
Add the widget to the canvas
- In Elementor Editor, click +.
All available widgets are displayed. - Click or drag the widget to the canvas. For more information, see Add elements to a page.
The Post Content widget is a Theme Element. It is one of the Single Post Template widgets used to display the current post’s content dynamically.
You can customize the layout and styling of the blog post content within the Single Post template. This customization includes setting alignment, applying typography styles, and more.
The Post Content widget helps you ensure that all blog posts on your site maintain a consistent design aesthetic, enhancing your website’s overall user experience and branding.
Sarah is a lifestyle blogger and wanted to create a unique layout for her blog posts to engage her audience better. Sarah then uses the Post Content widget to customize the design of her blog posts.
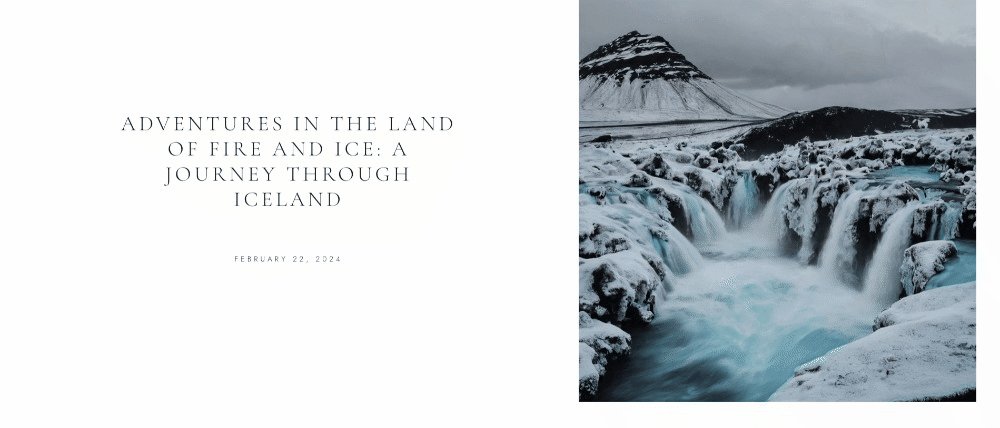
For a recent travel post, Sarah includes a large featured image at the top, followed by the post title and publication date. She then uses the Post Content widget to display the written content of her travel experience.
With the Post Content widget, Sarah seamlessly integrates her written content, images, and other media into a beautifully designed layout, providing her readers with an engaging and visually appealing experience.

- Create a portfolio website and showcase projects with custom-designed single post templates using the Post Content widget.
- Use the Post Content widget to format recipe posts with step-by-step instructions and ingredient lists.
- Uses Single Post template and the Post Content widget to create personalized landing pages.
- Add the Post Content widget to the canvas. For details, see Add elements to a page.ImportantThis widget is a REQUIRED element on the Single Post Template. If this widget is not added to the Single Post Template, the Elementor editor will not load. For more information, see Create a single post template.
