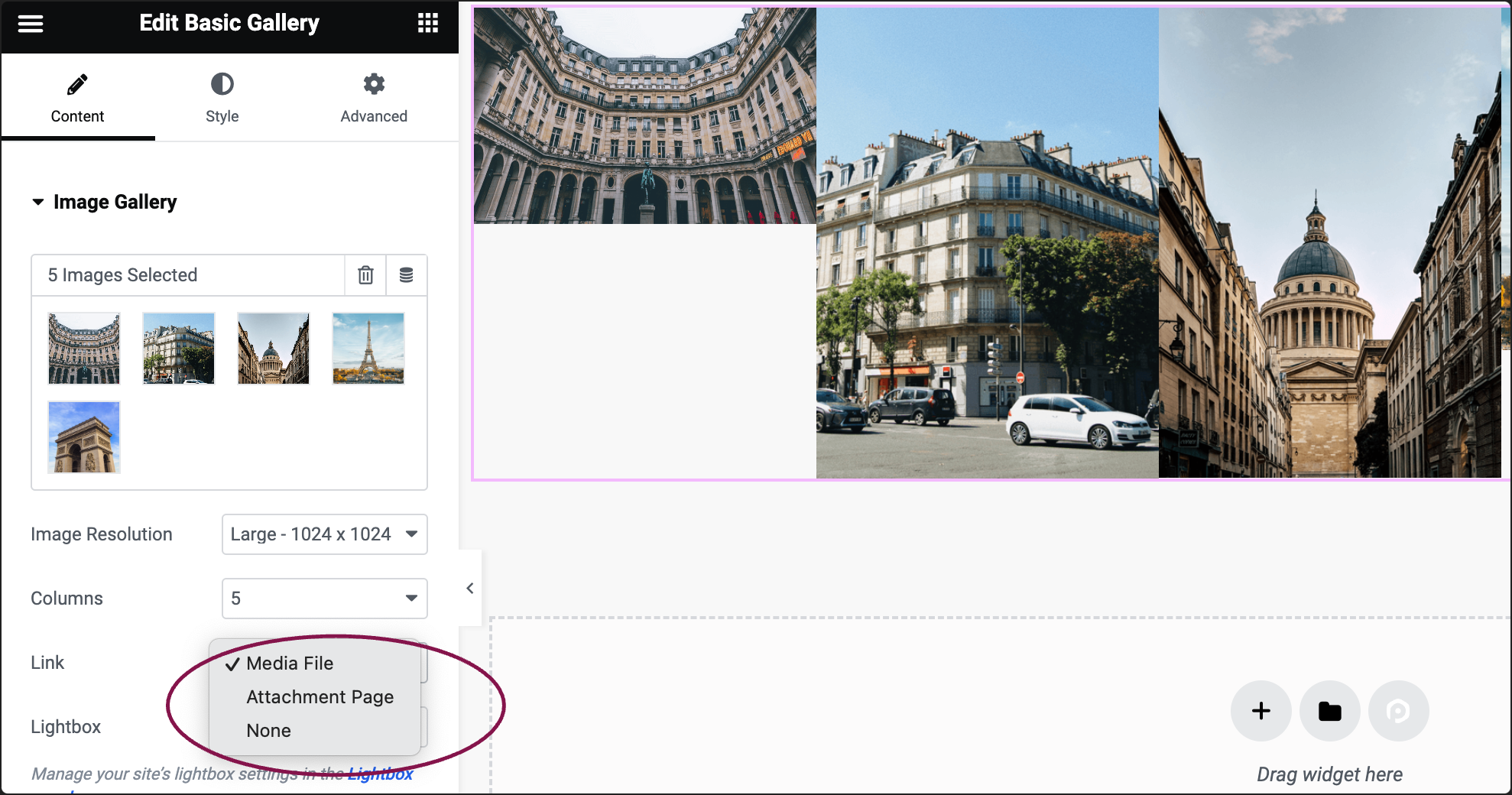
- Select a link option from the Link field: link images to their Media Files, Attachment Pages, or choose None.
 Note: If you’re using the Lightbox feature, ensure the option Media Files is selected.
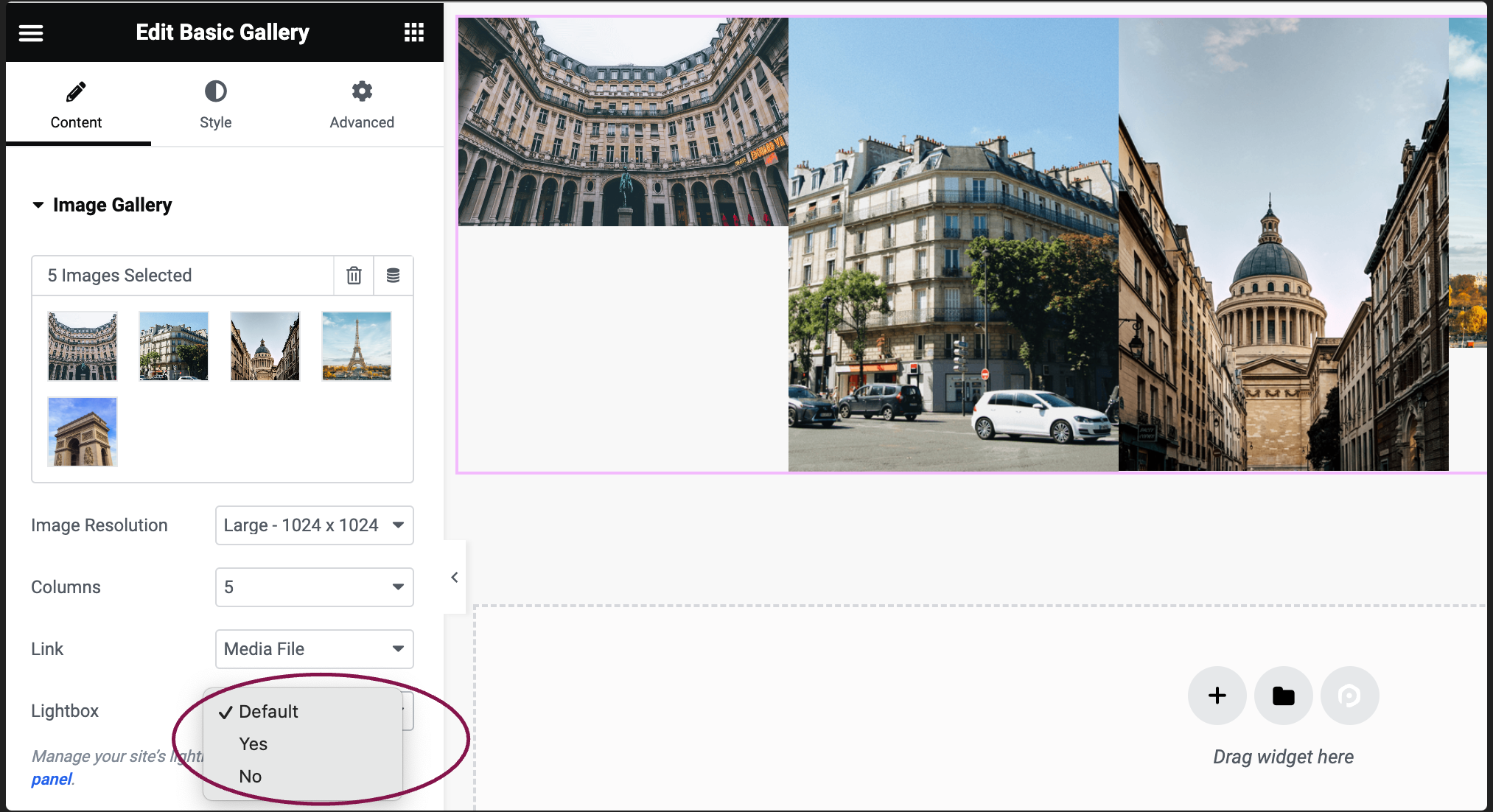
Note: If you’re using the Lightbox feature, ensure the option Media Files is selected. - Use the Lightbox option to decide whether to show images in a lightbox. Selecting Yes or No will override the default lightbox setting.
 Note: For images to display in the lightbox, you must link them to Media Files.
Note: For images to display in the lightbox, you must link them to Media Files. - In the Order By section, pick either Default or Random to choose how pictures are shown in the gallery.

