
Add the widget to the canvas
- In Elementor Editor, click +.
All available widgets are displayed. - Click or drag the widget to the canvas. For more information, see Add elements to a page.
The Read More widget allows you to create expandable text sections on your website. It’s commonly used to display lengthy content in a condensed format, initially showing only a portion of the text with an option to reveal more by clicking a “Read More” button or link.
Elementor supports the native WordPress ‘<!–more–>’ tag, which helps determine the preview text that is shown for blog posts in archive pages. Alternatively, add the Read More widget to your Elementor-designed posts to set the cutoff point for blog posts on standard WordPress archive pages.
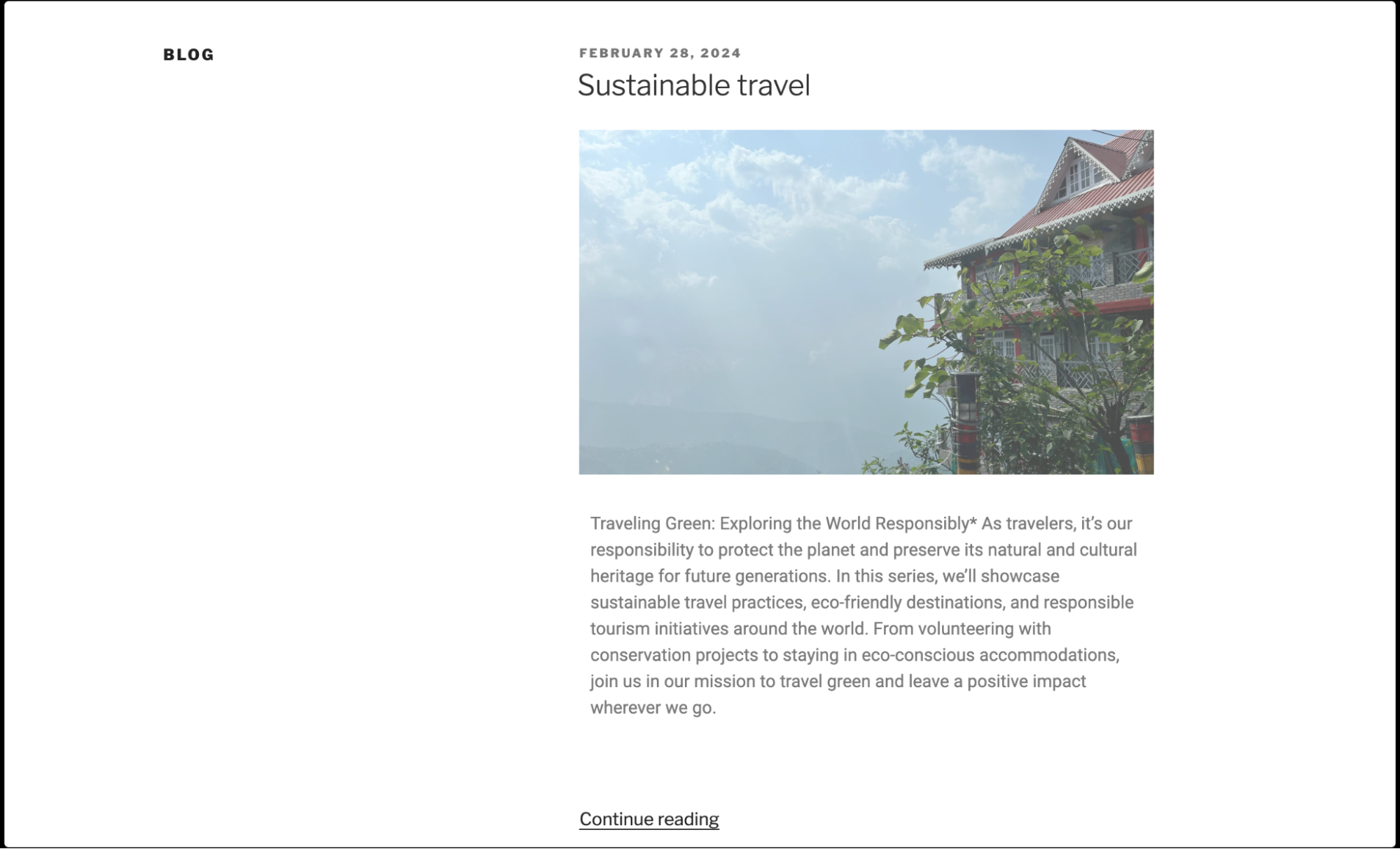
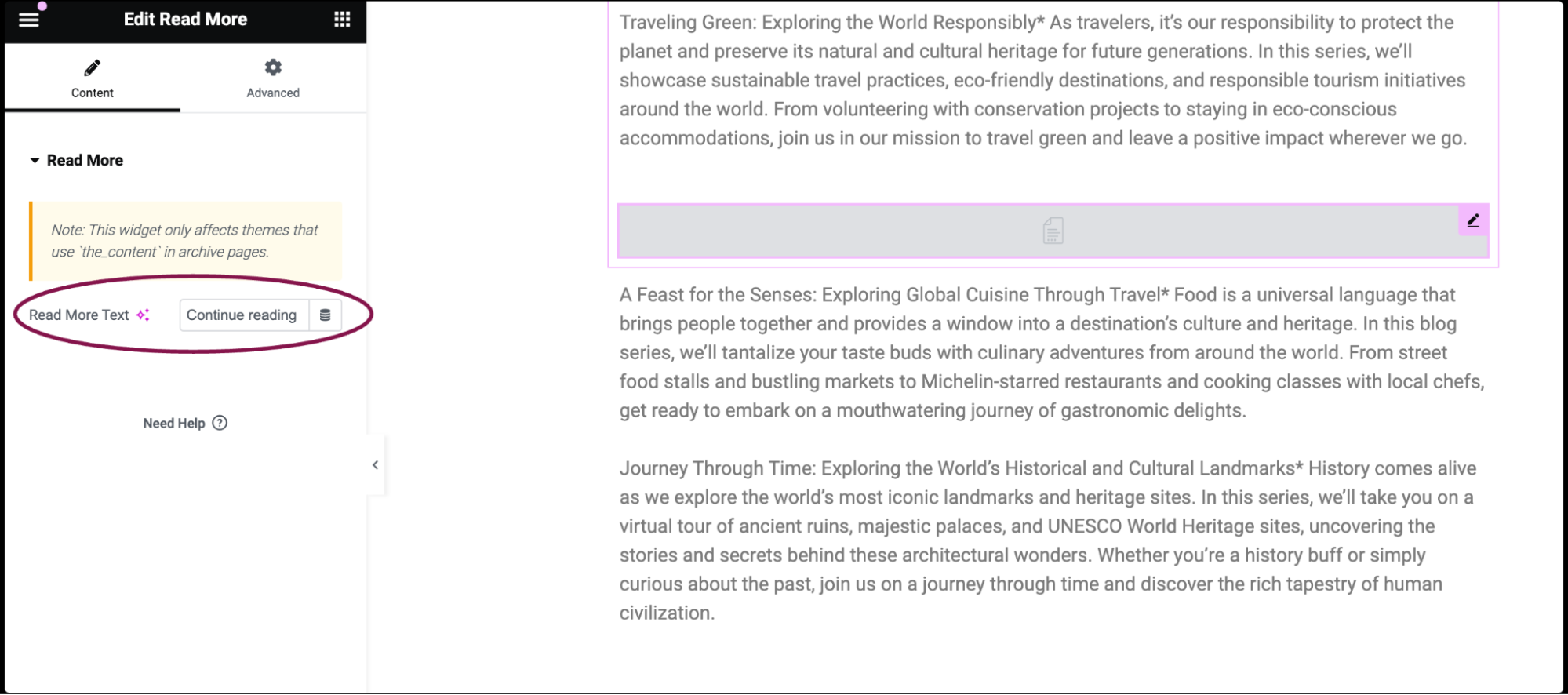
Max is building a website to showcase travel experiences. On the single blog post page, Max added the Read More widget that allows him to display excerpts of the blog posts on the archive page of the website. Each excerpt briefly summarizes the post’s content, accompanied by a “Continue reading” button.
This allows visitors to quickly browse multiple posts and decide which ones they’d like to read in full. Max enhances the user experience on his website by using the Read More widget, making it easier for visitors to discover and engage with travel stories.