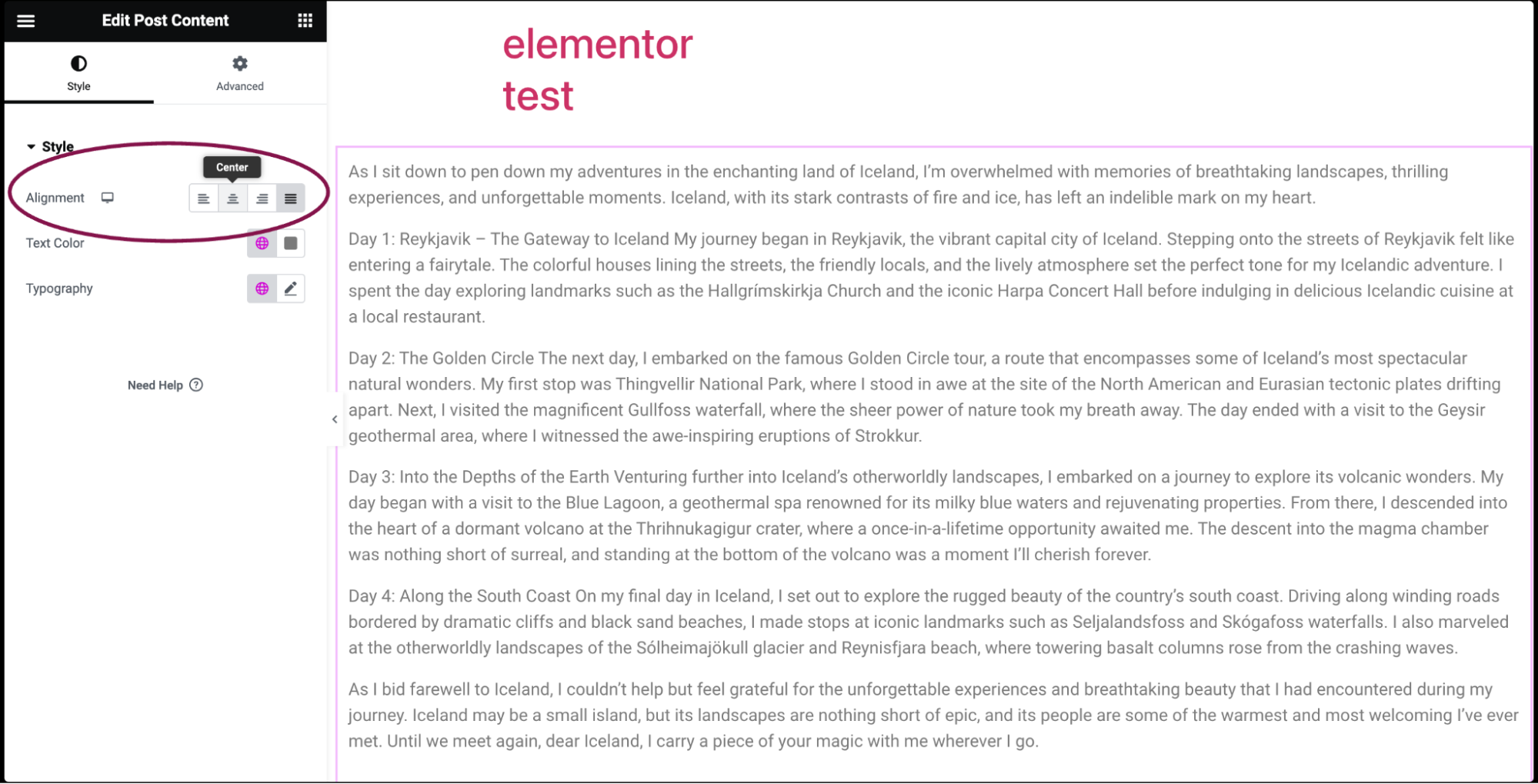
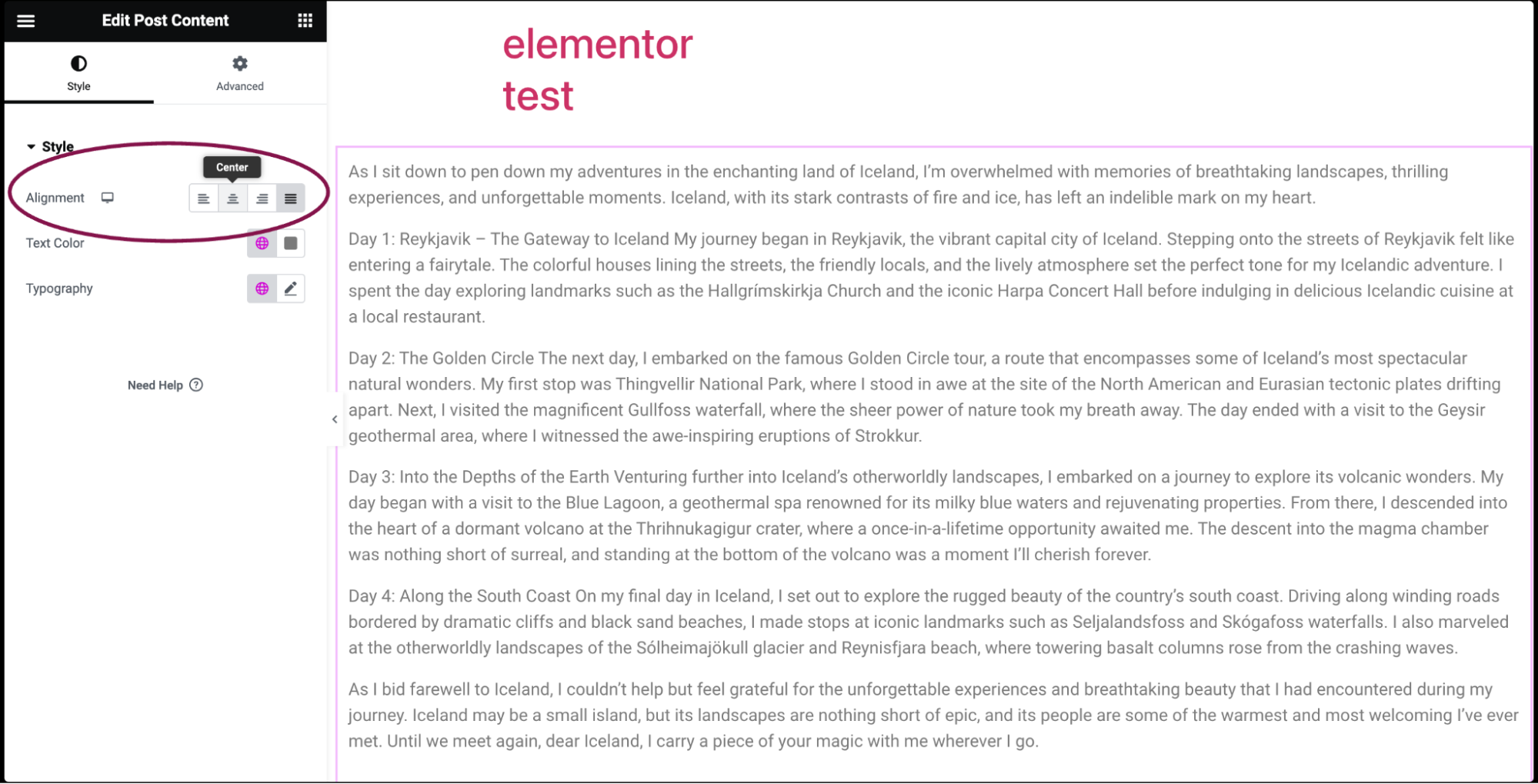
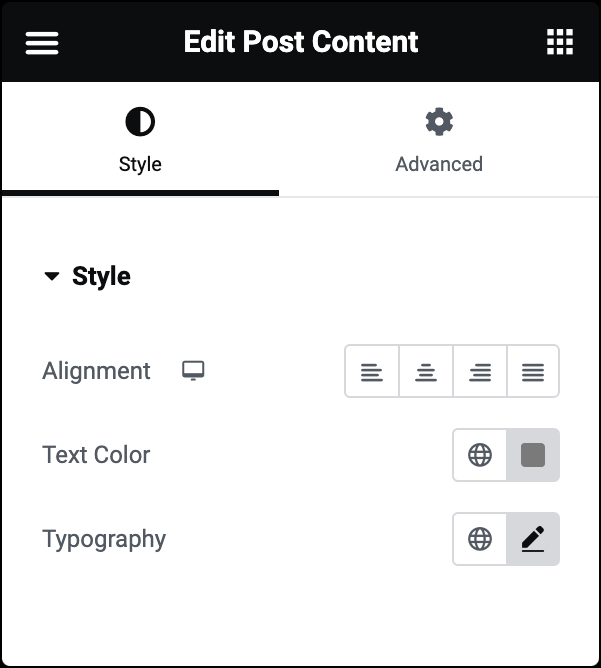
- Under the Style tab, in the Alignment field set the text alignment to the left, centered, right, or justified.

- In the Text Color field, Choose the color of the content’s text.

