Lottie widgets are small animated elements which are rendered from .json files. Simply upload or reference an external .json file and adjust as desired.
Content
Lottie
- Source: Select the source of the Lottie file, either Media File or External URL
- Upload JSON file: If Media File is chosen as the source, click here to upload the .json file from your computer.
- External URL: if External URL is chosen as the source, enter the URL here
- Alignment: Align the widget to the left, right, or center
- Caption: Select the caption to be used, which was assigned to the file in the Media Library, choosing either None, Title, Caption, or Custom. If Custom is selected, you can enter your own caption here.
- Link: Select Custom URL if you wish to enter a link for the element or select None for no link.
Settings
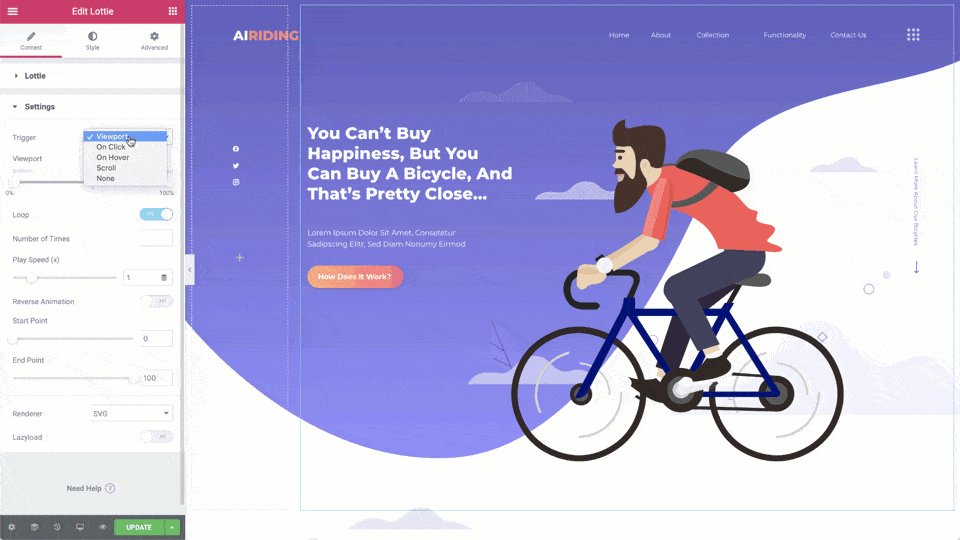
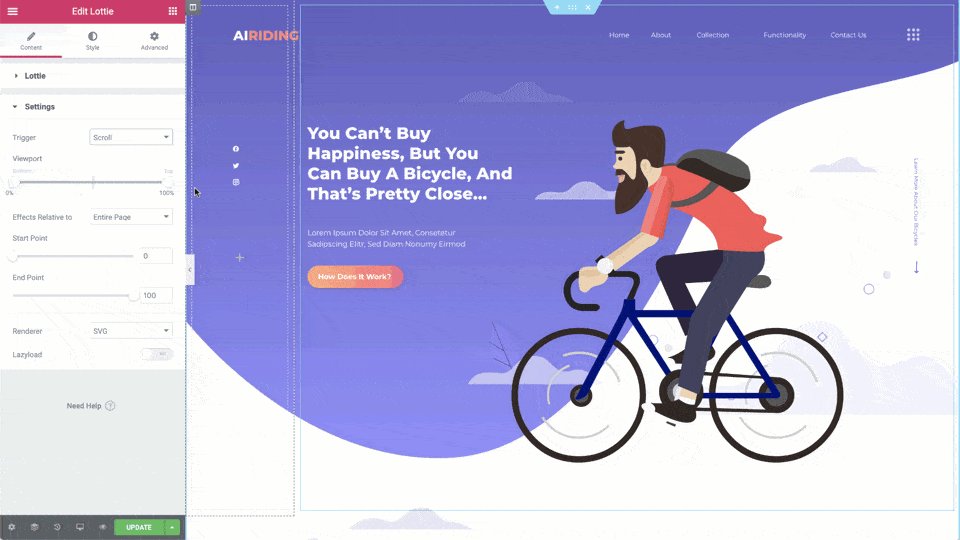
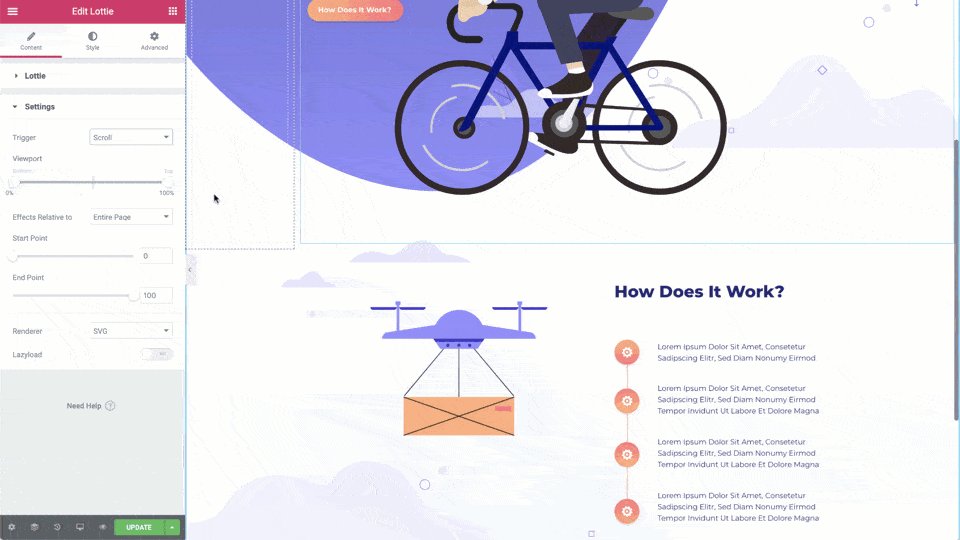
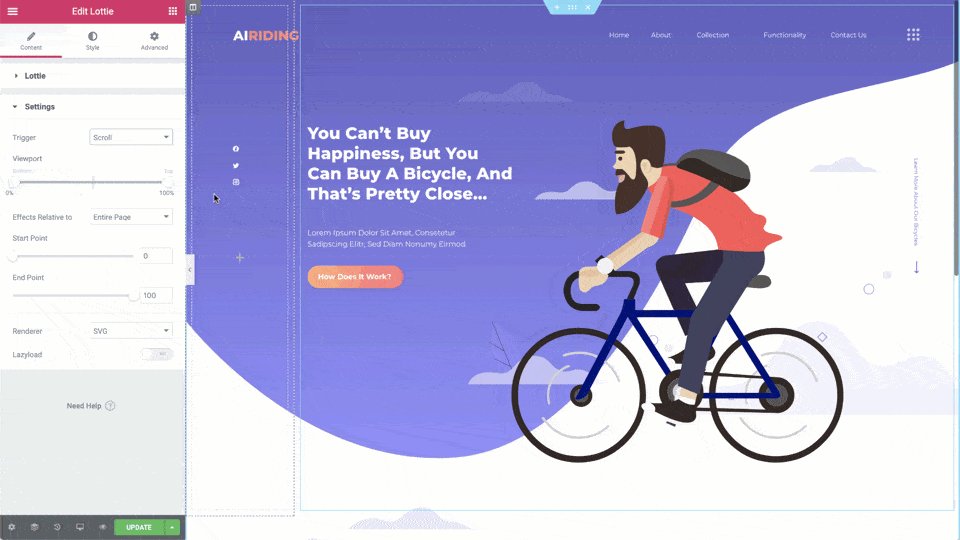
- Trigger: Choose what will trigger the animation to begin, selecting from Viewport, On Click, On Hover, Scroll, or None.
- Viewport: This option is only available if either Viewport or Scroll is selected as the trigger. Select the position within the viewport at which the element will appear and when it will disappear.
- Effects Relative To Scroll: This option is only available if Scroll is selected as the trigger. Select whether the scroll position is relative to either Viewport or Entire Page.
- Loop: Choose No or Yes to continuously loop the animation
- Number of Times: This option is only available if Yes is selected for Loop. Enter the number of times you wish to have the animation loop before stopping.
- Play Speed (x): Increase or decrease the speed at which the animation plays
- Reverse Animation: Select Yes to reverse the animation
- Start Point: Select at which point the animation will begin
- End Point: Select at which point the animation will end
- Renderer: Select either SVG or Canvas to render the graphics.
- Lazy Load: Select Yes to lazy load this element or No to load it immediately
Style
Lottie
- Width: Set the width of the element
- Max Width: Set the maximum width of the element
- Opacity: Set the Opacity for Normal and Hover states
- CSS Filters: Set CSS Filters: Blur, Brightness, Contrast and Saturation for Normal and Hover states
- Transition Duration: Set the amount of time before hover transition takes effect, in milliseconds
Security Note: Please be careful about uploading Lottie JSON files from an unknown source. JSON files may potentially include malicious content. Elementor does initiate actions to sanitize the files, but there are some risks involved nonetheless. Make sure you only upload trusted files and do not allow the option to upload unfiltered files unless you understand the risks involved.