- Offer summarized versions of news articles with a “Read More” option to access the whole story, helping users scan headlines and decide which articles to explore further.
- Showcase project thumbnails with brief descriptions, allowing visitors to expand each project to view additional images, project details, and testimonials.
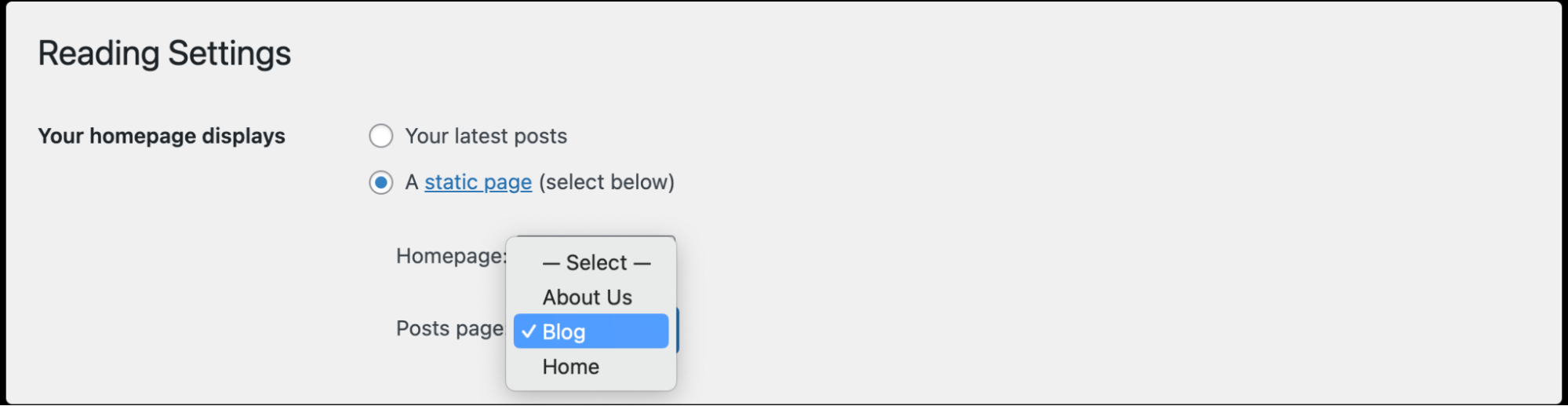
Choose the option A static page and then choose which page you want to use as the homepage and which one to use as the posts page.