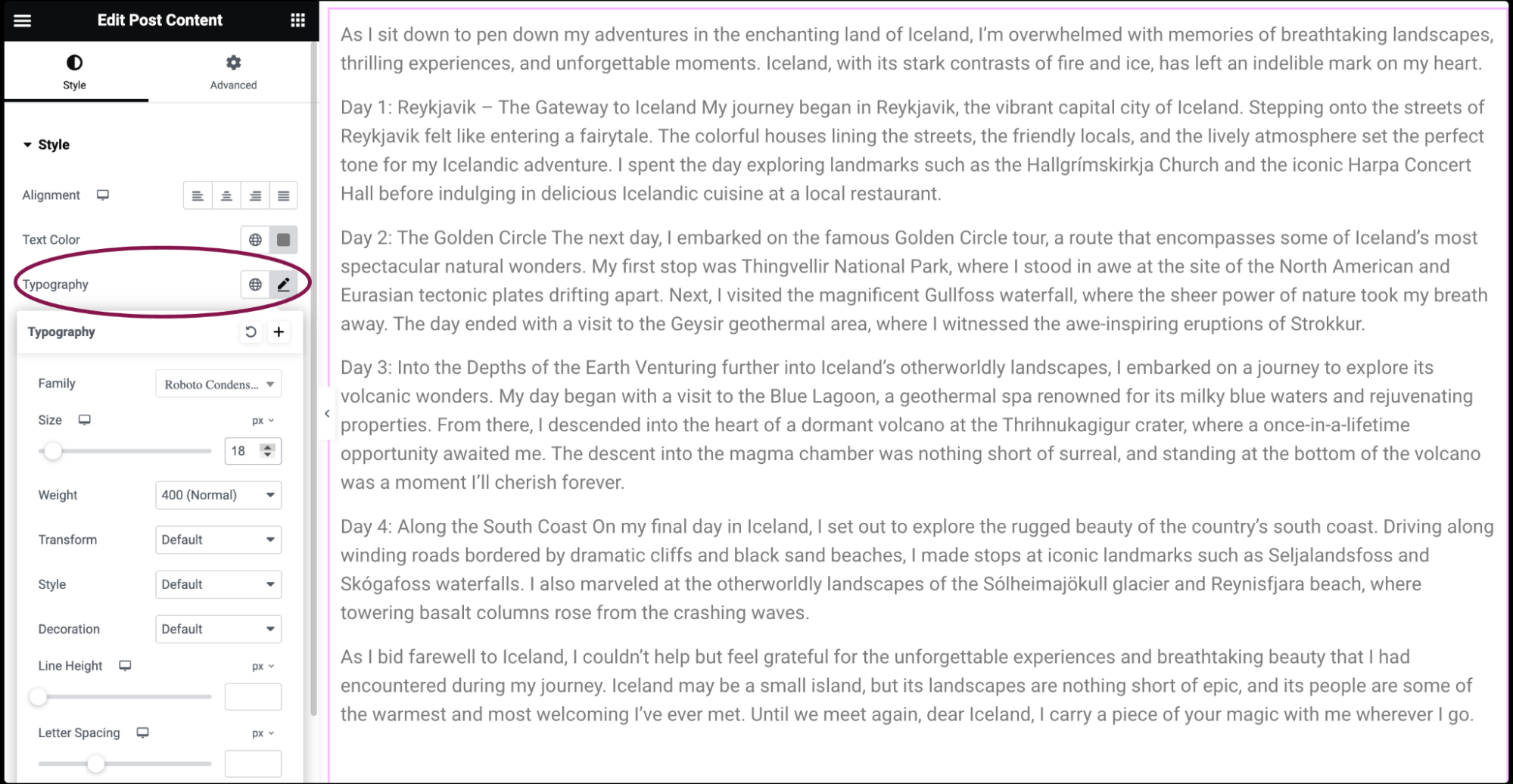
- In the Typography field, set the typography options for the content’s text. Learn more about Typography.


Alignment
Align the content left, centered, right, or justified.
Text Color
Choose the color of the content’s text.
Typography
Set the typography options for the content’s text.
The Advanced tab provides options to control widget position, adjust spacing, add custom code, and more.

Advanced
Learn more about the Advanced tab settings.