Inside the HTML Widget you can embed HTML, CSS, Shortcodes, and also include JS scripts.
Drag The Widget
From the widget library choose the Elementor HTML widget with the </> icon. Drag it to the desired location on your page editor indicated by the blue line.

Add your Code
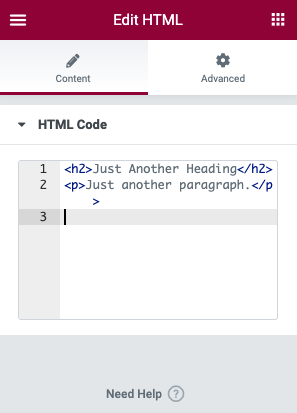
Enter your HTML, Script, or Shortcodes into the the text area. Elementor will attempt to notify you of any errors in your code. The panel window may be resized for larger amounts of code to be viewed.

Advanced
Set the Advanced options that are applicable to this widget
Using Elementor AI with the HTML widget
Elementor AI boosts the power of the HTML widget by allowing all users to create their HTML code with the power of AI.
Learn more about getting started with Elementor AI.
Note: Elementor Pro subscribers can use Elementor AI to create Custom CSS and Custom Code.
General guidelines to using Elementor AI for coding
- Remember to always save and backup your page before adding custom CSS, as the code may make unexpected changes to the page.
- When adding custom CSS to an individual element, the code should include the term “selector”, if it doesn’t the code may affect the entire page or other elements.
- When you regenerate code with Elementor AI without inserting it, the previous code will be overwritten. It may be useful to keep a copy of the previous code in a separate document.
- When you insert more than one snippet of code, be aware that one snippet may cancel out or conflict with another.
- We are constantly working on improving Elementor AI and its coding abilities, however the generated code may not come out exactly as you’d like. In some cases you may need to tweak this code.
- Elementor does not offer support for Custom CSS code. Users are responsible for checking and debugging code produced by Elementor AI.
Using Elementor AI to add HTML
The following example will add HTML code to display Google ads on the page.
- Drag the HTML widget onto the canvas.

- Select Custom CSS from the Advanced tab of the Heading widget.

- Select Code with AI.

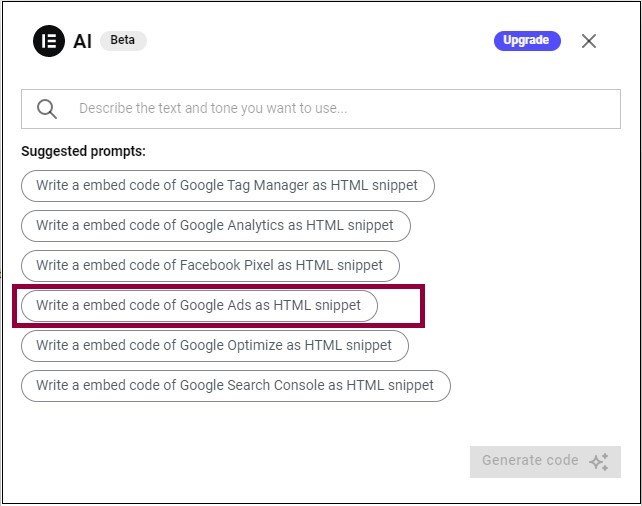
Note: After your first use of Elementor AI, the Code with AI text will be replaced with the Elementor AI icon. - Select the prompt “Write a embed code for Google ads as HTML widget”

Note: You could also enter your own request in the input box. - Click Generate code.

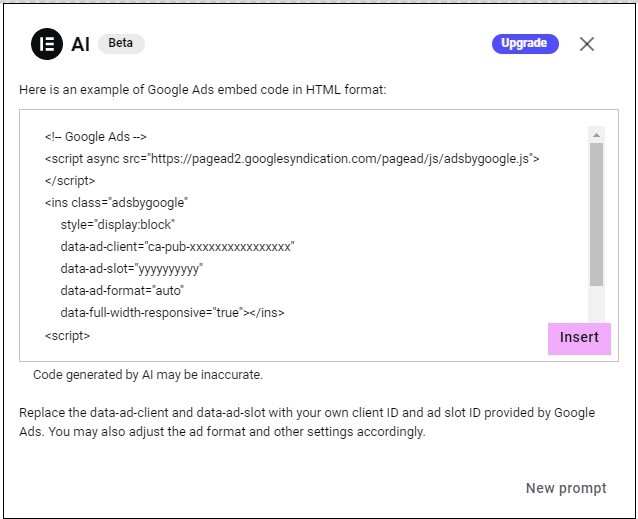
This will add the following HTML code:

Next steps
Learn more about Elementor AI.