- Go to the post where you want to add a read more widget.
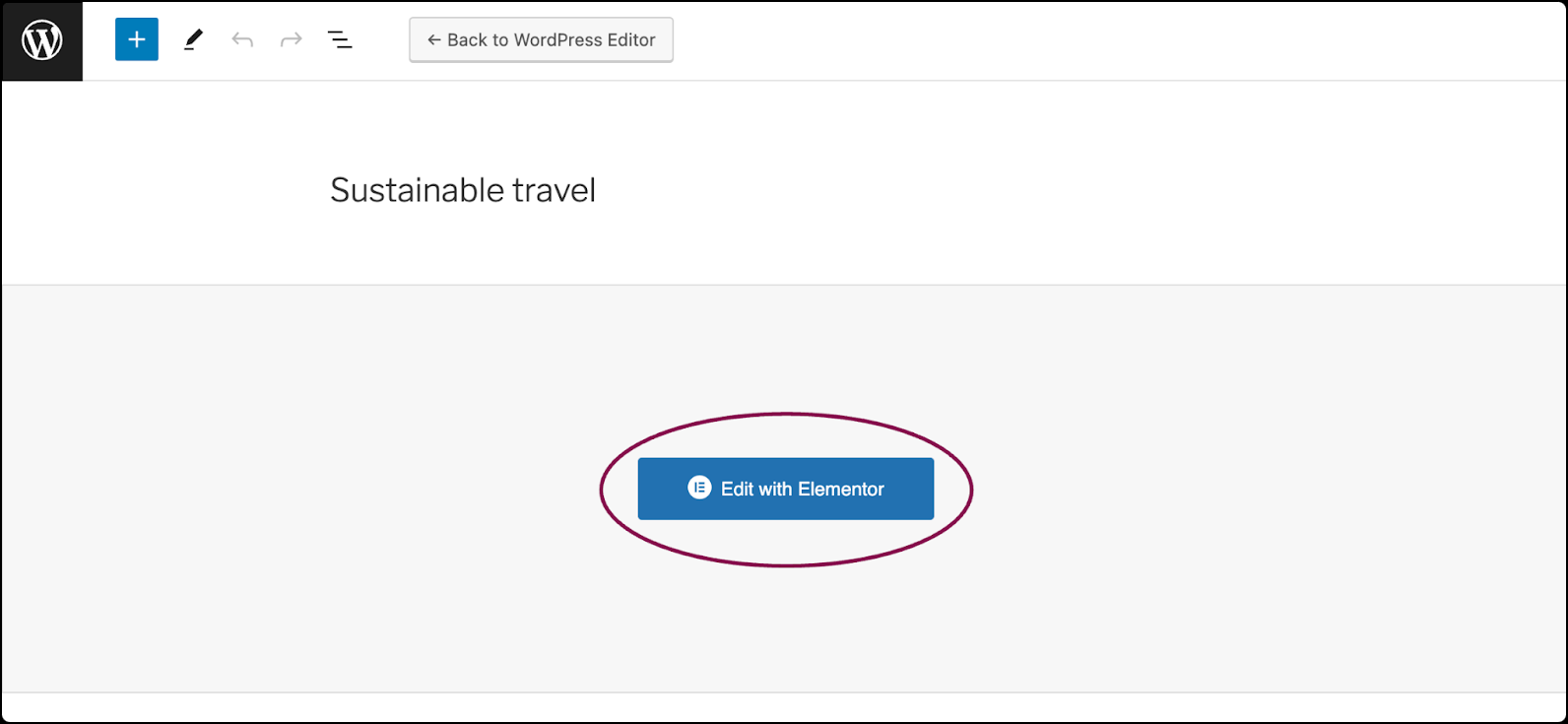
- Click on the Edit with Elementor button to start editing the post.

- Add the read more widget to the canvas. For details, see Add elements to a page.TipAdd a read more widget between two text editor widgets. This way, you’ll have two sections of text. The first text editor displays the part of the blog post that you want your visitors to see initially. After the Read More widget, add the second text editor and the rest of the blog post content.
- In the Content tab, below the Read More section, in the Read More Text field enter the link text such as Read more…, Continue reading, etc.

The Advanced tab provides options to control read more widget position, adjust spacing, add custom code, and more.

Advanced
Learn more about the Advanced tab settings.