Keep Things Moving
Create responsive animations and interactions that come to life when the user scrolls through the page.
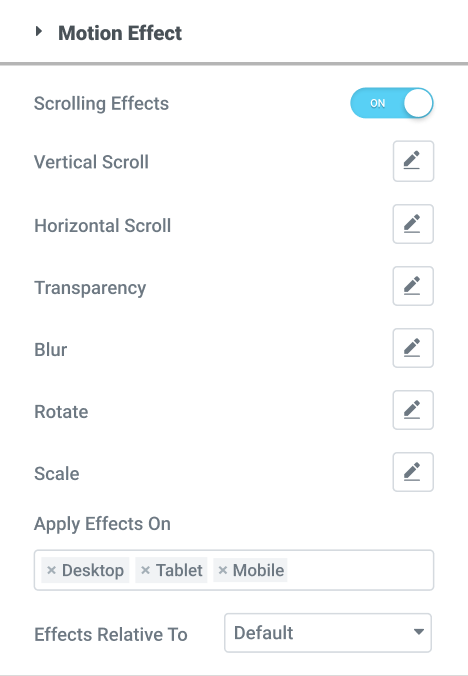
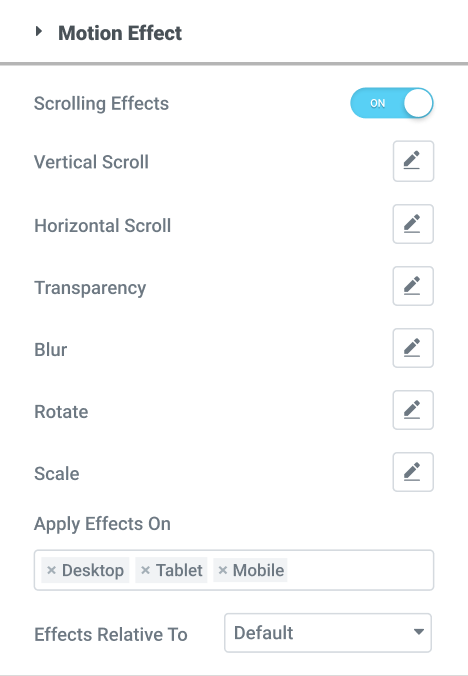
Scrolling Effects


Design without limits / Add beautiful animations and transitions to your website / Design built-in motion effects capabilities / No external libraries or custom code required.




You have nothing to lose – but the discount