You can customize your widgets using content, style, and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.
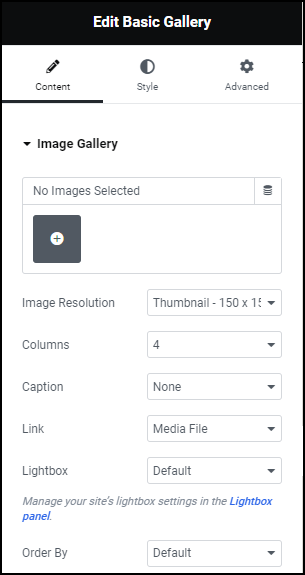
In the Content tab, you can add, delete, set lightbox preferences, and manage other controls for the images.

Add Images
Click the ➕button to add your images.
Image Resolution
Choose how big or small the images to be, from thumbnail to full, or define custom size.
Columns
Select the number of columns for the images – from 1 to 10.
Caption
Use the dropdown to choose:
- None: No caption is displayed.
- Attachment Caption: The image will be captioned as it is in the Media Library.
Link
Link the image gallery to their respective Media Files, Attachment Pages, or None. If you’re using Lightbox, choose Media Files.
Lightbox
Allow images to appear in a lightbox. Selecting Yes or No modifies the default lightbox settings.
Order By
Set if the images should appear in their original order or be shuffled randomly.
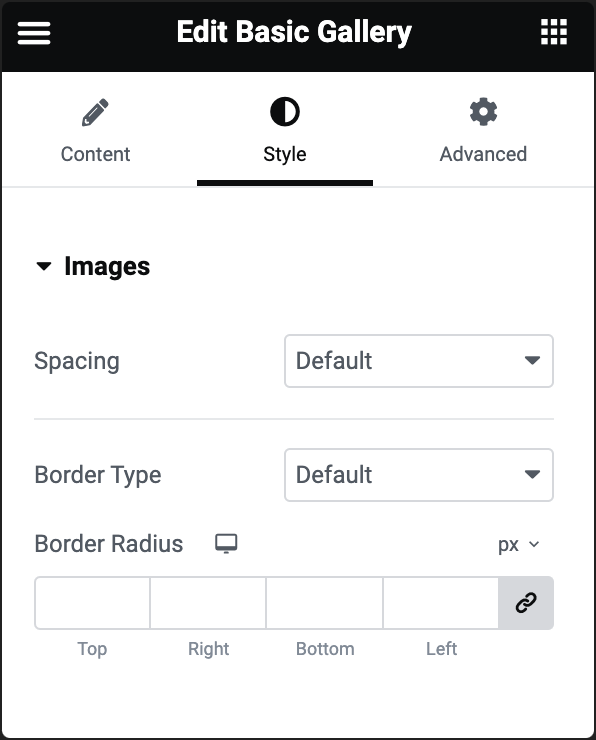
In the Style tab, you can customize the appearance of your images and captions. You’ll find settings for spacing, color, typography, and other design choices.

Spacing
Adjust the gap between image slides. Choose the default option or set a custom value using the slider.
Border Type
Choose the border style to use around the images: None, Solid, Double, Dotted, Dashed, or Groove. For more details, see Border type.
Border Radius
To create rounded corners, increase the border radius. For more details, see Border radius tools.

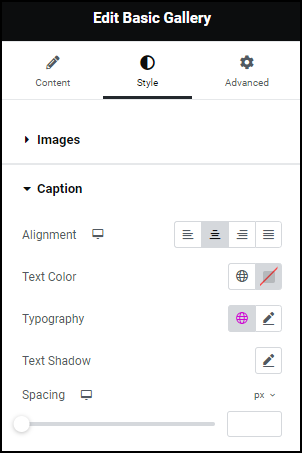
Display
Choose whether to display or hide captions. If you opt to show them, more customization options will appear.
Alignment
Set the caption’s position: left, right, center, or justified.
Text Color
Choose a color for the caption text.
Typography
Modify the font, size, and other text attributes for the caption.
Text Shadow
Click the 🖋️ icon to add a shadow to the caption. Learn more about shadows.
Spacing
Use the slider to increase or decrease the distance between the gallery images and captions.
Control the placement of your widget, insert links, add custom code and more.

Advanced
Learn more about the Advanced tab settings.