
Add the widget to the canvas
- In Elementor Editor, click +.
All available widgets are displayed. - Click or drag the widget to the canvas. For more information, see Add elements to a page.
The Sidebar widget lets you include any sidebar defined within your WordPress theme directly onto the page.
Many WordPress themes often come with predefined sidebars, which are areas on a webpage where you can display various types of content, such as widgets, navigation menus, or custom text. These sidebars are typically used for displaying content separate from the page’s main content area.
Mark is building a website for his small business. They want to include a sidebar on certain pages of his website to display additional information and navigation links, such as contact information, recent blog posts, and social media links.
To achieve this, Mark decides to use the Sidebar widget. This sidebar contains widgets for displaying recent blog posts, a contact form, and links to Mark’s social media profiles.
- Use the Sidebar widget to showcase popular blog categories and recent posts on a website.
- Integrates the Sidebar widget to showcase the menu, reservation form, and location map on the homepage of a restaurant website.
- Utilize the Sidebar widget to feature portfolio categories, and Instagram feed alongside her portfolio images on a photography website.
- Add the Sidebar widget to the canvas. For details, see Add elements to a page.
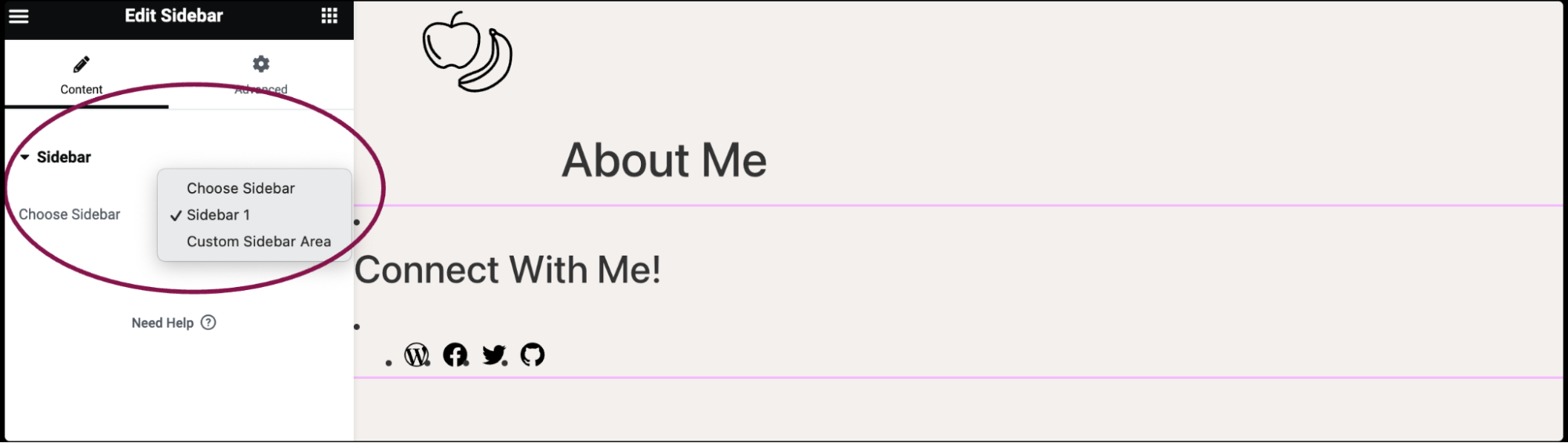
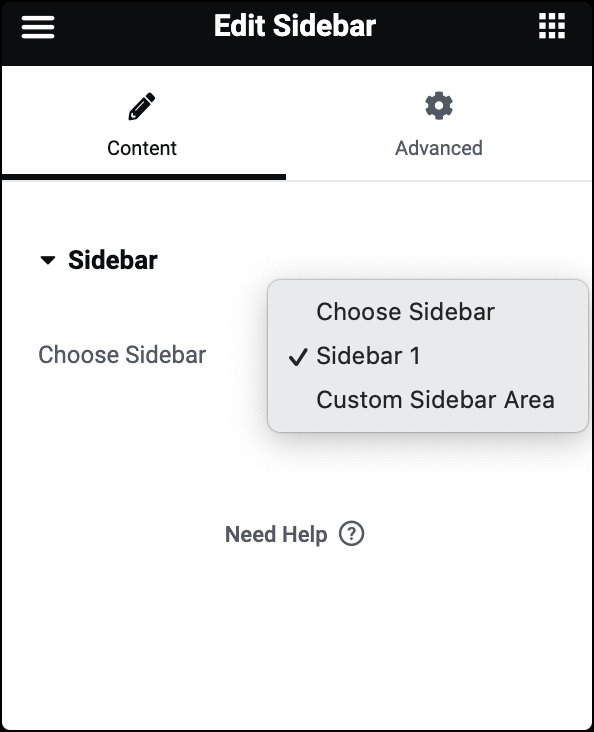
- In the Content tab, under the Sidebar section, use the Choose Sidebar to select a sidebar to display on the page.

You can customize the Sidebar widget using content and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.

Choose Sidebar
Select a sidebar to display on the page.
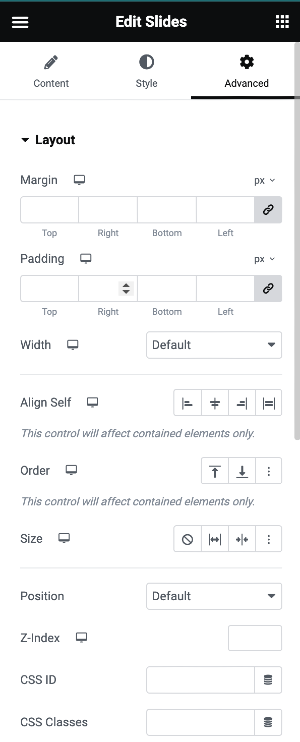
The Advanced tab provides options to control widget position, adjust spacing, add custom code, and more.

Advanced
Learn more about the Advanced tab settings.